I am struggling with a problem that I cannot solve or understand. I have a form with one text input and one select drop-down. I am using Bootstrap 5, and I want to reduce the default left padding in all form controls. Therefore I have added a padding-left:0.3rem in my style definitions. Here's my example code:
<html>
<head>
<title>Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js"></script>
<style>
.form-control, .form-select {
padding-left: 0.3rem;
}
</style>
</head>
<body>
<div class="container">
<form style="width:200px">
<label for="name" class="form-label">Name:</label>
<input type="text" class="form-control" id="name" name="name" value="John">
<label for="country" class="form-label">Country:</label>
<select class="form-select" id="country" name="country">
<option>USA</option>
<option>South Africa</option>
<option>Sweden</option>
<option>Netherlands</option>
</select>
</form>
</div>
</body>
</html>
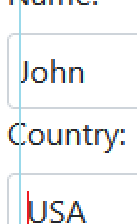
I expect a result where "John" and "USA" is aligned with same padding in their form controls. But take a look at the image below. "USA" is padded more than "John". Why is that, and how can I solve it?
UPDATE: After testing this on different browsers I have learned that the problem only appears for Firefox. On Chrome and Edge the padding/alignment seems to be correct. So, now I wonder if I can use some CSS-trick to make it work on Firefox as well?
CodePudding user response:
it's ont about select or input element. it's about what character you are writing for example "U" have this extra line on top of it in some fonts that makes it to have whiteSpace around it. maybe using another font would fix your problem.
CodePudding user response:
Use the following css for your labels.
.form-label {
margin-left: 0.3rem;
}
CodePudding user response:
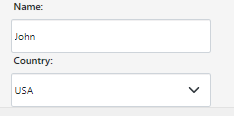
Output after apply css on your form.
CodePudding user response:
You are using rem for your padding which is a relative size. So the actual size will be different. Try to remove the padding-left.
<html>
<head>
<title>Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container">
<form style="width:200px">
<label for="name" class="form-label">Name:</label>
<input type="text" class="form-control" id="name" name="name" value="John">
<label for="country" class="form-label">Country:</label>
<select class="form-select" id="country" name="country">
<option>USA</option>
<option>South Africa</option>
<option>Sweden</option>
<option>Netherlands</option>
</select>
</form>
</div>
</body>
</html>The gap will be much smaller now, even it's still not actually aligned.
CodePudding user response:
Add a negative margin to the <option>'s too. You added left padding on .form-select to create a little space from the left side of the box. Can you also now add margin-left: -10px to <option> to bring it back toward the left a bit? Or put an additional few pixels padding on the Name input.