.AA,
.AB,
.BC {
border: 1px solid #000000;
height: 150px;
width: 150px;
}
.AC,
.BA,
.BB {
border: 1px solid #000000;
height: 75px;
width: 75px;
}
.tableC {
margin-left: auto;
margin-right: auto;
}<div id="table_pictures">
<h3> Lorem Ipsum dolor </h3>
<table class="tableC">
<tr>
<td class="AA" rowspan="2"> Über zwei Zeilen
</td>
<td class="AB" rowspan="2"> Über zwei Zeilen
</td>
<td class="AC"> nur eine Zeile
</td>
</tr>
<tr>
</tr>
<tr>
<td class="BA"> nur eine Zeile
</td>
<td class="BB"> nur eine Zeile
</td>
<td class="BC" rowspan="2"> Über zwei Zeilen
</td>
</tr>
<tr>
</tr>
</table>
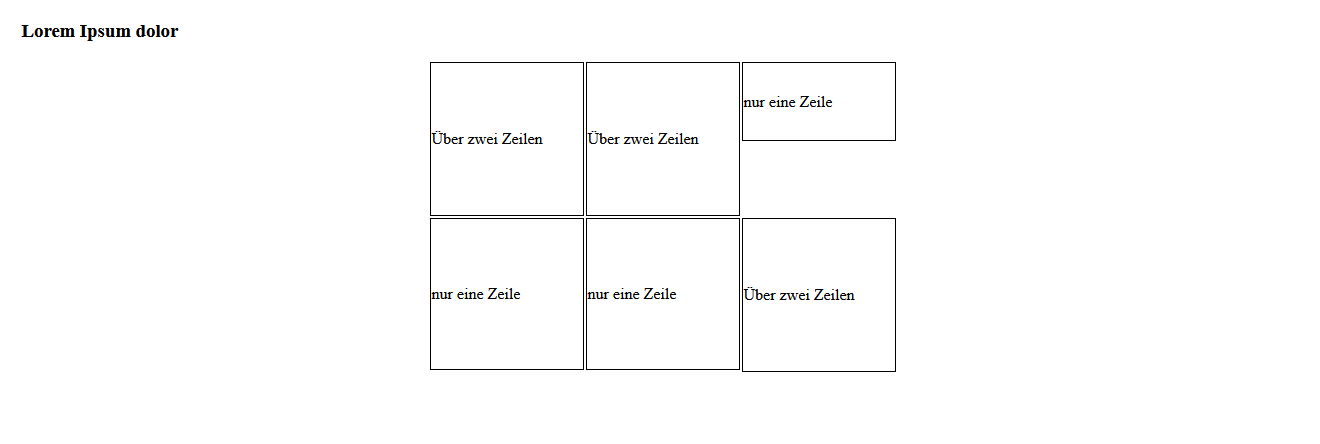
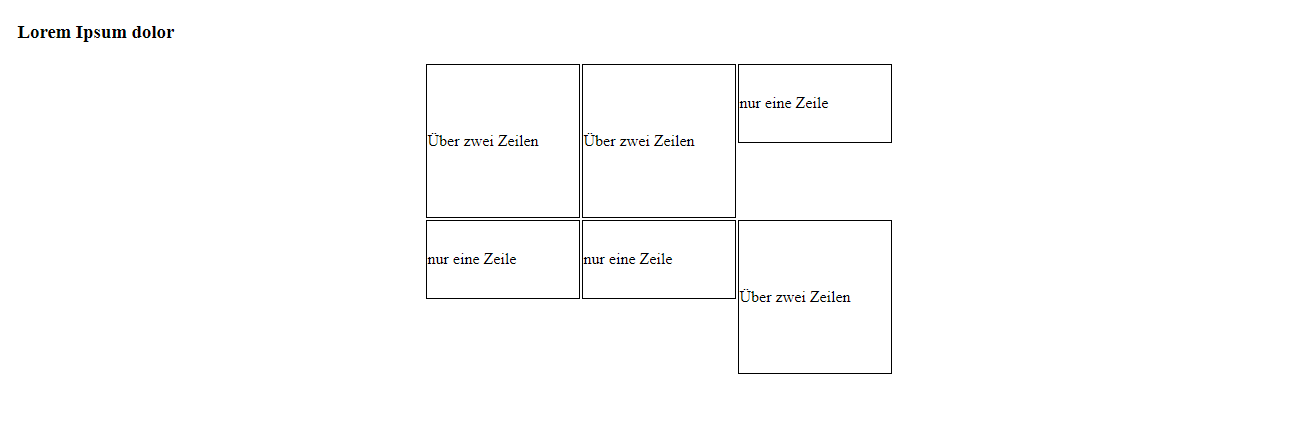
</div>I tried to style my site.html without changing anything in the html file. The table should look like the picture from the chrome-based browser. In Firefox the tables are complletly rendered different. But why? And what do i need to change?
I tried to use the answer from the following asked question but table-layout:fixed; didnt fixed it.
Firefox displaying table-cell incorrectly (chrome working good)
CodePudding user response:
You could as well set the tr height to 75px
.AA,
.AB,
.BC {
border: 1px solid #000000;
width: 150px;
}
.AC,
.BA,
.BB {
border: 1px solid #000000;
width: 75px;
}
.tableC {
margin-left: auto;
margin-right: auto;
}
tr {
height: 75px;
}<div id="table_pictures">
<h3> Lorem Ipsum dolor </h3>
<table class="tableC">
<tr>
<td class="AA" rowspan="2"> two rows
</td>
<td class="AB" rowspan="2"> two rows
</td>
<td class="AC"> only one row
</td>
</tr>
<tr>
</tr>
<tr>
<td class="BA"> only one row
</td>
<td class="BB"> only one row
</td>
<td class="BC" rowspan="2"> two rows
</td>
</tr>
<tr>
</tr>
</table>
</div>Tested in Chrome and FF (and Safari)