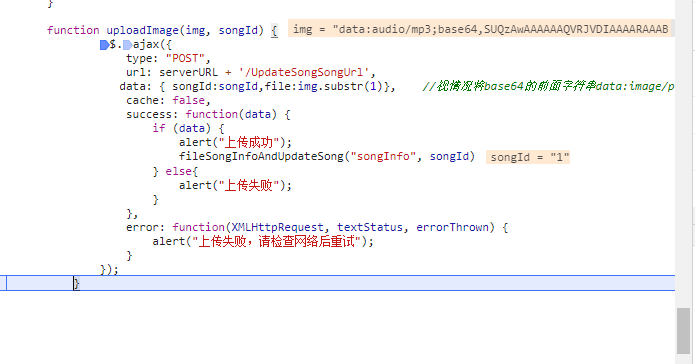
This is ajax code

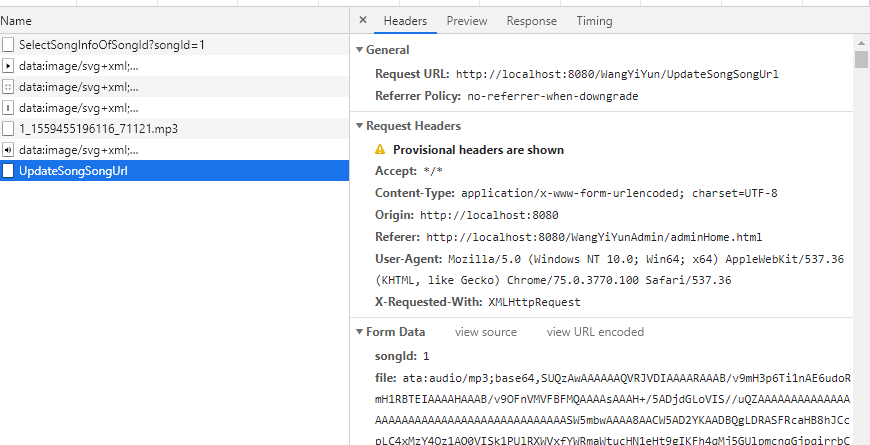
This is see normal to get the data in the Google browser

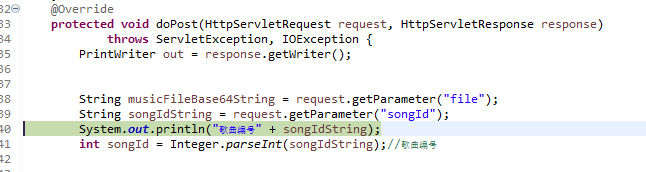
This is the background the servlet code

CodePudding user response:
Ajax upload files because you may not be normal access to the header information is different and you can upload files? First, you can understand the form to upload fileYou know how to get the file servlet
var formData=https://bbs.csdn.net/topics/new formData ();
Var temp=$(" # filexx "). The get (0) files [0].//& lt; Input the id="filexx" type="file" & gt;
Var filenamex="../img/type1_ "+ parseInt ((Math) random () * 1000 + 10)) + temp. The name;
FormData. Append (" file ", temp, filenamex);//upload a object files
$. Ajax ({
Url: "PritureSe? Type=",
1Data: formData,
Type: "POST",
Cache: false,
ContentType: false,
ProcessData: false,
Success: the function (data) {
});
}
});
The servlet file can use Commons fileupload - Commons - IO or anything else
CodePudding user response:
Using formdata upload file, I don't know your that img. Substr (1) what is,Var formData=https://bbs.csdn.net/topics/new formData ();
FormData. Append (" file ", the file).
Use this way to upload files, generally before uploading to determine the file format, the back-end using MultipartFile receive it is ok, the hope can help you
CodePudding user response:
Not all browsers support formdata, or use the form + iframe insurance,CodePudding user response:
DataType: "json"CodePudding user response:
Possible pictures too bigReference & gt;> Post method to upload base64 encoded images to the backend to null
CodePudding user response:
I also encountered similar problems, but I am using formdate, this is the data in the form of form data upload together, if the file background MultipartFile, with MultipartFile can only accept documents, formdate except file values can be received directly, MultipartFile accept files can be baidu way,