I have an issue. Where when I send data using new FormData().
I can see the data in nodeJS in const payload = req.body;
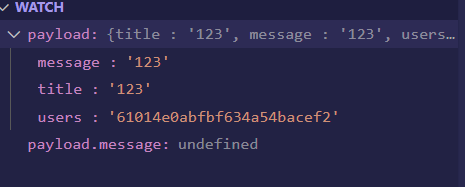
here when I debug I see the payload have the object with key value pairs that I sent, but when I access for example payload.message, I get undefined for some reason
Also, when I tried to send request from postman instead of my react app it worked.
Here is what I mean:
const formData = new FormData();
formData.append("title ", values.title);
formData.append("message ", values.message);
if (values.image) {
formData.append("image", values.image, values.image.name);
}
if (values.selected && values.selected.length > 0) {
formData.append("selected ", values.selected);
}
if (newDate) {
formData.append("scheduledDate ", newDate);
}
if (users && users.length > 0) {
formData.append("users ", users);
}
CodePudding user response:
@SDB_1998 Remove spaces from keys in your code. For Ex. "title " should be "title"
const formData = new FormData();
formData.append("title", values.title);
formData.append("message", values.message);
if (values.image) {
formData.append("image", values.image, values.image.name);
}
if (values.selected && values.selected.length > 0) {
formData.append("selected", values.selected);
}
if (newDate) {
formData.append("scheduledDate", newDate);
}
if (users && users.length > 0) {
formData.append("users", users);
}