The space between 'Home' and 'Btn3' should be at the midline of the layout, but I can't figure out how to do that.
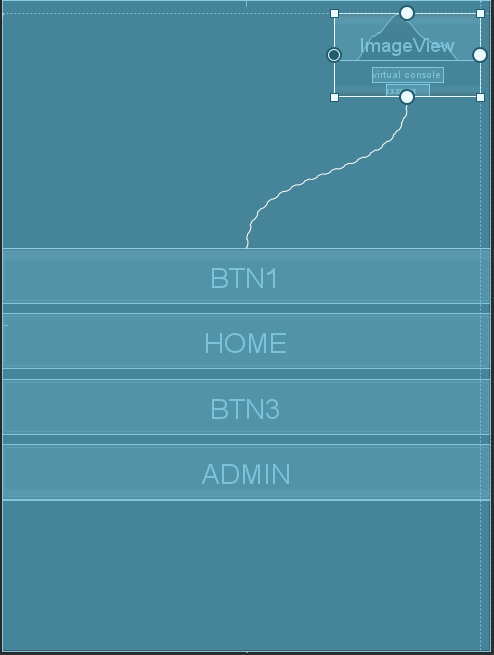
My layout looks like this
As you can see I have a chain between the two elements (the buttons are in a LinearLayout.) You can see that the buttons aren't centered vertically in the parent.
The space between 'Home' and 'Btn3' should be at the midline of the layout, but I can't figure out how to do that.
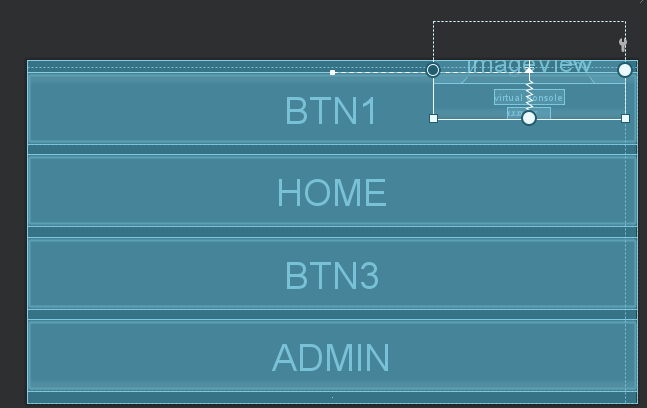
Obviously I can constrain the button layout to top and bottom of parent, but then when the layout rotates & gets smaller we get an overlap like this.
My XML:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#ff303030"
tools:ignore="HardcodedText">
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<androidx.constraintlayout.widget.Guideline
android:id="@ id/guide_logo_end"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical"
app:layout_constraintGuide_percent="0.98" />
<androidx.constraintlayout.widget.Guideline
android:id="@ id/guide_logo_top"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
app:layout_constraintGuide_percent="0.02" />
<LinearLayout
android:id="@ id/logo_layout"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center_horizontal"
android:orientation="vertical"
app:layout_constraintBottom_toTopOf="@id/button_layout"
app:layout_constraintEnd_toEndOf="@id/guide_logo_end"
app:layout_constraintTop_toTopOf="@id/guide_logo_top"
app:layout_constraintVertical_chainStyle="spread_inside">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/logo_small" />
<TextView
android:id="@ id/version_header"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="20px"
android:text="virtual console"
android:textColor="#ffffff"
android:textSize="34px" />
<TextView
android:id="@ id/version_number"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="10px"
android:textColor="#909090"
android:textSize="28px"
tools:text="x.x.xx.xxxx" />
</LinearLayout>
<LinearLayout
android:id="@ id/button_layout"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:orientation="vertical"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent">
<Button
android:id="@ id/enable_disable_btn1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@drawable/full_day_selector"
android:gravity="center"
android:text="Btn1"
android:textSize="50sp" />
<Button
android:id="@ id/demo_home"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="32px"
android:background="@drawable/full_day_selector"
android:gravity="center"
android:text="Home"
android:textSize="50sp" />
<Button
android:id="@ id/demo_btn3"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="32px"
android:background="@drawable/full_day_selector"
android:gravity="center"
android:text="Btn3"
android:textSize="50sp" />
<Button
android:id="@ id/demo_admin"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="32px"
android:background="@drawable/full_day_selector"
android:gravity="center"
android:text="Admin"
android:textSize="50sp" />
</LinearLayout>
<Space
android:id="@ id/space_bottom"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@id/button_layout" />
</androidx.constraintlayout.widget.ConstraintLayout>
CodePudding user response:
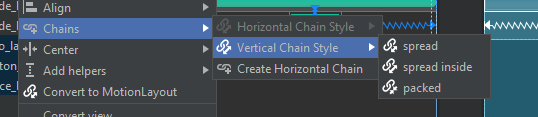
remove linearLayout of logo_layout and try to create your layout with constraint layout options, replace relative layout with scrollView, create a vertical chain and use one of this modes, also you can set
android:minHeight="...dp" for your widgets