I'm having a problem with my toolbar.
I want the device app and toolbar to be the same color, but don't use findviewbyid. (I'm migrating the entire project just to view binding )
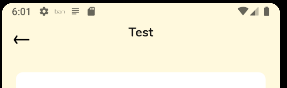
OK behavior (using findviewbyid).
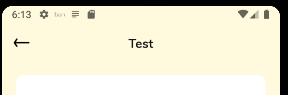
NOK behavior (using view binding), is giving a little misalignment of the textView, it seems to receive a margin that was not placed.
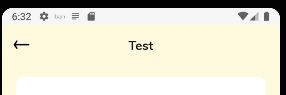
But if I declare different in onWindowsInsetsChanged method or don't use it, I get another problem, the color is not correct.
Using findviewbyid:
override fun onWindowsInsetsChanged(view: View, insets: WindowInsets, padding: InitialPadding) {
with(binding) {
val toolbar = fragmentEditObjectiveNameRoot.findViewById<View>(R.id.toolbar)
toolbar.updatePadding(top = topInset)
editObjectiveNameRoot.updatePadding(
bottom = insets.systemWindowInsetBottom
)
}
}
Using view binding:
override fun onWindowsInsetsChanged(view: View, insets: WindowInsets, padding: InitialPadding) {
with(binding) {
//calling the include toolbar and the root of the toolbar fragment
toolbar.viewImageToolbar.updatePadding(
top = topInset
)
editObjectiveNameRoot.updatePadding(
bottom = insets.systemWindowInsetBottom
)
}
}
Different declaration in onWindowsInsetsChanged:
override fun onWindowsInsetsChanged(view: View, insets: WindowInsets, padding: InitialPadding) {
with(binding) {
//calling root from fragment and instead of calling the include toolbar and its root
fragmentEditObjectiveNameRoot.updatePadding(
top = topInset
)
editObjectiveNameRoot.updatePadding(
bottom = insets.systemWindowInsetBottom
)
}
}
I would like to leave the same color behavior when using findviewbyid, but with view binding, but without losing textView alignment.
Here is the xml that receives the toolbar include:
<?xml version="1.0" encoding="utf-8"?>
<androidx.coordinatorlayout.widget.CoordinatorLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@ id/fragmentEditObjectiveNameRoot"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true">
<androidx.constraintlayout.widget.ConstraintLayout
android:id="@ id/editObjectiveNameRoot"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<FrameLayout
android:id="@ id/bgColorFrameLayout"
android:layout_width="match_parent"
android:layout_height="@dimen/color_frame_layout_height"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@id/toolbar" />
<androidx.core.widget.NestedScrollView
android:id="@ id/scrollView"
android:layout_width="0dp"
android:layout_height="0dp"
android:fillViewport="true"
android:clipToPadding="false"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@id/toolbar">
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginStart="@dimen/screen_margin_horizontal"
android:layout_marginTop="18dp"
android:layout_marginEnd="@dimen/screen_margin_horizontal"
android:paddingBottom="16dp">
<com.google.android.material.card.MaterialCardView
android:id="@ id/cardView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:cardBackgroundColor="@color/bari_white"
app:cardCornerRadius="@dimen/card_corner_radius"
app:cardElevation="0dp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent">
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="@dimen/card_padding">
<TextView
android:id="@ id/titleSubAccount"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center"
android:text="@string/sub_account_control_settings_edit_name"
android:textAlignment="center"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<br.com.bancobari.core_ui.views.text_input.BariTextInputLayout
android:id="@ id/nameInputLayout"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginTop="32dp"
app:helperIconEnabled="true"
app:helperStart_enabled="true"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@id/titleSubAccount">
<br.com.bancobari.core_ui.views.text_input.BariTextInputEditText
android:id="@ id/nameEditText"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:inputType="textPersonName|textCapWords"
android:maxLength="16"
android:textAlignment="center"
android:textSize="16sp" />
</br.com.bancobari.core_ui.views.text_input.BariTextInputLayout>
</androidx.constraintlayout.widget.ConstraintLayout>
</com.google.android.material.card.MaterialCardView>
<br.com.bancobari.core_ui.views.SubmitButton
android:id="@ id/saveButton"
style="@style/DefaultButton.Icon.Arrow"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="18dp"
android:text="@string/objective_settings_save"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@id/cardView"
app:layout_constraintVertical_bias="1.0" />
</androidx.constraintlayout.widget.ConstraintLayout>
</androidx.core.widget.NestedScrollView>
<include
android:id="@ id/toolbar"
layout="@layout/view_image_toolbar" />
</androidx.constraintlayout.widget.ConstraintLayout>
</androidx.coordinatorlayout.widget.CoordinatorLayout>
Here the toolbar xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<androidx.appcompat.widget.Toolbar
android:id="@ id/viewImageToolbar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:minHeight="@dimen/custom_toolbar_height"
app:contentInsetLeft="0dp"
app:contentInsetStart="0dp"
app:contentInsetStartWithNavigation="0dp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent">
<View
android:layout_width="0dp"
android:layout_height="@dimen/custom_toolbar_height" />
</androidx.appcompat.widget.Toolbar>
<TextView
android:id="@ id/iconEmojiView"
android:layout_width="30dp"
android:layout_height="30dp"
android:layout_marginEnd="10dp"
android:gravity="bottom"
android:textSize="22.5sp"
android:visibility="gone"
app:layout_constraintBottom_toBottomOf="@id/toolbarTitleTextView"
app:layout_constraintEnd_toStartOf="@ id/toolbarTitleTextView"
tools:visibility="visible" />
<TextView
android:id="@ id/toolbarTitleTextView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:ellipsize="end"
android:fontFamily="@font/nunito_bold"
android:gravity="center"
android:lines="1"
android:textColor="@color/text_neutral_gray_800"
android:textSize="18sp"
app:layout_constraintBottom_toBottomOf="@id/viewImageToolbar"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
tools:text="Teste" />
<ImageView
android:id="@ id/toolbarRightIconImageView"
style="@style/Widget.AppCompat.ActionButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/ic_settings"
android:visibility="gone"
app:layout_constraintBottom_toBottomOf="@id/toolbarTitleTextView"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintTop_toTopOf="@id/toolbarTitleTextView" />
</androidx.constraintlayout.widget.ConstraintLayout>
CodePudding user response:
In your first block of code with findViewById, this
val toolbar = fragmentEditObjectiveNameRoot.findViewById<View>(R.id.toolbar)
returns the ConstraintLayout at the root of your included layout with the ID toolbar.
The property toolbar in your binding is another binding for the included layout rather than the root view of that layout. The root property of that included binding in this case is the same ConstraintLayout from above, so you should use instead:
toolbar.root.updatePadding(
top = topInset
)
What you were doing was changing the padding of an inner view of your complete Toolbar layout, the viewImageToolbar element.