How to get inline divs with scrollbar and other divs inside them. When I made just inline divs with scrollbar everything works fine, but when I try to put other divs inside everything collapse.
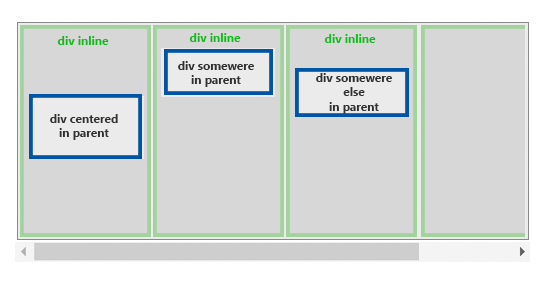
I need to have something like this:

Simple code:
<div class="inlineContainer">
<div class="inlineDiv">
<div id="customDiv1">inside div 1</div>
</div>
<div class="inlineDiv">
<div id="customDiv2">inside div 2</div>
</div>
</div>
CSS 1(inline not working properly):
.inlineContainer{
width:100%;
height:150px;
overflow:scroll;
overflow-y: hidden;
white-space: nowrap;
}
.inlineDiv{
height: 100px;
width: 100px;
display: inline-block;
position:relative;
}
#customDiv1{
position:absolute;
left:10px;
width:50px;
height:50px;
}
#customDiv2{
position:absolute;
left:20px;
width:60px;
height:50px;
}
CSS 2(inline not working properly):
.inlineContainer{
width:100%;
height:150px;
overflow:scroll;
overflow-y: hidden;
white-space: nowrap;
}
.inlineDiv{
height: 100px;
width: 100px;
display: inline-block;
}
#customDiv1{
margin-top:50px;
width:50px;
height:50px;
}
#customDiv2{
margin-top:10px;
width:60px;
height:50px;
}
CSS 3(scrollbar not working):
.inlineContainer{
width:100%;
height:150px;
overflow:scroll;
overflow-y: hidden;
white-space: nowrap;
}
.inlineDiv{
height: 100px;
width: 100px;
float:left;
position:relative;
}
#customDiv1{
position:absolute;
left:20px;
width:50px;
height:50px;
}
#customDiv2{
position:absolute;
left:10px;
width:60px;
height:50px;
}
CodePudding user response:
Apply vertical-align: top; to the inline-blocks to make them align at the top of their container:
div {
border: 1px solid #777;
}
.inlineContainer {
width: 100%;
height: 150px;
overflow: scroll;
overflow-y: hidden;
white-space: nowrap;
}
.inlineDiv {
height: 100px;
width: 100px;
display: inline-block;
vertical-align: top;
}
#customDiv1 {
margin-top: 50px;
width: 50px;
height: 50px;
}
#customDiv2 {
margin-top: 10px;
width: 60px;
height: 50px;
}<div class="inlineContainer">
<div class="inlineDiv">
<div id="customDiv1">inside div 1</div>
</div>
<div class="inlineDiv">
<div id="customDiv2">inside div 2</div>
</div>
</div>