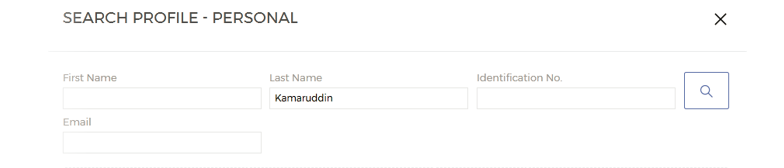
I have been working on this form where it should be looking like the image attached.

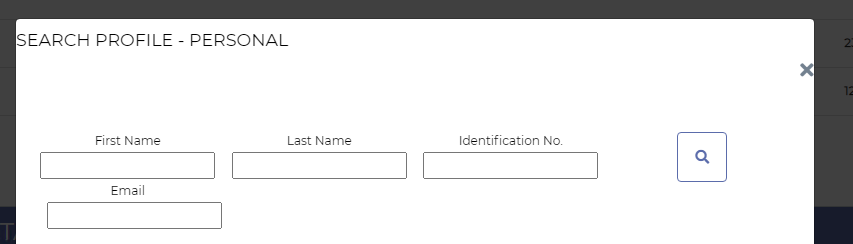
But instead its getting something like this.

here is my code:
<form>
<div class="form-row">
<div class="form-group col-md-3">
<label for="firstname">FirstName</label>
<input type="text" class="form-control" >
</div>
<div class="form-group col-md-3">
<label for="lastname">last name</label>
<input type="text" class="form-control">
</div>
<div class="form-group col-md-3">
<label for="lastname">identification no</label>
<input type="text" class="form-control">
</div>
<div class="form-group col-md-3">
<button>
<i class="fas fa-search"></i>
</button>
</div>
</div>
<div class="form-group">
<label for="inputAddress">email</label>
<input type="text" class="form-control">
</div>
</form>CodePudding user response:
I'm guessing that a parent component has the text-center class:
Therefore, you should add the text-start class to your form in order to achieve your desired alignment.
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3" crossorigin="anonymous">
<link rel="stylesheet" href="https://pro.fontawesome.com/releases/v5.10.0/css/all.css" integrity="sha384-AYmEC3Yw5cVb3ZcuHtOA93w35dYTsvhLPVnYs9eStHfGJvOvKxVfELGroGkvsg p" crossorigin="anonymous"/>
<div class="text-center">
<form class="text-start">
<div class="row g-3">
<div class="form-group col-sm-3">
<label for="firstname" class="form-label">FirstName</label>
<input type="text" class="form-control" >
</div>
<div class="form-group col-sm-3">
<label for="lastname" class="form-label">last name</label>
<input type="text" class="form-control">
</div>
<div class="form-group col-sm-3">
<label for="lastname" class="form-label">id no</label>
<input type="text" class="form-control">
</div>
<div class="form-group col-sm-3">
<button>
<i class="fas fa-search"></i>
</button>
</div>
</div>
<div class="form-group col-sm-3">
<label for="inputAddress">email</label>
<input type="text" class="form-control">
</div>
</form>
</div>CodePudding user response:
This is my way to do the same
<!DOCTYPE html>
<html lang="en">
<head>
<title></title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<h2>Search Profile - Personal</h2>
<hr>
<form>
<div Class="row">
<div class="form-group col-md-3">
<label for="firstname">FirstName</label>
<input type="text" class="form-control" >
</div>
<div class="form-group col-md-3">
<label for="lastname">last name</label>
<input type="text" class="form-control">
</div>
<div class="form-group col-md-3">
<label for="lastname">identification no</label>
<input type="text" class="form-control">
</div>
<div class="form-group col-md-3">
<button type="button" class="btn btn-default" style="font-size:32px;">
<span class="glyphicon glyphicon-search"></span>
</button>
</div>
</div>
<div class="row">
<div class="form-group col-md-3">
<label for="usr">Email:</label>
<input type="text" class="form-control" id="usr">
</div>
</div>
<hr>
</form>
</div>
</body>
</html>
