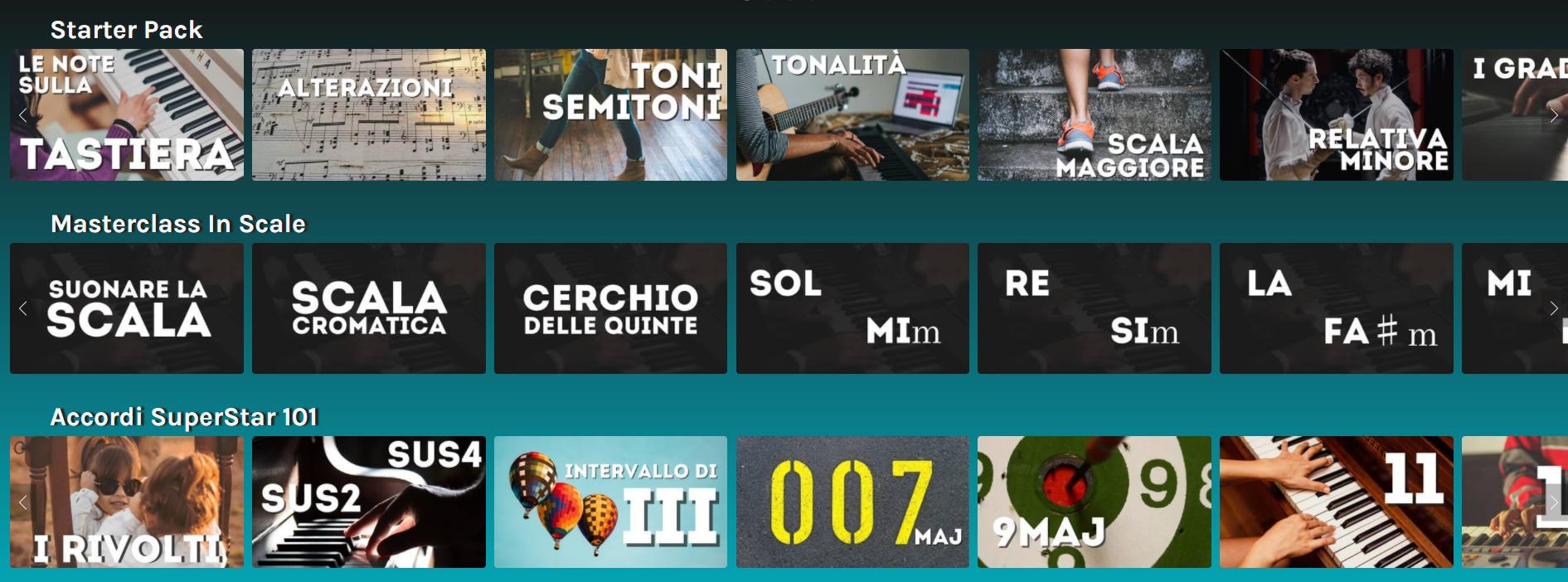
If you hover over either the nav arrows, you'll see that this div covers only a portion of the picture height, while I need it to span top to bottom. I'm using this CSS
.arrow {
font-size: 18px;
padding-right: 7px;
padding-left: 7px;
background-color: rgba(22,22,22,0.29);
color: #ffffff;
}
I tried to use padding:auto for top and bottom but it is not a thing. I should fix it by counting the needed pixel but it wouldn't be responsive.
How can I set automatic padding?
CodePudding user response:
If the list-container and the arrow have the same father, you can set:
height: 100%;
so the height of the arrow will be as 100% as the father