What's the mistake that i found on this problem the selection not response me i don't know what i was mistake
this is the 1st way i was try
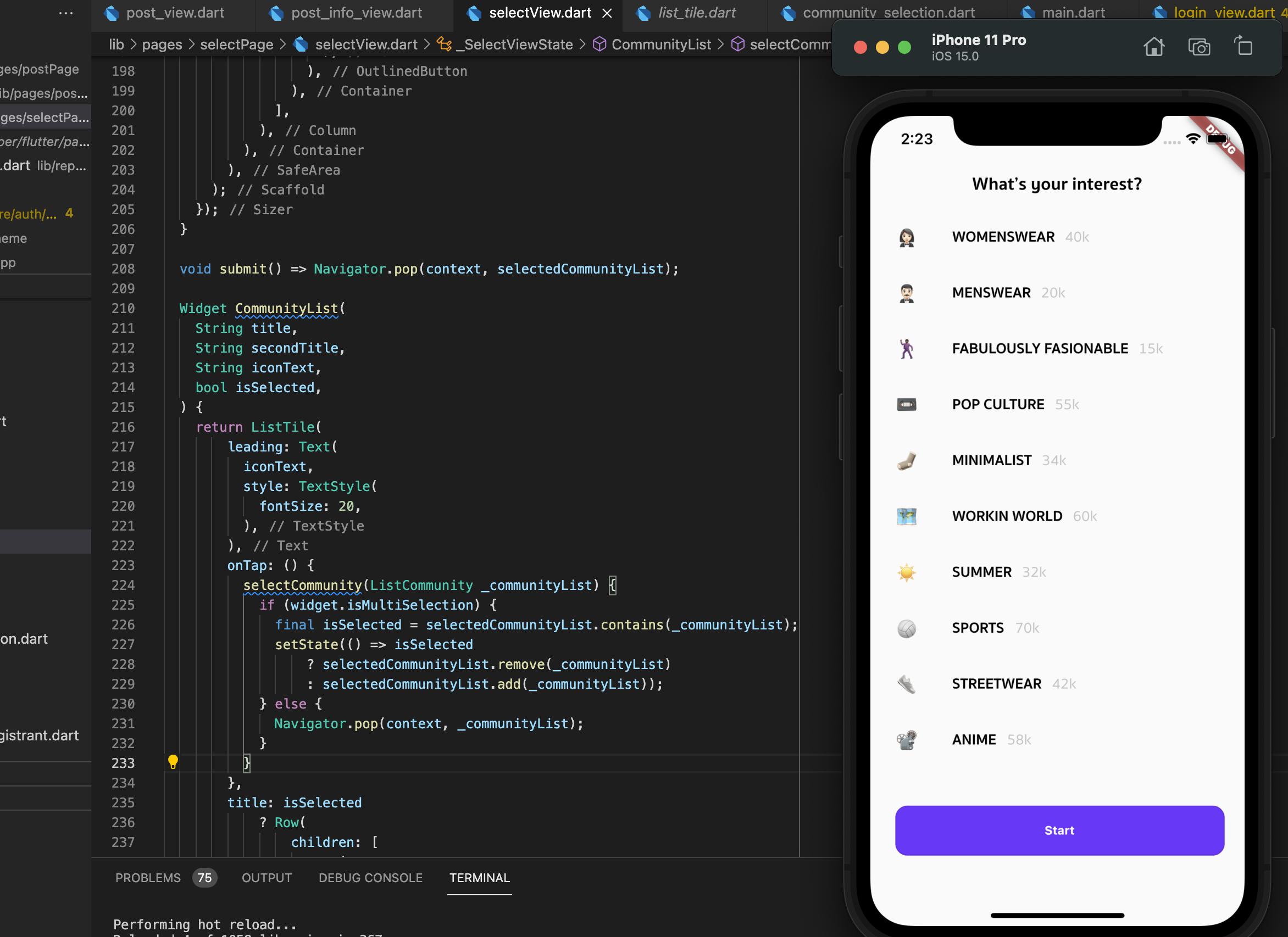
onTap: () {
selectCommunity(ListCommunity _communityList) {
if (widget.isMultiSelection) {
final isSelected = selectedCommunityList.contains(_communityList);
setState(() => isSelected
? selectedCommunityList.remove(_communityList)
: selectedCommunityList.add(_communityList));
} else {
Navigator.pop(context, _communityList);
}
}
}
this is the 2nd way i was try
setState(() {
_communityList[index].isSelected =
!_communityList[index].isSelected;
if (_communityList[index].isSelected == true) {
selectedCommunityList.add(
ListCommunity(title, secondTitle, iconText, true, index));
} else if (_communityList[index].isSelected == false) {
selectedCommunityList.removeWhere(
(element) => element.title == _communityList[index].title);
}
});
CodePudding user response:
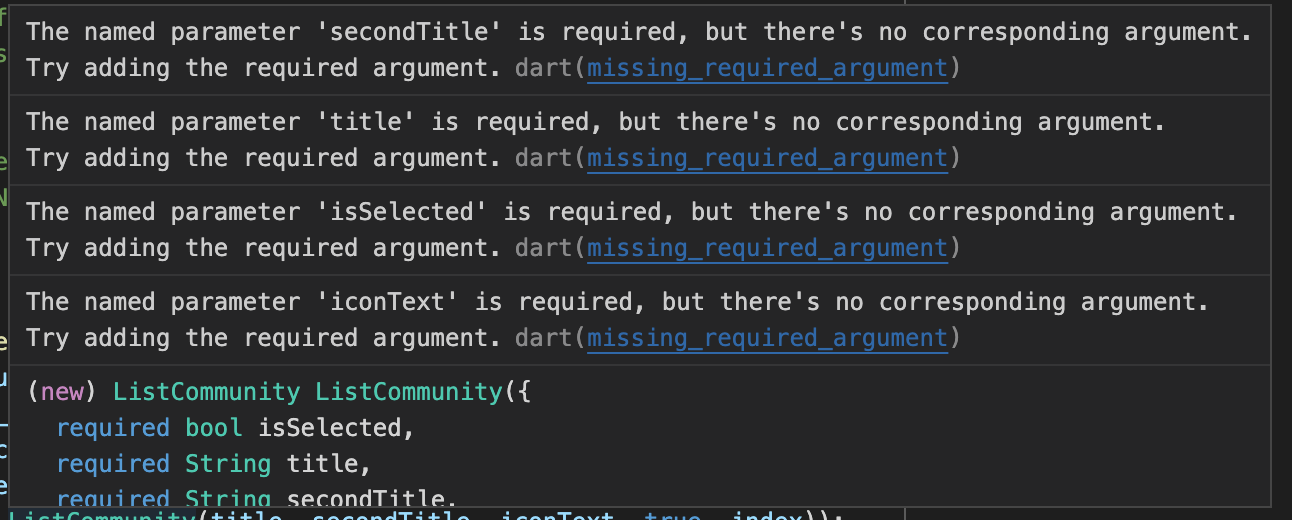
ListCommunity expects named parameters:
// Wrong:
ListCommunity(title, secondTitle, iconText, true, index)
// Good:
ListCommunity(title: title, secondTitle: secondTitle, iconText: iconText, isSelected: true, index: index)
Read more about named parameters in Dart: https://dart.dev/guides/language/language-tour#parameters