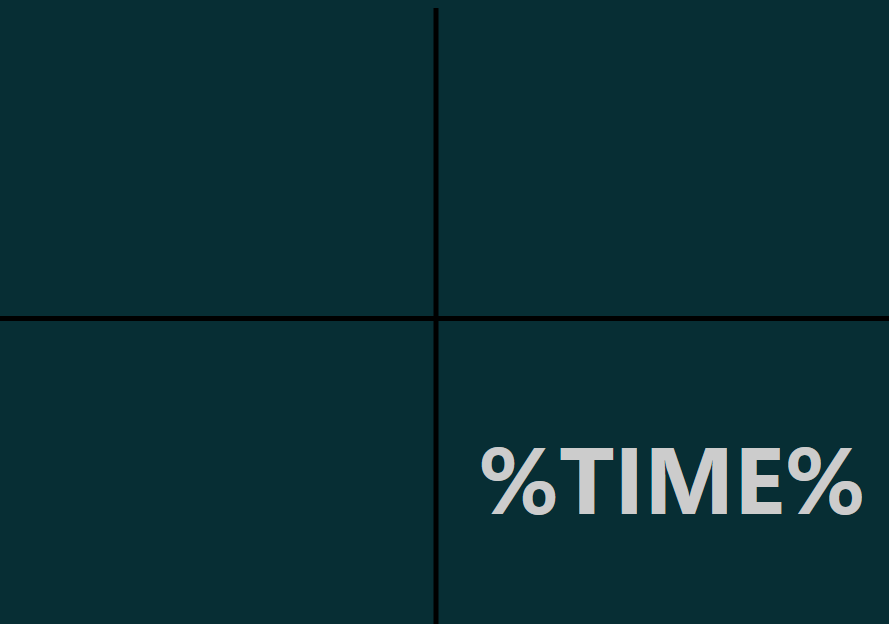
I want to have a Page object, that contains Frames, that contain another Page. The current result looks like that:

But I want the Page to be appear in all of the Frames.
How can I achieve that?
The page that contains Frames:
public partial class CombinedPage : Page
{
public CombinedPage()
{
InitializeComponent();
Frame1.Content = MainWindow.testPage;
Frame2.Content = MainWindow.testPage;
Frame3.Content = MainWindow.testPage;
Frame4.Content = MainWindow.testPage;
}
}
XAML:
<Grid>
<Grid.RowDefinitions>
<RowDefinition/>
<RowDefinition Height="Auto"/>
<RowDefinition/>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition/>
<ColumnDefinition Width="Auto"/>
<ColumnDefinition/>
</Grid.ColumnDefinitions>
<GridSplitter Grid.Column="1" Grid.RowSpan="3" Width="5" Background="Black"
VerticalAlignment="Stretch" HorizontalAlignment="Center" />
<GridSplitter Grid.Row="1" Grid.ColumnSpan="3" Height="5" Background="Black"
VerticalAlignment="Center" HorizontalAlignment="Stretch" />
<Frame NavigationUIVisibility="Hidden" x:Name="Frame1" Grid.Row="0" Grid.Column="0"/>
<Frame NavigationUIVisibility="Hidden" x:Name="Frame2" Grid.Row="0" Grid.Column="2"/>
<Frame NavigationUIVisibility="Hidden" x:Name="Frame3" Grid.Row="2" Grid.Column="0"/>
<Frame NavigationUIVisibility="Hidden" x:Name="Frame4" Grid.Row="2" Grid.Column="2"/>
</Grid>
The TestPage XAML:
<Grid>
<Viewbox Stretch="Uniform" HorizontalAlignment="Stretch" VerticalAlignment="Stretch">
<Label Name="LiveTimeLabel" Content="%TIME%" HorizontalContentAlignment="Stretch" HorizontalAlignment="Stretch" Foreground="#cccccc" VerticalAlignment="Stretch" FontWeight="Bold" />
</Viewbox>
</Grid>
Thanks for any advice!
EDIT 1: Ok, then if I can use Page object only once, then how change it's location from one frame to another? I tried this, but it doesn't seem to be work:
public partial class CombinedPage : Page
{
public CombinedPage()
{
InitializeComponent();
Frame1.Content = MainWindow.testPage;
Frame2.Content = MainWindow.testPage;
Frame3.Content = MainWindow.testPage;
Frame4.Content = MainWindow.testPage;
}
private void butt1_Click(object sender, System.Windows.RoutedEventArgs e)
{
Frame1.Content = MainWindow.testPage;
}
private void butt2_Click(object sender, System.Windows.RoutedEventArgs e)
{
Frame2.Content = MainWindow.testPage;
}
private void butt3_Click(object sender, System.Windows.RoutedEventArgs e)
{
Frame3.Content = MainWindow.testPage;
}
private void butt4_Click(object sender, System.Windows.RoutedEventArgs e)
{
Frame4.Content = MainWindow.testPage;
}
}
<Grid>
<Grid.RowDefinitions>
<RowDefinition/>
<RowDefinition Height="Auto"/>
<RowDefinition/>
<RowDefinition Height="50"/>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition/>
<ColumnDefinition Width="Auto"/>
<ColumnDefinition/>
</Grid.ColumnDefinitions>
<GridSplitter Grid.Column="1" Grid.RowSpan="3" Width="5" Background="Black"
VerticalAlignment="Stretch" HorizontalAlignment="Center" />
<GridSplitter Grid.Row="1" Grid.ColumnSpan="3" Height="5" Background="Black"
VerticalAlignment="Center" HorizontalAlignment="Stretch" />
<Frame NavigationUIVisibility="Hidden" x:Name="Frame1" Grid.Row="0" Grid.Column="0"/>
<Frame NavigationUIVisibility="Hidden" x:Name="Frame2" Grid.Row="0" Grid.Column="2"/>
<Frame NavigationUIVisibility="Hidden" x:Name="Frame3" Grid.Row="2" Grid.Column="0"/>
<Frame NavigationUIVisibility="Hidden" x:Name="Frame4" Grid.Row="2" Grid.Column="2"/>
<StackPanel Grid.Row="3" Grid.Column="0" Orientation="Horizontal">
<Button x:Name="butt1" Width="50" Click="butt1_Click"/>
<Button x:Name="butt2" Width="50" Click="butt2_Click"/>
<Button x:Name="butt3" Width="50" Click="butt3_Click"/>
<Button x:Name="butt4" Width="50" Click="butt4_Click"/>
</StackPanel>
</Grid>
CodePudding user response:
You should create separate instance of the same Page class:
public CombinedPage()
{
InitializeComponent();
Frame1.Content = new TestPage();
Frame2.Content = new TestPage();
Frame3.Content = new TestPage();
Frame4.Content = new TestPage();
}
A single instance of a control can only appear once in the visual tree so you cannot display the same page instance in more than one Frame.
