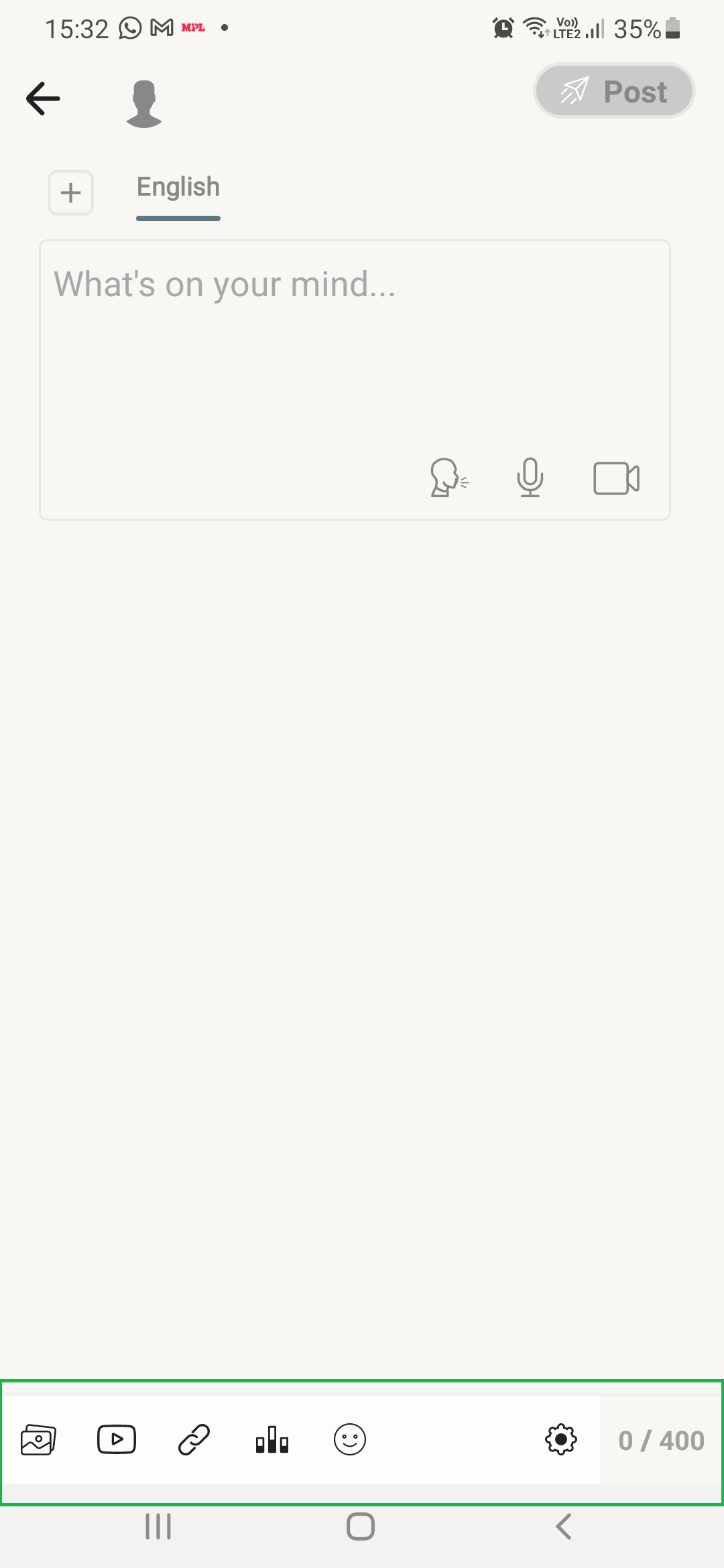
I want to place a toolbar at the bottom similar to the below, sample post compose, screenshot highlighted in green.
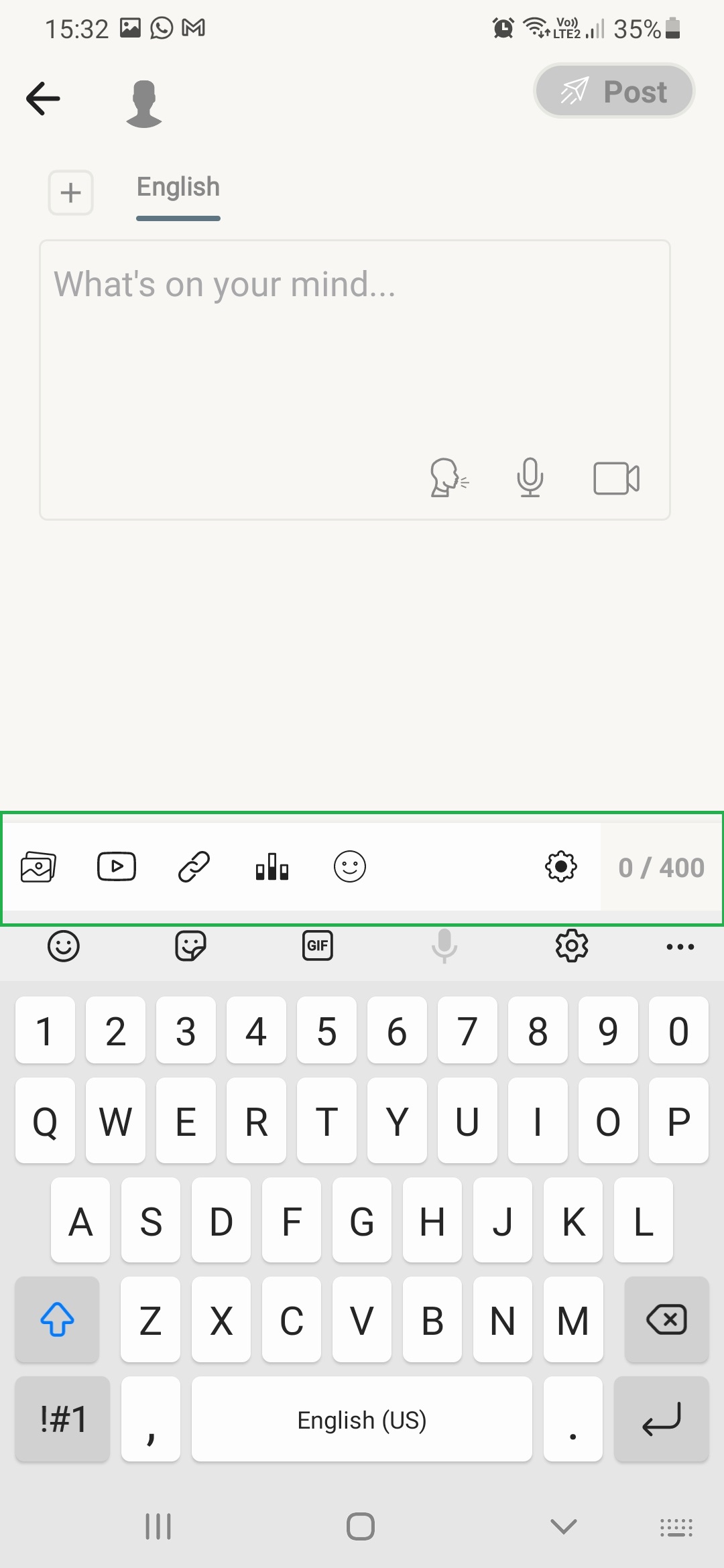
But the toolbar should be pushed up when the keypad comes up while entering text as below sample screenshot.
I can design the button toolbar, but no idea how to make it always visible when using keypad. Request to provide sample code for achieving this.
CodePudding user response:
There are two modes for how Android can display the screen with the keyboard up- resize or pan. In pan, the application is scrolled up such that the cursor is assured to be on the page. In resize, the app is resized to fill the space left after the keyboard isplays.
You want resize. But that's not sufficient. Your layout for the screen needs to be such that the toolbar is fixed to the bottom of the screen and that the stuff above it is flexible in size. The best way to do this is to use a RelativeLayout or ConstraintLayout for the root, and to put the toolbar to align to the parent on its bottom. Make that top bar with the post button do the same with the top. Then have the stuff between them be fill_parent and have it layout below the top bar and above the bottom bar.
The end result of all that is that the top and bottom bars will be put in a fixed position, and the center part will be laid out inbetween. Note that this could result in some elements not appearing on screen until the keyboard is dismissed, because they won't fit. Putting the contents in a ScrollView can mitigate that problem, so the user could scroll to it.