I have a string stored in my localStorage with the HTML tags since I use ngx-quill (Angular Rich Text Editor) which stores the data in HTML formatted text.
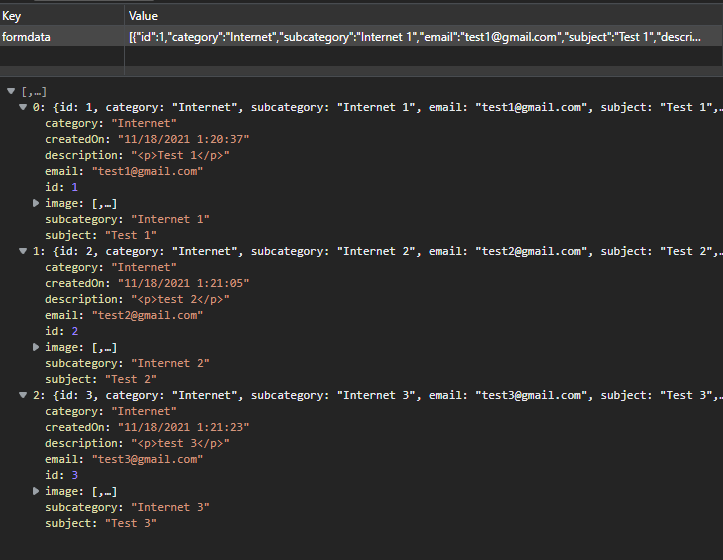
This is what my localStorage looks like:

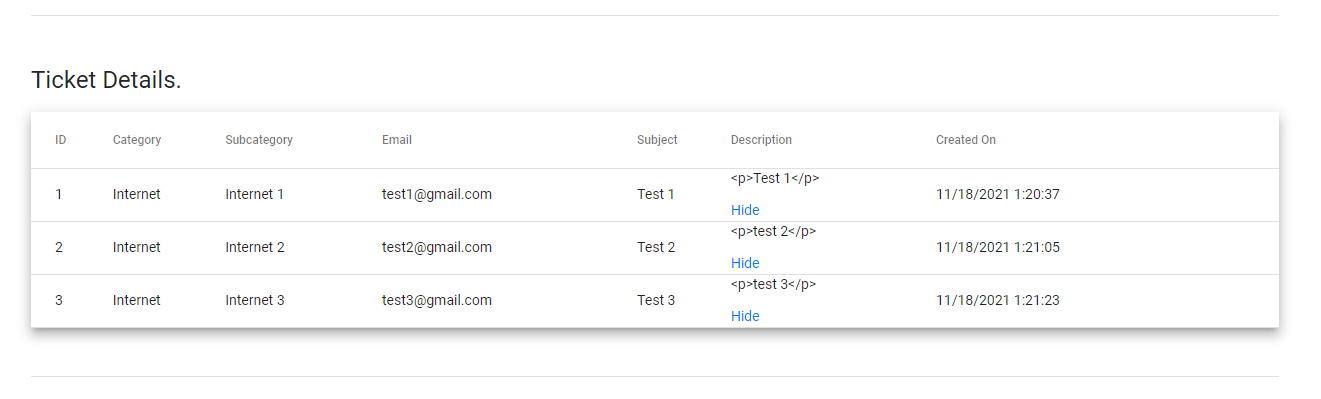
As you can see from the picture above, in description, there is p tags.
Is there any way I can display it on Angular page without the tags?

CodePudding user response:
You need to use innerHTML and make sure that you trust the HTML if it contains script tag else Angular will throw an error.
Do the following, create a safeHTML pipe:
import { Pipe, PipeTransform } from '@angular/core';
import { DomSanitizer, SafeHtml } from '@angular/platform-browser';
@Pipe({ name: 'sanitizeHtml' })
export class SanitizeHtmlPipe implements PipeTransform {
constructor(private sanitizer: DomSanitizer) { }
transform(html: string): any {
return this.sanitizer.bypassSecurityTrustHtml(html);
}
}
and then use this with innerHTML like this:
<span [innerHTML]="description" | sanitizeHtml"></span>
CodePudding user response:
Use: [innerHTML] for that, for ex:
<div [innerHTML]="data.description"></div>
