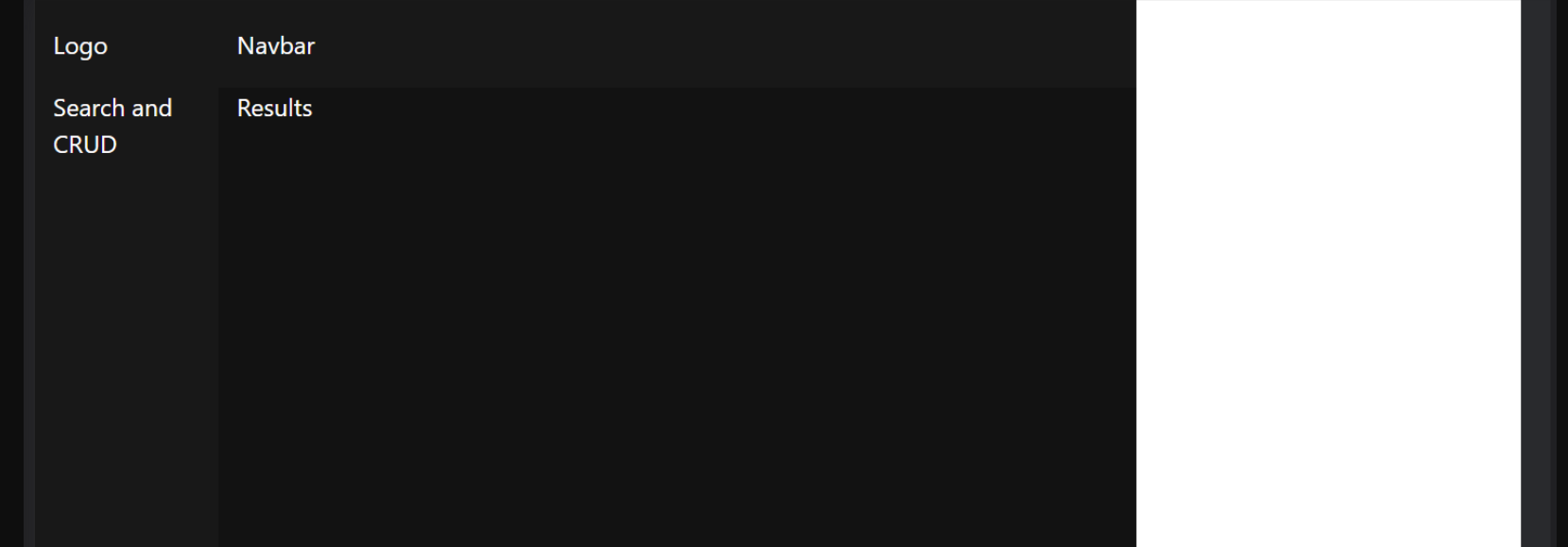
I have a webpage that I'm trying to design but I'm stuck with persistant whitespace on the right side of the page. I have tried resetting the browser defaults but this has no effect on the page. I have also tried to make sure that the parent elements all have a declared size but this too has had no impact.
Webpage:
html,
body {
height: 100vh;
width: 100vw;
overflow: hidden;
}
.navbar {
height: 5%;
background-color: #181818;
}
.siteContainer {
color: #ffffff;
width: 100%;
height: 100%;
margin: 0;
}
.siteBody {
height: 100%;
}
.searchArea {
background-color: #181818;
}
.resultArea {
background-color: #121212;
}<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" integrity="sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3" crossorigin="anonymous">
<div class="container siteContainer">
<div class="row navbar">
<div class="col col-2 ">
Logo
</div>
<div class="col col-10 ">
Navbar
</div>
</div>
<div class="row siteBody">
<div class="col col-2 searchArea">
Search and CRUD
</div>
<div class="col col-10 resultArea">
Results
</div>
</div>
</div>CodePudding user response:
Youre using bootstraps container class which has fixed max widths (see https://getbootstrap.com/docs/5.1/layout/containers/).
What you want it container-fluid which fills 100% of the page.
html,
body {
height: 100vh;
width: 100vw;
overflow: hidden;
}
.navbar {
height: 5%;
background-color: #181818;
}
.siteContainer {
color: #ffffff;
width: 100%;
height: 100%;
margin: 0;
}
.siteBody {
height: 100%;
}
.searchArea {
background-color: #181818;
}
.resultArea {
background-color: #121212;
}<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" integrity="sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3" crossorigin="anonymous">
<div class="container-fluid siteContainer">
<div class="row navbar">
<div class="col col-2 ">
Logo
</div>
<div class="col col-10 ">
Navbar
</div>
</div>
<div class="row siteBody">
<div class="col col-2 searchArea">
Search and CRUD
</div>
<div class="col col-10 resultArea">
Results
</div>
</div>
</div>