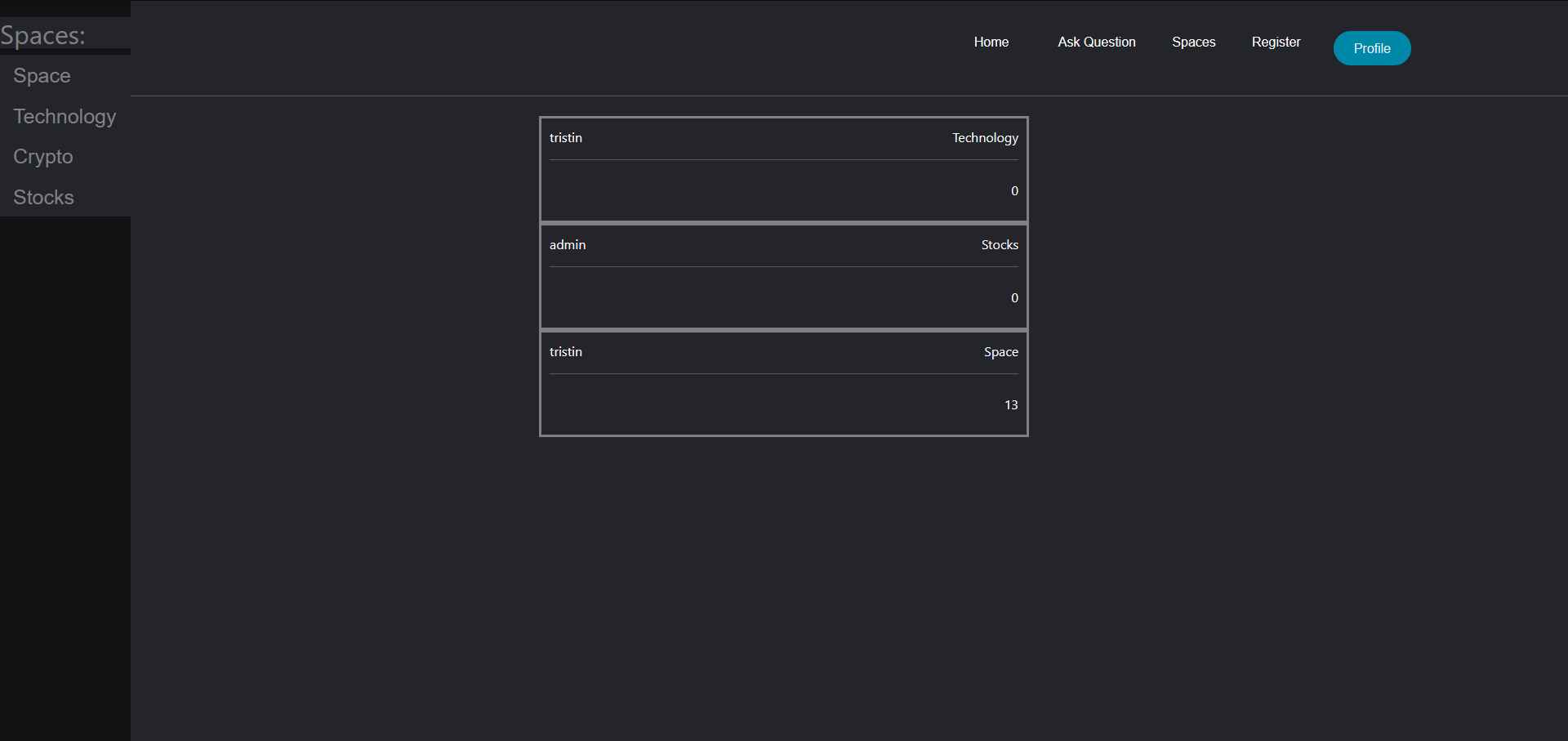
When I add a link to my sidenav it changes from the sidenav's background color to the main background color in a box shape around the link.
I would like to get rid of the grey behind the spaces and have the sidenav background color (somewhat black) be used instead.
My HTML file:
<body>
<div class="sidenav">
<h2>Spaces:</h2>
{% for space in spaces %}
<a href="/{{space}}">{{space}}</a>
{% endfor %}
</div>
</body>
My CSS file:
* {
box-sizing: border-box;
margin: 0;
padding: 0;
background-color: #24252A;
}
.sidenav{
height: 100%;
width: 160px;
position: fixed;
z-index: 1;
top: 0;
left: 0;
background-color: #111;
overflow-x: hidden;
padding-top: 20px;
color: #818181;
}
.sidenav a{
padding: 6px 8px 6px 16px;
text-decoration: none;
font-size: 25px;
color: #818181;
display: block;
}
.sidenav a:hover{
color: #f1f1f1;
}
Any help would be appreciated, thanks!
CodePudding user response:
just remove the background-color form the .sidnav and add whatever background-color your want on the .sidnav a
* {
box-sizing: border-box;
margin: 0;
padding: 0;
background-color: #24252A;
}
.sidenav {
height: 100%;
width: 160px;
position: fixed;
z-index: 1;
top: 0;
left: 0;
**background-color: #111; "REMOVE"**
overflow-x: hidden;
padding-top: 20px;
color: #818181;
}
.sidenav a {
padding: 6px 8px 6px 16px;
text-decoration: none;
**ADD A BACKGROUND-COLOR**
font-size: 25px;
color: #818181;
display: block;
}
.sidenav a:hover {
color: #f1f1f1;
}
CodePudding user response:
*{
box-sizing: border-box;
margin: 0;
padding: 0;
background-color: #24252A;
}
So, You are using * to put background-color and that is a global selector and that's why all element background-color are change to #24252A except .sidenav as that element has different background-color define.
The solution should be remove the background-color from the * (global selector) and set that to body.
Like so:
*{
box-sizing: border-box;
margin: 0;
padding: 0;
}
body{
background-color: #24252A;
}
Generally putting a background-color to the global selector is a bad practice. Hope that answer the questions.
