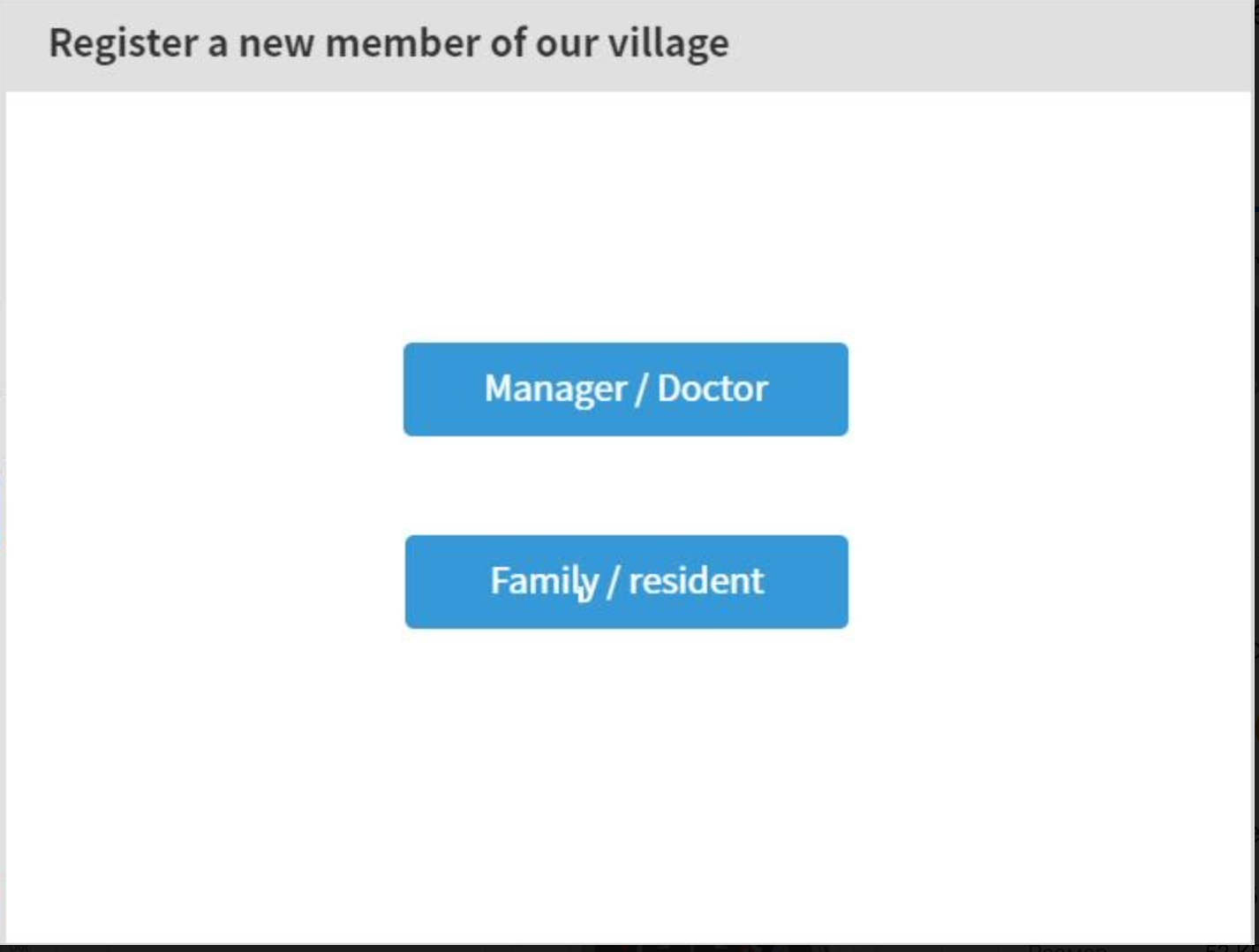
I need to place a button in the center of the div but also I need space between those buttons here is an example of what I need 
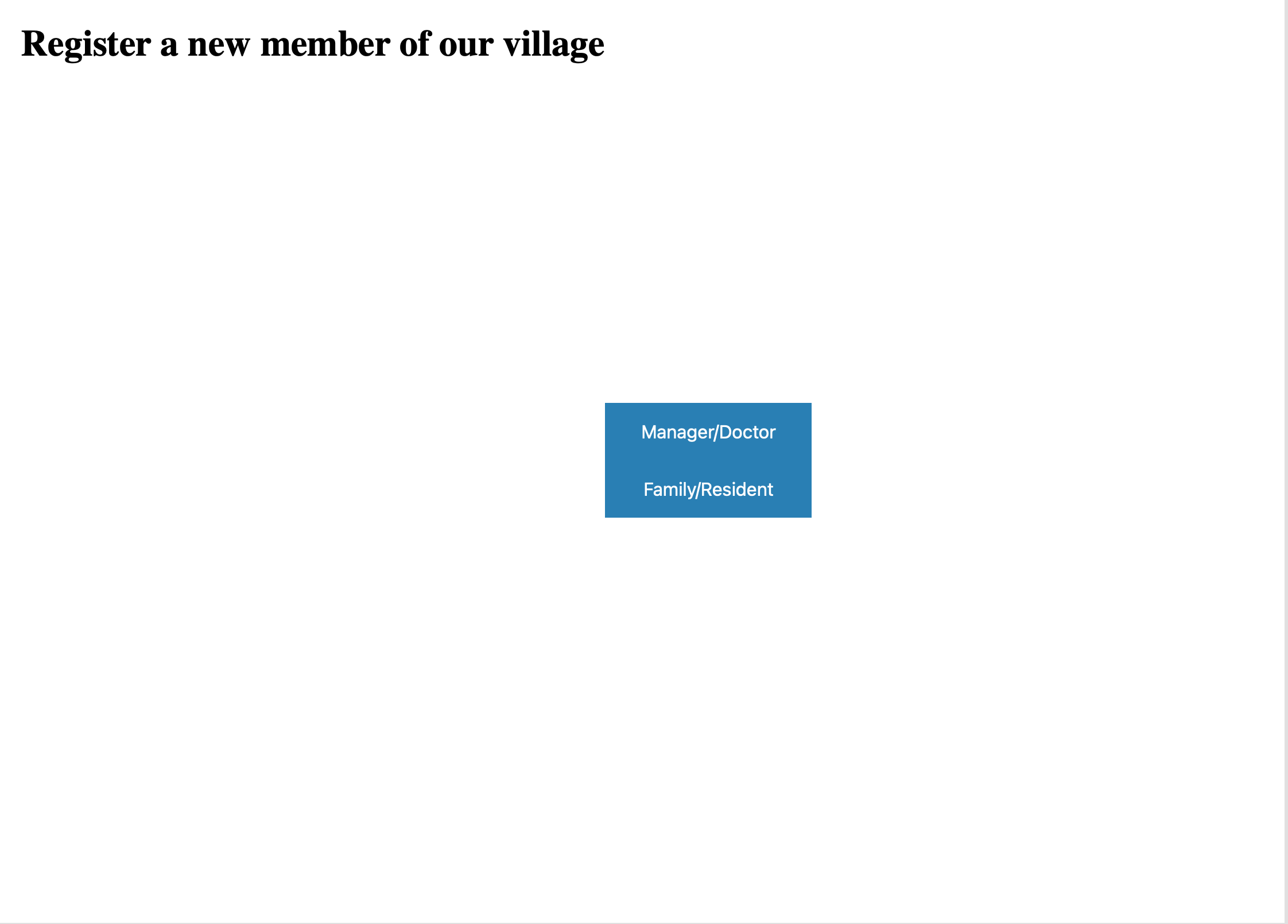
and here what I have 
DEMO
.panelRegister {
background-color: white;
display: none;
position: absolute;
left: 22%;
width: 1120px;
height: 806px;
}
.center {
display: flex;
justify-content: center;
flex-direction: column;
}
.panelRegister .btn_styleRegister {
background-color: RGB(41,127,182);
color: white;
border: none;
height: 50px;
width: 180px;
text-align: center;
font-size: 16px;
padding: 4px 10px;
cursor: pointer;
text-decoration: none;
}<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href="Register/stageRegister.css" type="text/css"/>
</head>
<body>
<div id="click_Register" class="panelRegister">
<h1 style="color: black; margin-left: 20px;">Register</h1>
<div class="center">
<button class="btn_Register btn_styleRegister">Manager/Doctor</button>
<button class=" btn_styleRegister">Family/Resident</button>
</div>
</div>
</body>
</html>So I need help with space between buttons I tried with justify-content:space between but it puts a big space between buttons
CodePudding user response:
Use a margin for the buttons
Here's an example:
* {
margin: 0;
padding: 0;
}
#box {
height: 250px;
width: 250px;
border: 1px solid;
/* Flexbox */
display: flex;
justify-content: center;
align-items: center;
flex-direction: column
}
button {
margin: 15px;
}<div id="box">
<button>Button One</button>
<button>Button Two</button>
</div>in your code it would be like this (I also removed the display: none; so you can see it):
.panelRegister {
background-color: white;
position: absolute;
left: 22%;
width: 1120px;
height: 806px;
}
.center {
display: flex;
justify-content: center;
flex-direction: column;
}
.panelRegister .btn_styleRegister {
background-color: RGB(41,127,182);
color: white;
border: none;
height: 50px;
width: 180px;
text-align: center;
font-size: 16px;
padding: 4px 10px;
cursor: pointer;
text-decoration: none;
}
button {
margin: 15px;
}<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href="Register/stageRegister.css" type="text/css"/>
</head>
<body>
<div id="click_Register" class="panelRegister">
<h1 style="color: black; margin-left: 20px;">Register</h1>
<div class="center">
<button class="btn_Register btn_styleRegister">Manager/Doctor</button>
<button class=" btn_styleRegister">Family/Resident</button>
</div>
</div>
</body>
</html>CodePudding user response:
Use Bootstrap classes instead of css, it will automatically add spaces, colors, size etc.
<div class="row">
<div class="col-md-4">
<button class="btn_Register btn_styleRegister btn-sm">Manager/Doctor</button>
</div>
<div class="col-md-4">
<button class=" btn_styleRegister btn-sm">Family/Resident</button>
</div>
</div>
CodePudding user response:
.panelRegister {
background-color: white;
position: absolute;
left: 22%;
width: 1120px;
height: 806px;
}
.center {
display: flex;
justify-content: center;
flex-direction: column;
}
.panelRegister .btn_styleRegister {
background-color: RGB(41,127,182);
color: white;
border: none;
height: 50px;
width: 180px;
text-align: center;
font-size: 16px;
padding: 4px 10px;
cursor: pointer;
text-decoration: none;
border-radius:3px;
}
.btn_styleRegister{
margin-bottom: 30px;
}<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href="Register/stageRegister.css" type="text/css"/>
</head>
<body>
<div id="click_Register" class="panelRegister">
<h1 style="color: black; margin-left: 20px;">Register</h1>
<div class="center">
<button class="btn_Register btn_styleRegister">Manager/Doctor</button>
<button class=" btn_styleRegister">Family/Resident</button>
</div>
</div>
</body>
</html>