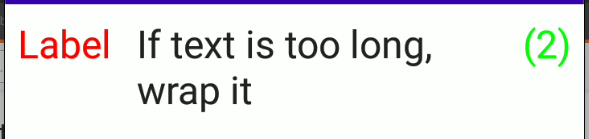
I'm implementing a screen in Jetpack Compose. The thing I want to achieve is one row with three Text components next to each other so they fit the whole Row. First is a label, last is counter and in middle, there is the text that can have different lengths. I would like to always show label and counter, and between them the text, if there is no enough space i would like to wrap it to another line.
Something like on the image below:

CodePudding user response:
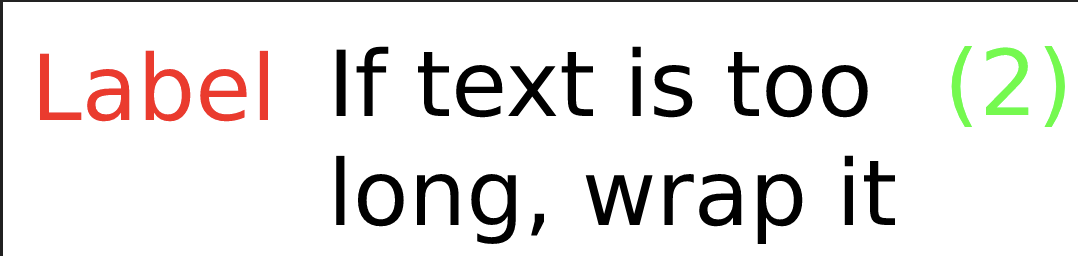
Code
@Composable
fun RowExample() {
Row(
modifier = Modifier.fillMaxWidth(),
) {
Text(
text = "Label",
color = Red,
style = typography.h5,
modifier = Modifier.padding(8.dp),
)
Text(
text = "If text is too long, wrap it",
style = typography.h5,
modifier = Modifier
.weight(1f)
.padding(8.dp),
)
Text(
text = "(2)",
color = Green,
style = typography.h5,
modifier = Modifier.padding(8.dp),
)
}
}