I am struggling to accomplish a seemingly easy task.
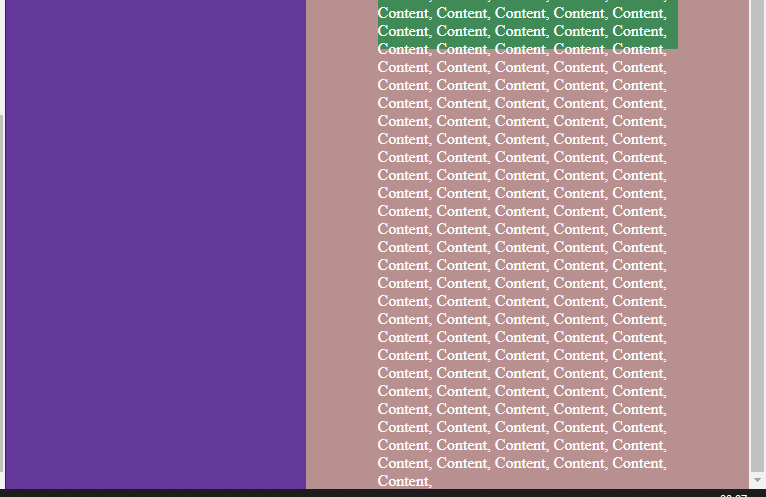
- on a widescreen the website should show 2 columns: side menu and content bar
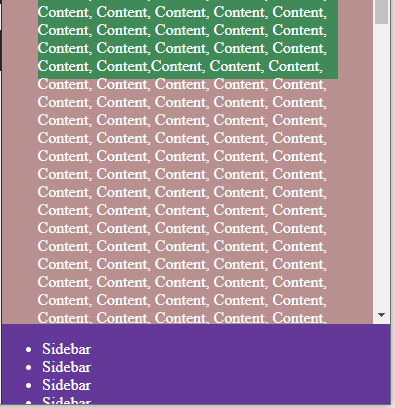
- on a smaller screen the webpage should show a single column and a menu now positioned on the bottom
- the content should be rendered in a centered column of a fixed width
- the background color of the content column must always be full screen height regardless of the content size in that column
I have issues with the last point.
On a smaller screen same issue:
code snippet
html,
body {
height: 100%;
color: white;
margin: 0px;
padding: 0px;
}
.c1 {
background-color: rebeccapurple;
}
.c2 {
background-color: rosybrown;
}
.c3 {
background-color: seagreen;
}
.box {
display: flex;
flex-direction: row;
height: 100%;
}
.sidebar {
height: 100%;
min-width: 300px;
/* float: left; */
order: 1;
/* position: sticky;
left: 0;
top: 0; */
overflow-y: auto;
}
.content {
height: 100%;
flex-grow: 1;
order: 2;
overflow-x: auto;
overflow-y: scrollbar;
align-content: center;
justify-content: center;
}
@media (max-width: 576px) {
.box {
flex-direction: column;
/* display: block; */
}
.content {
width: 100%;
height: calc(100% - 80px);
order: 1;
overflow-y: auto;
}
.sidebar {
width: 100%;
order: 2;
height: 80px;
position: sticky;
bottom: 0;
overflow-y: hidden;
overflow-x: auto;
}
}
.contentcolumn {
width: 100%;
max-width: 300px;
margin: auto;
height: 100%;
} <body>
<div class="box">
<div class="c2 content">
<div id="tag" class="c3 contentcolumn">
Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content,Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content,
</div>
</div>
<div class="sidebar c1">
<ul>
<li>Sidebar</li>
<li>Sidebar</li>
<li>Sidebar</li>
<li>Sidebar</li>
</ul>
</div>
</div>
</body>the css seemingly responsible for problem is:
.content {
overflow-y: auto;
}
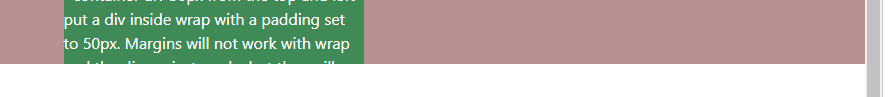
The overflow in this case is necessary as I want the content to grow indefinately. Without the overflow the page starts to look like this:
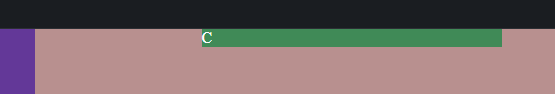
The "kind of working" solution to this problem is - if I remove the height 100% from content column - then the background starts to cover the text contents instead. However it does not fulfill the full screen coverage requirement when there is no content on the page:
for full example check the fiddle.
So basically the question is - how do I stretch the content of the div to the full height when there is overflow present. The content column must always take up the full height of the screen (and the content/text)..
CodePudding user response:
Okay so I don't know if this is the best solution in the world but I managed to find the answer by trying different types of options in Chrome debugger.
What finally worked was table display type for the inner column content.
Here is another answer I made because apparently my question is a duplicate: My body background color disappears when scrolling
Regardless, here is the fiddle: https://jsfiddle.net/su1ykrhc/12/
html,
body {
height: 100%;
color: white;
margin: 0px;
padding: 0px;
}
.c2 {
background-color: rosybrown;
}
.c3 {
background-color: seagreen;
}
.box {
height: 100%;
}
.content {
height: 100%;
overflow-y: auto;
align-content: center;
justify-content: center;
}
.contentcolumn {
width: 100%;
max-width: 300px;
margin: auto;
height: 100%;
display: table;
} <body>
<div class="box">
<div class="c2 content">
<div id="tag" class="c3 contentcolumn">
Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content,Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content,Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content, Content,
</div>
</div>
</div>
</body>and here is the second scenario when no content is present: https://jsfiddle.net/d0upjeqm/
in both cases the column is stretched 100% regardless of the contents size.. I would still be interested in more solutions to the problem, and some explanation of why my solution actually worked :)
seeing that the other topic is 8 years old I would like to keep this thread active with some up to date 2021 findings.
CodePudding user response:
At the moment the height of the container for the 1 million "contents" .contentcolumn is set to exactly match that of the flex item parent <div > with the help of height: 100%;.
Naturally, the background(-color) of .contentcolumn will just affect the overflowing items up to this height and wont "follow" the vertically overflowing text content.
By setting the height definition of .contentcolumn to min-height,
that text container:
- will overflow in accordance with his text contents height,
- will always have at least the height of his parent flex item
.contentcolumn {
width: 100%;
max-width: 300px;
margin: auto;
// height: 100%;
min-height: 100%; <= swapped height with min-height the height property of that container to make it fully cover its text content vertically
}