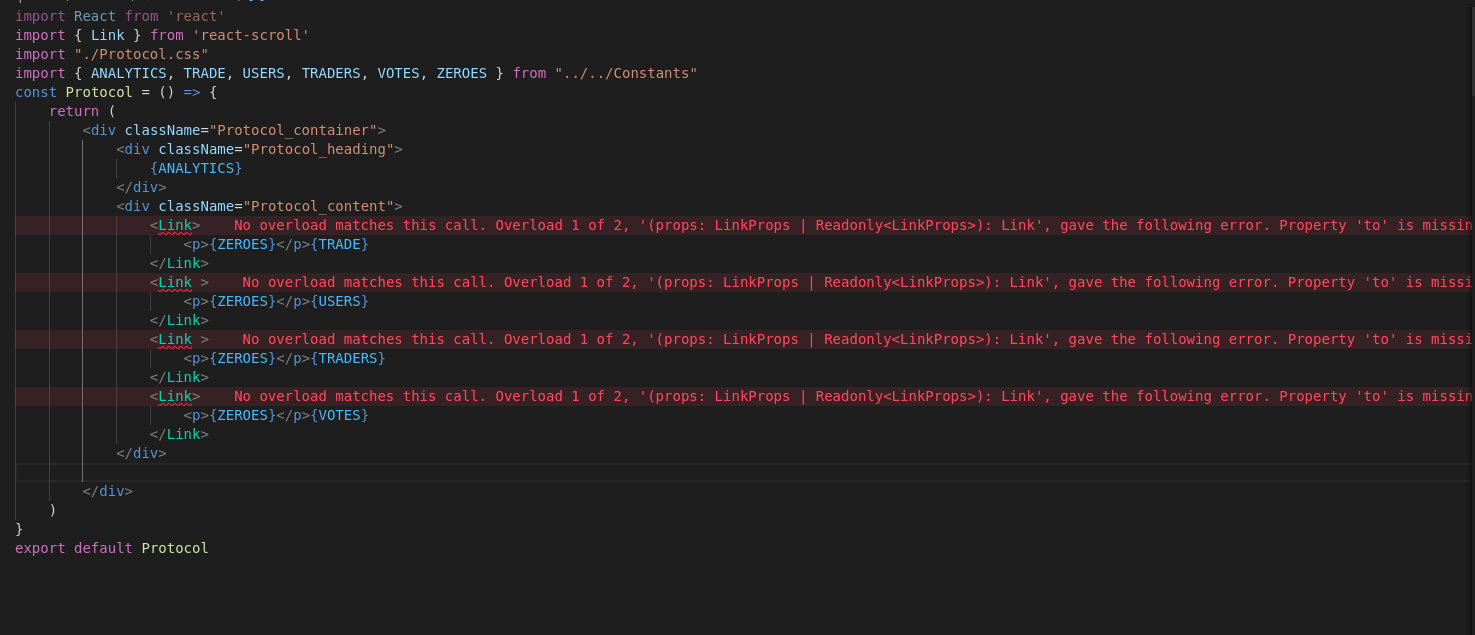
import React from 'react'
import { Link } from 'react-scroll'
import "./Protocol.css"
import { ANALYTICS, TRADE, USERS, TRADERS, VOTES, ZEROES } from "../../Constants"
const Protocol = () => {
return (
<div className="Protocol_container">
<div className="Protocol_heading">
{ANALYTICS}
</div>
<div className="Protocol_content">
<Link>
<p>{ZEROES}</p>{TRADE}
</Link>
<Link >
<p>{ZEROES}</p>{USERS}
</Link>
<Link >
<p>{ZEROES}</p>{TRADERS}
</Link>
<Link>
<p>{ZEROES}</p>{VOTES}
</Link>
</div>
</div>
)
}
export default Protocol
getting err as
No overload matches this call. Overload 1 of 2, '(props: LinkProps | Readonly): Link', gave the following error. Property 'to' is missing in type '{ children: (string | Element)[]; }' but required in type 'Readonly'. Overload 2 of 2, '(props: LinkProps, context: any): Link', gave the following error. Property 'to' is missing in type '{ children: (string | Element)[]; }' but required in type 'Readonly'.
CodePudding user response:
Link need prop to="where to go", if you want to go nowhere just use to="#"