Scenario that works:
I have an
APP_FRAMEWORK.JSfile that was generated through aWEBPACK, includingBOOTSTRAP AND JQUERYinside it.<script type="text/javascript" src="{{ asset('js/app_framework.js') }}" defer></script> @if(!empty($assets['js'])) @foreach ($assets['js'] as $js) <script type="text/javascript" src="{{ asset($js) }}"></script> @endforeach @endif
If I load the page as in the example, it works perfectly, without any errors in the scripts that are loaded inside that loop below.
My question:
- Why, if I remove the "text/javascript" when loading the
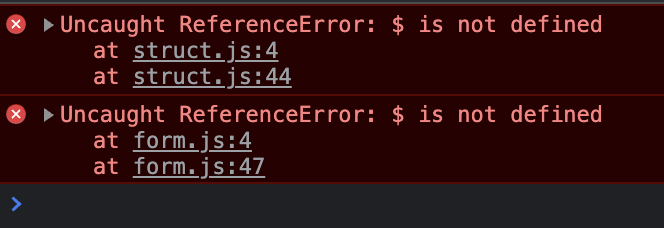
MAIN SCRIPT (APP_FRAMEWORK.JS)the$ is not definederror starts to appear? - Remembering that this
TYPEis no longer mandatory, scripts are loaded in the correct order and there is aDEFER!!!
CodePudding user response:
Forcing the browser not to load scripts from cache (SHIFT RELOAD on Mac)
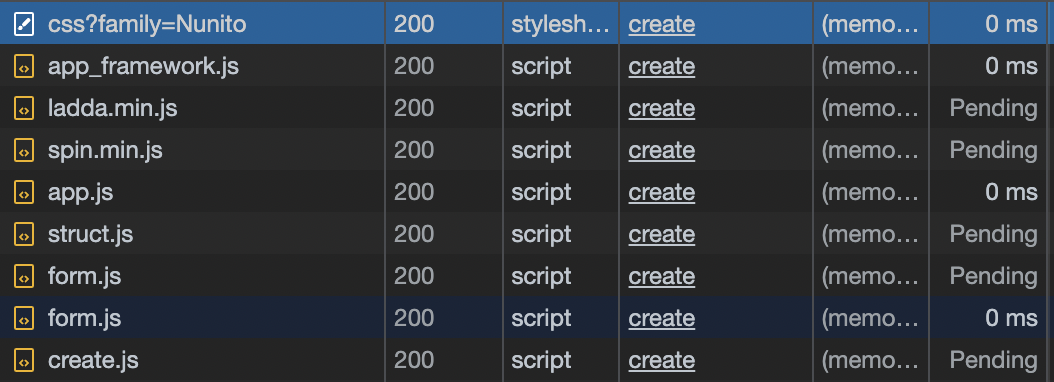
 Just by doing that, we already see that the
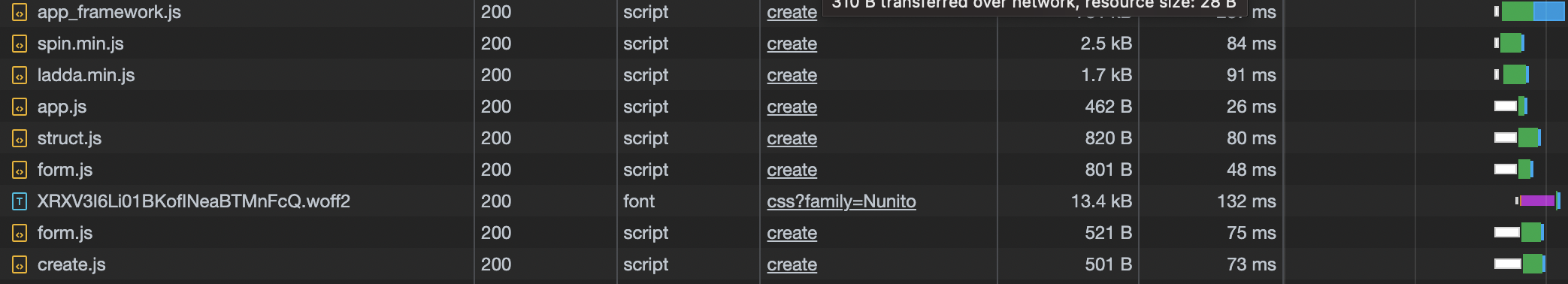
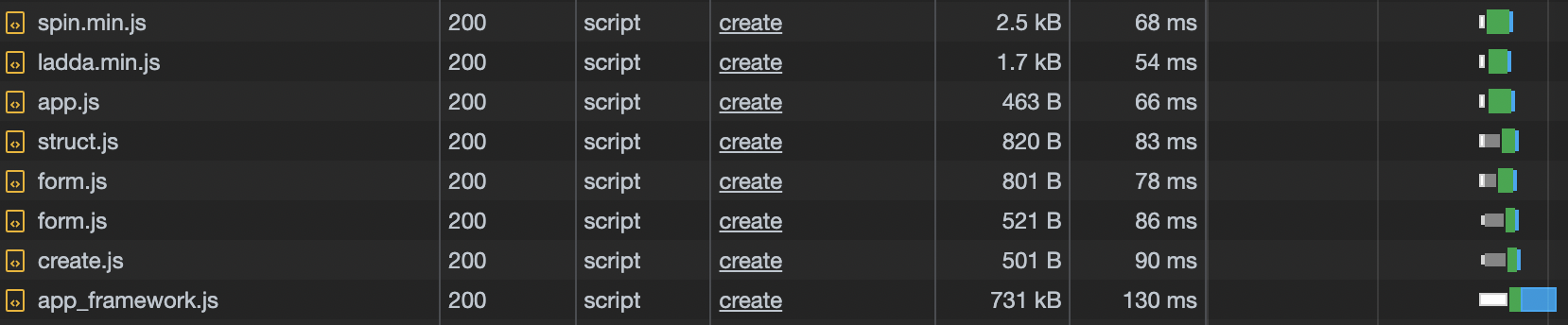
Just by doing that, we already see that the APP_FRAMEWORK.JSis being loaded after the others.Another point,
deferdoes not prevent other scripts from being loaded until those that have it defined carry out their process. The definition of thedeferattribute goes further, being:The
deferattribute tells the browser to run the script only when the HTML parsing is finished. The script will be requested asynchronously, its download will be completed and, only when the analysis of the HTML document is finished, will it be executed. Even if the full script download happens before the full HTML parsing, it won't run until later. If you have multiple script elements with thedeferattribute, they will be requested in parallel and executed in the stated sequence.As the scripts are at the bottom of the page, there is no need to use
defer, as it will never stop interpreting the HTML to download any JS.The problem itself has nothing to do with
type="text/javascript", everything is related to the size of the loaded scripts, download time, in view of the order of dependency and execution.If you really need to follow a JS loading order,
defermust be used in all<script defer>, so that it follows the declared sequence, thus:
<script defer src="{{ asset('js/app_framework.js') }}" defer></script>
<script defer src="{{ asset('js/app.js') }}"> others ...</script>
@if(!empty($assets['js']))
@foreach ($assets['js'] as $js)
<script defer src="{{ asset($js) }}"></script>
@endforeach
@endif
Refer link: https://www.braziljs.org/p/diferencas-entre-async-e-defer
And now comes the question that doesn't want to shut up... Why, even loading the files from the cache in the correct order, the browser displayed the message?
Has anyone heard of error cache from the browser based on those files? Like, see that the scripts are the same, that the last execution of those scripts gave an error and already display the error automatically?