I have my app.js which imports someComponent.js. someComponent.js then imports someStyles.css. But app.js will only use/render someComponent.js when a button is clicked.
When exactly will the browser of the user now load and apply someStyles.css? Will it be loaded right on loading the page no matter if the button was pressed or will it only request and load said CSS file when the component is actually rendered?
CodePudding user response:
It's hard to answer this question, because it depends on how your application is setup and built. Your results may even differ when developing and when your application is deployed.
However, there are ways to verify this yourself using your browsers developer tools.
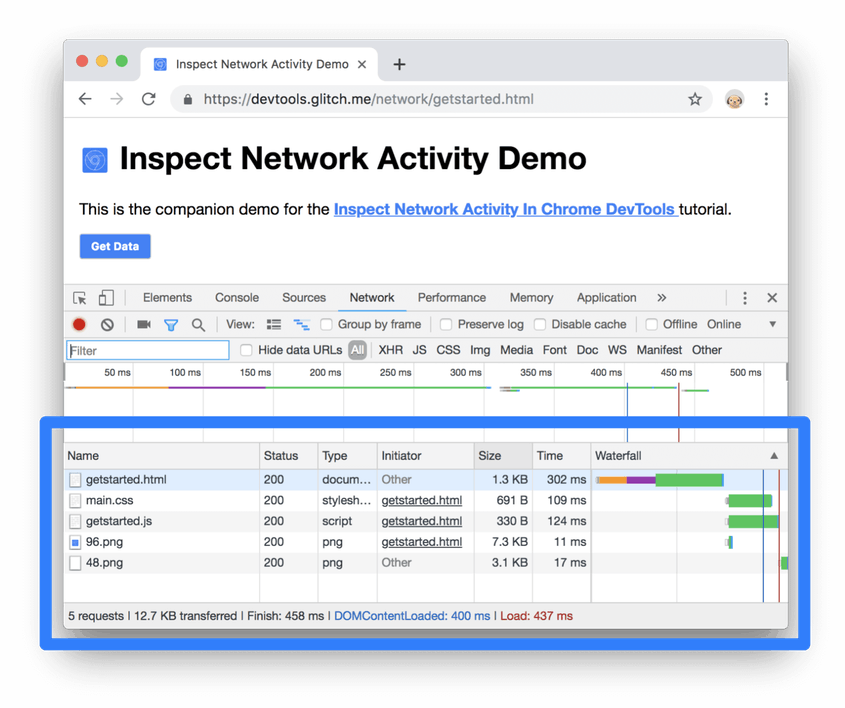
Every major browser has developer tools with a section about "Network" traffic. If you open your developer tools onto the "Network"-tab and then refresh your page, you'll be able to see a chronological order in which resources are fetched from the server.
You could even apply some network throttling to see the effects in action on the page.
See:
- Chrome:

You might also be interested in reading about code-splitting as a way to change when components are loaded.
