I am trying to use the slot and it does not seem to be working no matter what I tried. I`ve divided my timeline into 2 components. This it the father component:
<template>
<v-container>
<v-timeline align-top dense>
<v-slide-x-transition group>
<template v-for="(item, index) in logs">
<log-message :key="index" :logMessage="item" />
</template>
</v-slide-x-transition>
</v-timeline>
</v-container>
</template>
And this is log-message component
<template>
<v-timeline-item dense class="mb-4" :color="color" small>
<template v-slot:opposite>
<span :class="`headline font-weight-bold`" v-text="date"></span>
</template>
<v-row justify="space-between">
<v-col cols="8" v-text="logMessage.message"></v-col>
<v-col class="text-right" cols="4" v-text="date"></v-col>
</v-row>
</v-timeline-item>
</template>
<script lang="ts">
import Vue from "vue";
import {
...
}
export default Vue.extend({
props: {
logMessage: {
type: Object as () => LogMessage,
required: true,
},
},
data: () => ({}),
computed: {
color() {
switch (this.logMessage.sevirity) {
case Sevirity.INFO:
return "success";
case Sevirity.WARNING:
return "warning";
case Sevirity.ERROR:
return "error";
case Sevirity.FATAL:
return "error";
default:
return "success";
}
},
date() {
return `${(this.logMessage.timestamp.getMonth() 1)
.toString()
.padStart(2, "0")}/${this.logMessage.timestamp
.getDate()
.toString()
.padStart(2, "0")}/${this.logMessage.timestamp
.getFullYear()
.toString()
.padStart(4, "0")} ${this.logMessage.timestamp
.getHours()
.toString()
.padStart(2, "0")}:${this.logMessage.timestamp
.getMinutes()
.toString()
.padStart(2, "0")}:${this.logMessage.timestamp
.getSeconds()
.toString()
.padStart(2, "0")}`;
// return this.logMessage.timestamp.toISOString();
},
},
});
</script>
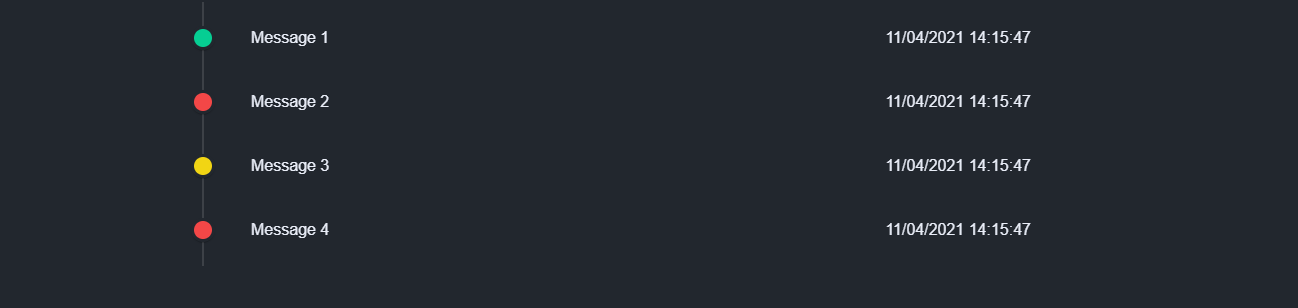
I also tried removing everything and ust show something in the opposite slot like this:
<template>
<v-timeline-item dense class="mb-4" :color="color" small>
<template v-slot:opposite>
<span
:class="`headline font-weight-bold white--text`"
v-text="date"
></span>
</template>
</v-timeline-item>
</template>
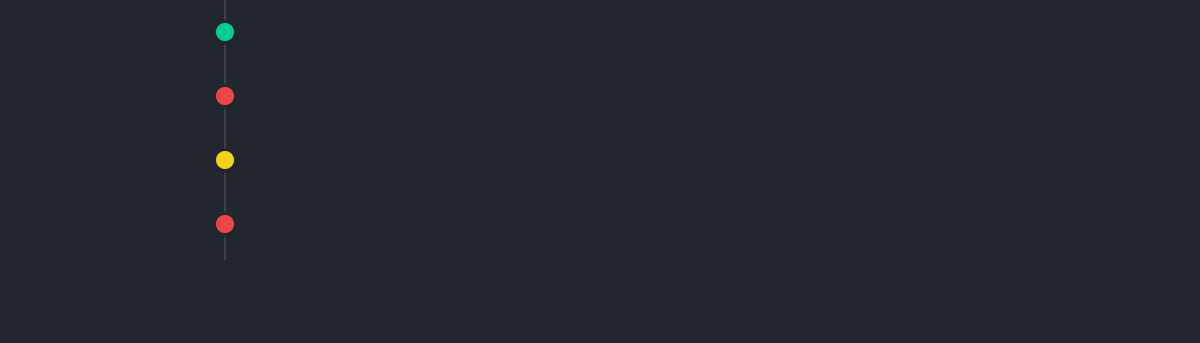
Also, there is no sign to the date text in page source when inspecting it
CodePudding user response:
According to v-timeline docs, opposite slot is not available when you set dense prop to <v-timeline> component.
Remove this prop and the slot should appear.