I'm having problems stylizing my footer. The footer is separated into 4 columns with HTML and all the columns are using same CSS styling
All I'm trying to do is align the right column text to the right, and center the middle column text.
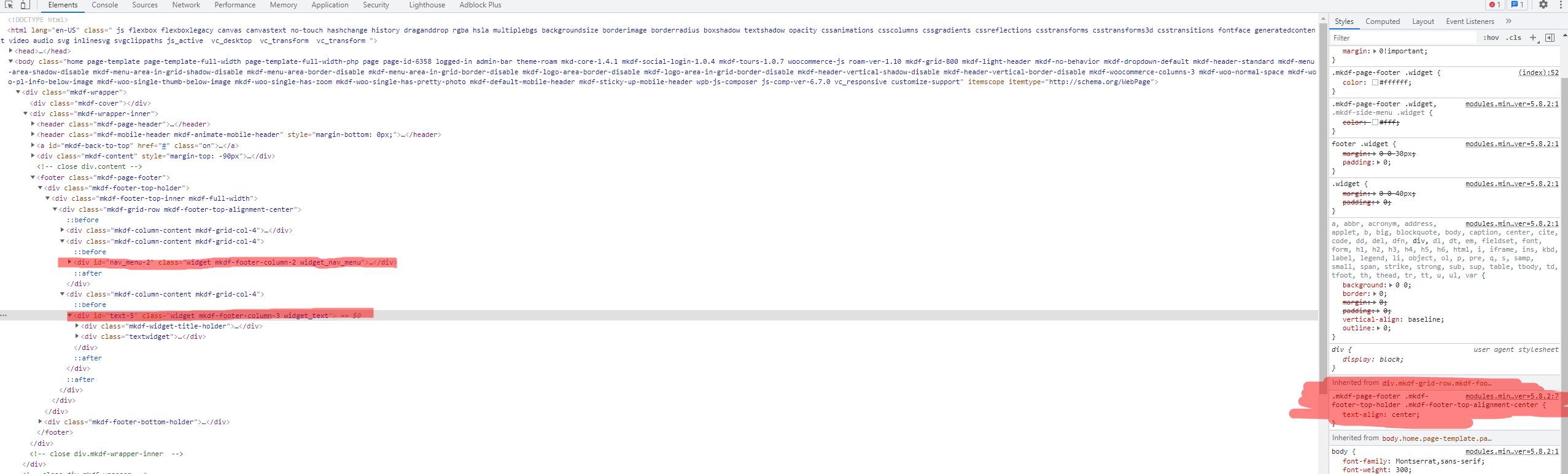
In inspector when I try changing text-align, it's being applied to all columns. Is there a way I can change this within additional CSS section in WordPress or will I have to edit the code of this website theme?
CodePudding user response:
Try using the ID as the selector to target just the one column, like so:
#text-5 {
text-align: right;
}
CodePudding user response:
You can visit the link. You can follow code according to the following link:
You can also visit this link:
https://www.freecodecamp.org/news/html-div-what-is-a-div-tag-and-how-to-style-it-with-css/
I hope. This link will help you.
Thank you! Regards, Suraj Tripathi
CodePudding user response:
Try to add specific classes for each column that you want to customise. In this way, each column will inherit the main class (.mkdf-column-content) styles, and will also have the newly added styles.
Another approach is to use the pseudo selectors on the .mkdf-column-content class, like:
.mkdf-column-content:nth-child(3) {
text-align: right;
}