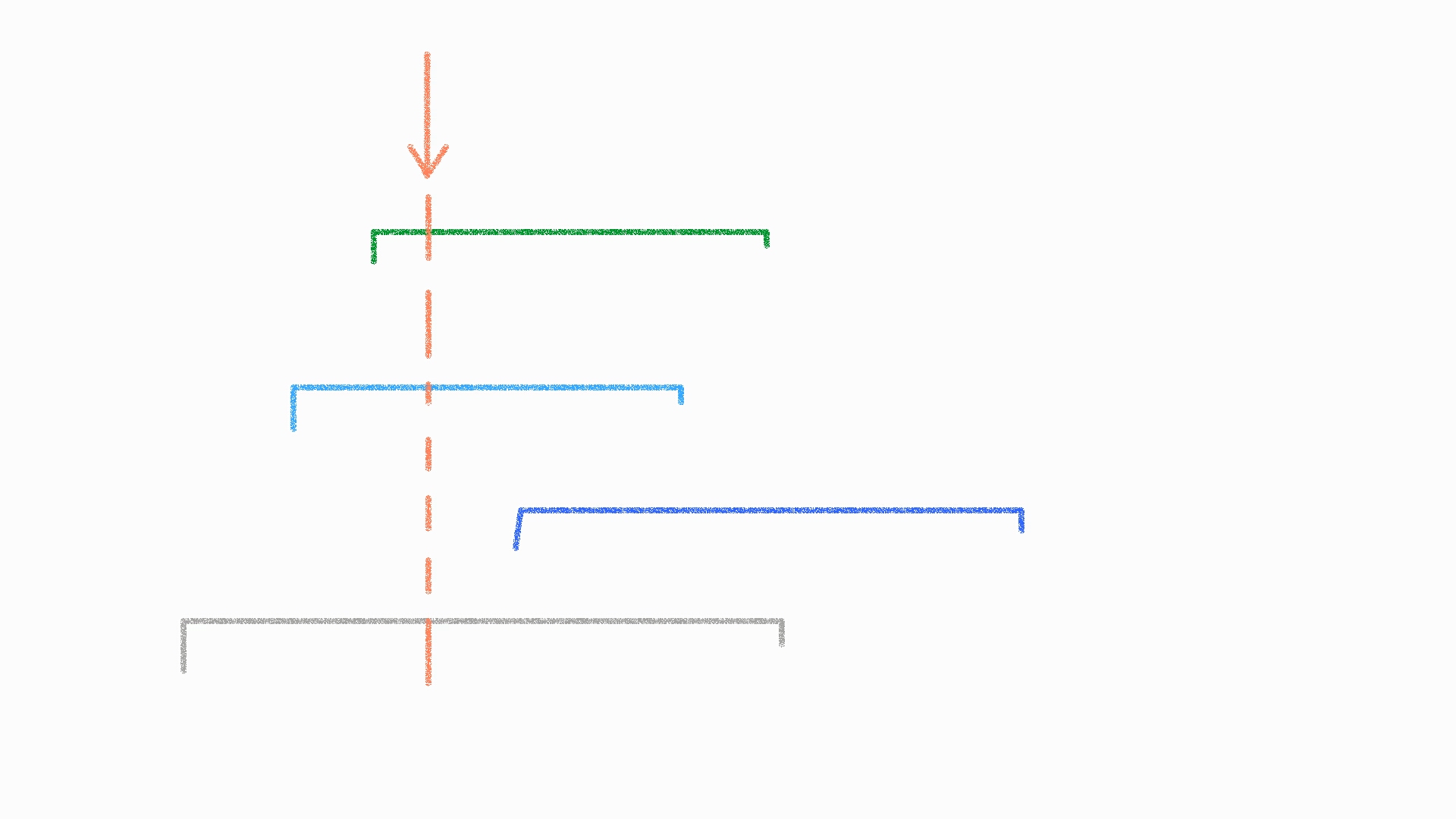
I'm moving a play head shown below with orange color. There are multiple audio clips shown in green, light blue, dark blue, and gray colors.
While moving the play head, when an audio clip is encountered, I would play it.
Consider this pseudo-code:
playhead.callbackForEveryFrame(doStuffOnEveryFrame)
function doStuffOnEveryFrame(t) {
// I intend to make sure all clips which should be playing, are actually play!
if (clip_green.startTime < t) {
clip_green.play()
}
if (clip_lightblue.startTime < t) {
clip_lightblue.play()
}
if (clip_darkblue.startTime < t) {
clip_darkblue.play()
}
if (clip_gray.startTime < t) {
clip_gray.play()
}
}
The above code is inefficient. Since it's calling play continuously, if t is larger than a clip's startTime.
But it's preferred to call play just once, exactly when t crosses the startTime.
I have a hard time finding the best approach to detect when t crosses the startTime of each audio clip. Does anybody have any suggestion?
CodePudding user response:
You can change your pseudo code to something like this:
let events = [clip_green, clip_lightblue, clip_darkblue, clip_gray].flatMap(clip => [
{ time: clip.start_time, do: () => clip.play() },
{ time: clip.end_time, do: () => clip.stop() }
]).sort((a, b) => a.time - b.time)
playhead.callbackForEveryFrame(doStuffOnEveryFrame)
function doStuffOnEveryFrame(t) {
while (events.length && events[0].time < t) events.shift().do()
}
To avoid that this callback is called even when all is done, you would need a function to stop listening to frame changes. Something like:
function doStuffOnEveryFrame(t) {
while (events.length && events[0].time < t) events.shift().do()
if (!events.length) playhead.stopCallbackForEveryFrame(doStuffOnEveryFrame);
}