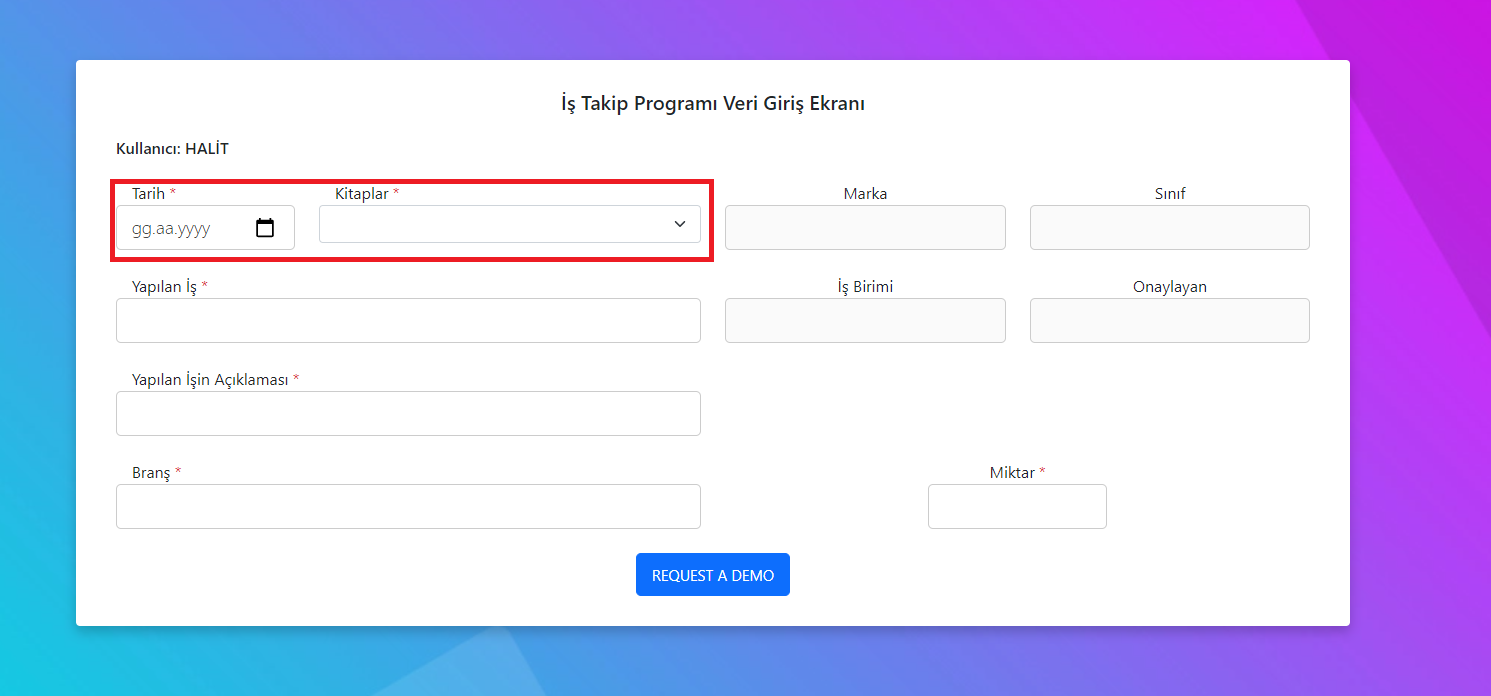
I am using a ready-made template. In the form I created, the "books" selection box is not the same height as the other boxes. How Can I Solve This?
https://codepen .io/Rheago/pen/oNeEbXG
CodePudding user response:
You can add to the select padding on y axis like this but it is not exact.
add py-2 to the class
<select class="form-select py-2" id="kitaplar"
name="kitaplar"
placeholder="Kitap seçiniz..."
required>
<option>
<option>Tester 1</option>
</option>
</select>
or you can change it on the css file but it will not be responsive
CodePudding user response:
My problem was solved with the following "class".
.formxselect
{
padding-top:.4rem;
padding-bottom:.4rem;
padding-left:1rem;
font-size:1.25rem;
border-radius:.3rem;
}