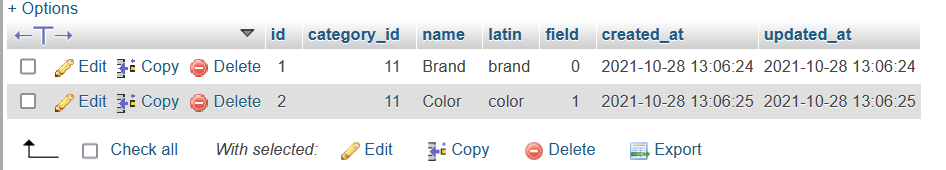
I have a filters table.
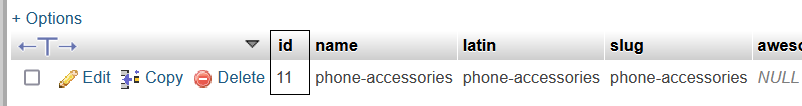
categories table
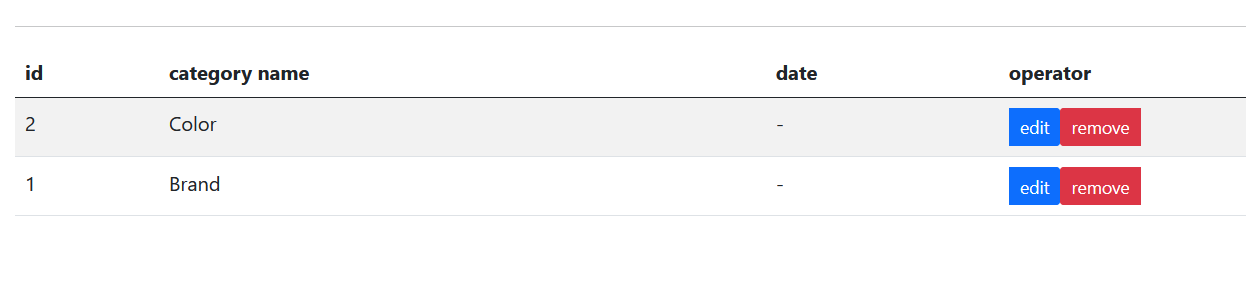
I want to get the name of the category table and display it on the filters index page.
Because I created one category (ie phone accessories). So I have to show this. How can I display from the Filter model? Not from the Category model. Filter model only. Because I want to edit and delete it later.
FilterController.php
public function index()
{
$filters = Filter::with('category')->latest()->paginate(25);
return view('Admin.filters.index', compact('filters'));
}
Filter.php
public function category()
{
return $this->belongsTo(Category::class);
}
index.blade.php
@foreach($filters->category as $filter)
<tr>
<td>{{ $filter->id }}</td>
<td>{{ $filter->name }}</td>
<td>-</td>
<td>
<div class="btn-group btn-group-sm">
<a href="{{ route('filters.edit', $filter->id) }}" hljs-string">">edit</a>
<button type="button" hljs-string">" data-action="{{ route('filters.destroy', $filter->id) }}" data-bs-toggle="modal" data-bs-target="#deleteFilter" onclick="loadDeleteModal(`{{ $filter->name }}`)" data-id="{{ $filter->id }}">remove</button>
</div>
</td>
</tr>
@endforeach
I see this error
Undefined property: Illuminate\Pagination\LengthAwarePaginator::$category (View: C:\xampp8\htdocs\projects\digikala\laravel7\resources\views\Admin\filters\index.blade.php)
CodePudding user response:
are you paginating filters or categories?
In your query, you are paginating filters model, but in your blade, you are looping categories.
The code should have been like the following, if you want to access filter properties
@foreach($filters as $filter)
<tr>
<td>{{ $filter->id }}</td>
<td>{{ $filter->name }}</td>
<td>-</td>
<td>
<div class="btn-group btn-group-sm">
<a href="{{ route('filters.edit', $filter->id) }}" hljs-string">">edit</a>
<button type="button" hljs-string">" data-action="{{ route('filters.destroy', $filter->id) }}" data-bs-toggle="modal" data-bs-target="#deleteFilter" onclick="loadDeleteModal(`{{ $filter->name }}`)" data-id="{{ $filter->id }}">remove</button>
</div>
</td>
</tr>
@endforeach
If you want to access the category properties
@foreach($filters as $filter)
<tr>
<td>{{ $filter->category->id }}</td>
<td>{{ $filter->category->name }}</td>
<td>-</td>
<td>
<div class="btn-group btn-group-sm">
<a href="{{ route('filters.edit', $filter->id) }}" hljs-string">">edit</a>
<button type="button" hljs-string">" data-action="{{ route('filters.destroy', $filter->id) }}" data-bs-toggle="modal" data-bs-target="#deleteFilter" onclick="loadDeleteModal(`{{ $filter->name }}`)" data-id="{{ $filter->id }}">remove</button>
</div>
</td>
</tr>
@endforeach
CodePudding user response:
If you want to display all categories that are attached to any filter you can do so using:
public function index()
{
$categories = Category::has('filters')->paginate(25);
return view('Admin.filters.index', compact('categories'));
}
@foreach($categories as $category)
<tr>
<td>{{ $category->id }}</td>
<td>{{ $category->name }}</td>
<td>-</td>
<td>
<div class="btn-group btn-group-sm">
<a href="{{ route('categories.edit', $category->id) }}" hljs-string">">edit</a>
<button type="button" hljs-string">" data-action="{{ route('categories.destroy-with-filters', $category->id) }}" data-bs-toggle="modal" data-bs-target="#deleteFilter" onclick="loadDeleteModal(`{{ $category->name }}`)" data-id="{{ $category->id }}">remove</button>
</div>
</td>
</tr>
@endforeach
Note this assumes the edit and remove button are there to edit and remove the categorie and you have a route('categories.destroy-with-filters', $category->id) defined which removes both the category and associated filters either via an ON DELETE CASCADE or manually.