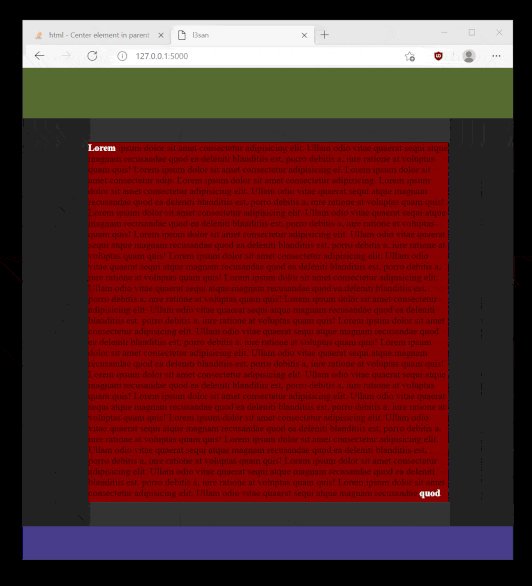
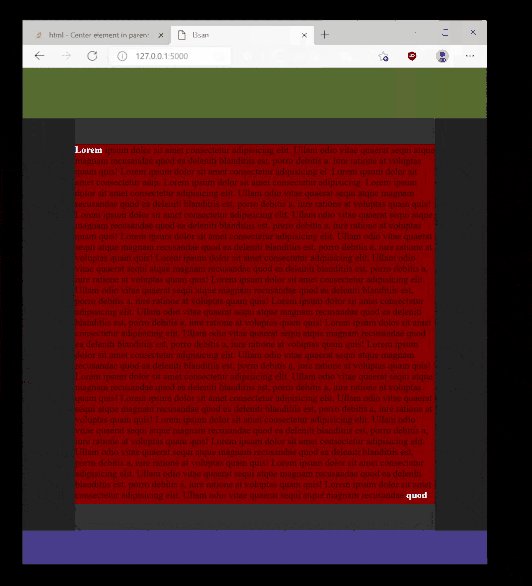
I want to center an element within a parent. That's easy enough with transform, flexbox, grid and so on...
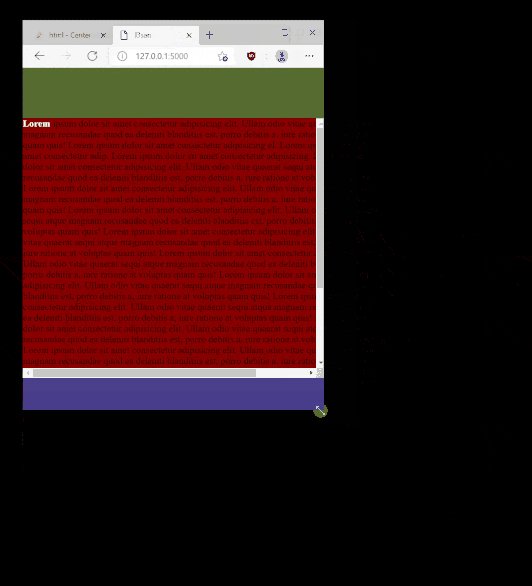
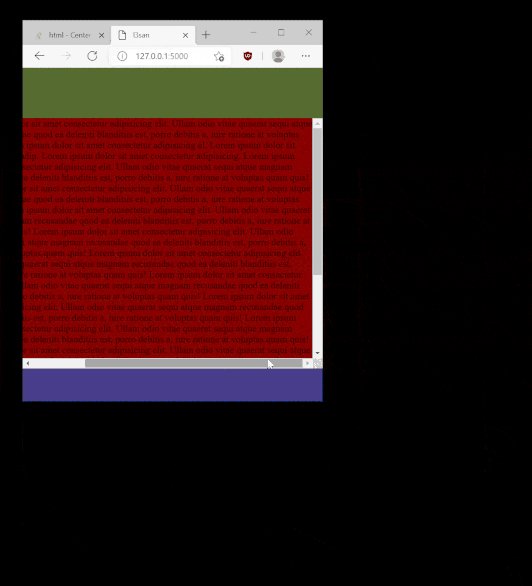
The problem is the overflow-behavior. When the parent shrinks below the dimensions of the child, scrollbars appear. But they do not allow me to scroll to the top-left of the child. Here's what I mean: