I am tryin to add a background image but when checking in the browser it does not display and nothing is shown. I am compiling the .scss into a css folder.
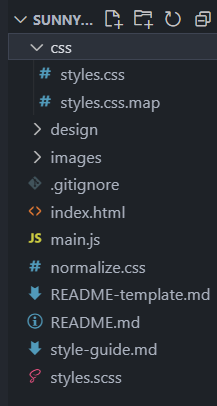
Here I attatch an image of my folders

Here how I am writing it with the background property :
.graphic-design{
display: block;
width: 100vw;
height: 30vh;
// background: yellowgreen;
margin-top: -8vh;
background-image: url('./images/mobile/image-graphic-design.jpg') ;
background-position: center;
background-repeat: no-repeat;
background-size: cover; }
Hope someone could help me
CodePudding user response:
This must be an issue with the path. You can debug yourself. Check Your Developer tools (F12)
Go to Application Tab and load your application / Page again.
You will be able to see if your image is successfully loaded from the path. You may see 404 error here Check the URL path and adjust the code to set the correct path.
CodePudding user response:
Maybe this works:
background-image: url('../images/mobile/image-graphic-design.jpg');
Use '../' to go up one level and then go to images folder.
If you wand read more about file path in css, you can read this article.