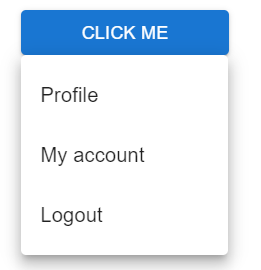
I was trying to create a Menu that had to be the same width as the Button. But somehow the width for the Menu is not getting set as intended. Just for trial purposes I also tried placing the whole menu in a Grid Item container and tried to fit it inside. But even that didn't work.
I have tried giving absolute styling but still, that didn't work. It used to make it either very huge or very small.
Here is a code to play with. I have recreated the same issue that I am facing and is open to editing.