I'm currently learning QML with Python and PySide. So I have created a custom item in QML that display the image of a dice face that have a property to show a number from 1 to 6. That part works and I would like to be able to instanciate the Dice a couple times in a parent QML file
//Dice.qml
import QtQuick
import QtQuick.Layouts
Item {
property int num_dots
id: container
function getDots(num) {
var data;
switch (num) {
case 1:
data = ["white", "white", "white","white", "black", "white","white", "white", "white"];
break;
case 2:
data = ["black", "white", "white", "white","white", "white","white", "white", "black"];
break;
case 3:
data = ["black", "white", "white", "white","black", "white","white", "white", "black"];
break;
case 4:
data = ["black", "white", "black","white", "white", "white","black", "white", "black"];
break;
case 5:
data = ["black", "white", "black","white", "black", "white","black", "white", "black"];
break;
case 6:
data = ["black", "white", "black","black", "white", "black","black", "white", "black"];
break;
default:
data = ["white", "white", "white", "white", "white", "white", "white", "white", "white"];
}
return data;
}
Rectangle {
width: 150
height: 150
color: "white"
border.color: "black"
border.width: 5
radius: 10
anchors.centerIn: parent
GridLayout {
rows: 3;
rowSpacing: 5;
columns: 3;
columnSpacing: 5;
anchors.centerIn: parent
Repeater {
model: container.getDots(container.num_dots)
Rectangle {
width: 40
height: 40
color: modelData
radius: 20
}
}
}
}
}
I would like to generate a couple of these Dice but there is only one instance that appears. How would I generate a grid with my 6 Dice that would appear?
import QtQuick
import QtQuick.Window
import QtQuick.Controls
import QtQuick.Layouts
Window {
id: root
width: 640
height: 480
visible: true
title: qsTr("Dice")
Repeater {
model: 6
Dice {num_dots: index 1;anchors.centerIn: parent}
}
}
CodePudding user response:
According to your code, all the items were centered so most likely they overlap. On the other hand, the root of Dice Item has no size so it will be difficult to manage them.
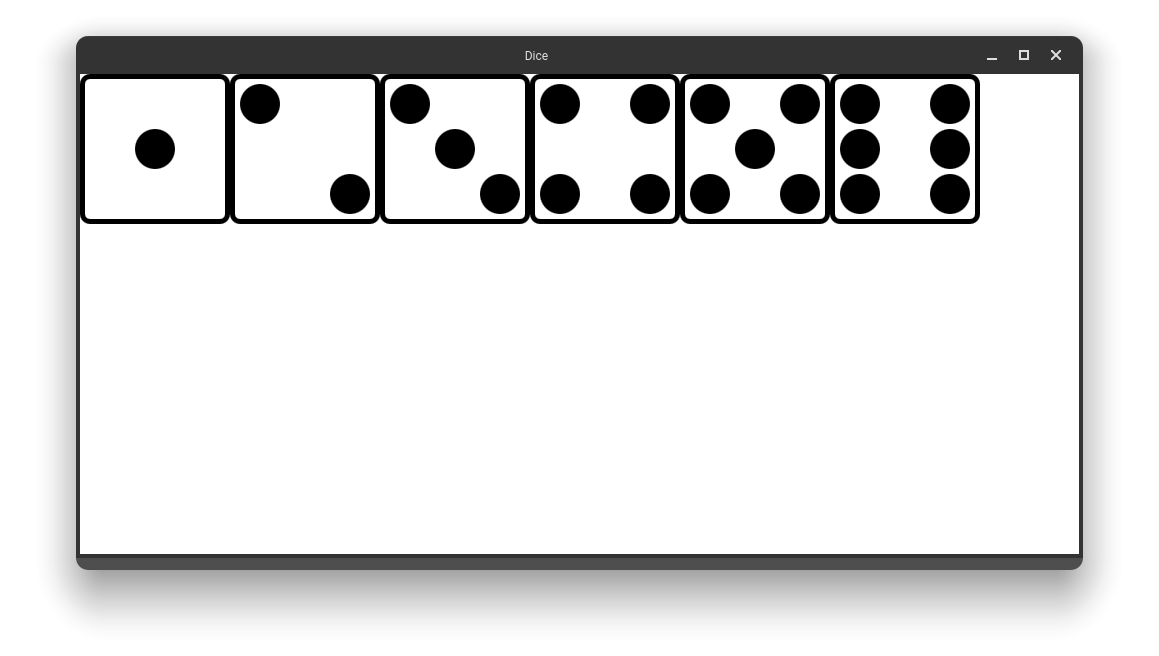
In this case it is better that the root is the Rectangle and that the Repeater is inside a Row (or Column or another similar component):
Dice.qml
import QtQuick
import QtQuick.Layouts
Rectangle {
id: root
property int num_dots
width: 150
height: 150
color: "white"
border.color: "black"
border.width: 5
radius: 10
function getDots(num) {
var data;
switch (num) {
case 1:
data = ["white", "white", "white", "white", "black", "white", "white", "white", "white"];
break;
case 2:
data = ["black", "white", "white", "white", "white", "white", "white", "white", "black"];
break;
case 3:
data = ["black", "white", "white", "white", "black", "white", "white", "white", "black"];
break;
case 4:
data = ["black", "white", "black", "white", "white", "white", "black", "white", "black"];
break;
case 5:
data = ["black", "white", "black", "white", "black", "white", "black", "white", "black"];
break;
case 6:
data = ["black", "white", "black", "black", "white", "black", "black", "white", "black"];
break;
default:
data = ["white", "white", "white", "white", "white", "white", "white", "white", "white"];
}
return data;
}
GridLayout {
rows: 3
rowSpacing: 5
columns: 3
columnSpacing: 5
anchors.centerIn: parent
Repeater {
model: root.getDots(root.num_dots)
Rectangle {
width: 40
height: 40
color: modelData
radius: 20
}
}
}
}
main.qml
import QtQuick
import QtQuick.Controls
import QtQuick.Layouts
import QtQuick.Window
Window {
id: root
width: 640
height: 480
visible: true
title: qsTr("Dice")
Row{
anchors.fill: parent
Repeater {
model: 6
Dice {
num_dots: index 1
}
}
}
}