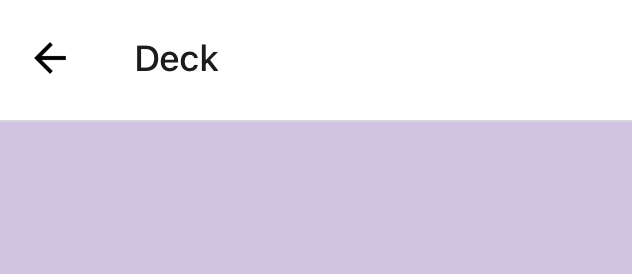
I have HomeScreen with a link that goes to DeckScreen. When I click a button to navigate to the DeckScreen, the back button in the header bar shows up fine.
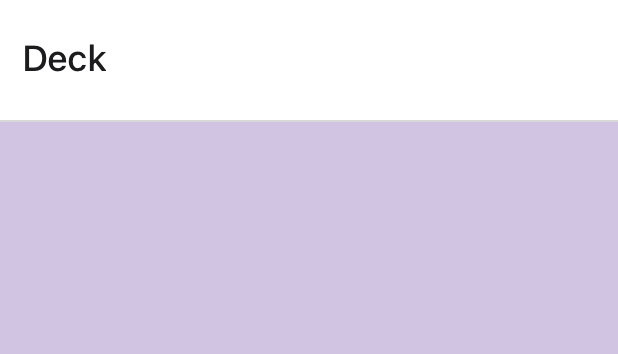
But when I reload the page in browser or directly navigate to this URL (localhost/deck), there is no back button.
And clicking on the BottomTab doesn't do anything, will not take us back Home.
I am using BottomTab that has a HomeStack, which contains the HomeScreen and DeckScreen.
export default function Navigation () {
return (
<NavigationContainer linking={linking} theme={DefaultTheme}>
<RootNavigator/>
</NavigationContainer>
);
}
function RootNavigator () {
return (
<Stack.Navigator>
<Stack.Screen name='Root' component={Nav} options={{headerShown: false, ...fade}}/>
<Stack.Group screenOptions={{presentation: 'modal'}}>
<Stack.Screen name='Modal' component={ModalScreen}/>
</Stack.Group>
</Stack.Navigator>
);
}
function HomeStackScreen () {
return (
<HomeStack.Navigator initialRouteName='dashboard'>
<HomeStack.Screen name='dashboard' component={HomeScreen} options={{headerShown: false, title: 'Dashboard'}}/>
<HomeStack.Screen name='deck' component={DeckScreen} options={{title: 'Deck'}}/>
</HomeStack.Navigator>
);
}
function Nav ({navigation}) {
return (
<BottomTab.Navigator
initialRouteName='home'
screenOptions={{
headerShown: false,
}}>
<BottomTab.Screen
name='home'
component={HomeStackScreen}
})}
/>
</BottomTab.Navigator>
);
}
And here is my Linking:
const linking: LinkingOptions<RootStackParamList> = {
prefixes: [Linking.makeUrl('/')],
config: {
screens: {
Root: {
screens: {
home: {
screens: {
dashboard: 'dashboard',
deck: 'deck'
},
}
},
}
}
}
};
I've tried using getStateFromPath to try to inject a route in stack but it doesn't work and feels wrong.
How do you tell React Navigation, this screen is part of a stack, and it should always have a back button in that header?
CodePudding user response:
The reason why there's no back button when you're opening from the link is most likely because you don't set headerLeft in the screen and there's no other screen in the navigation stack (you went directly to the DeckScreen).
You can set the back button in the option in Screen, like this example below:
function StackScreen() {
return (
<Stack.Navigator>
<Stack.Screen
name="Home"
component={HomeScreen}
options={{
headerTitle: props => <LogoTitle {...props} />,
headerRight: () => (
<Button
onPress={() => alert('This is a button!')}
title="Info"
color="#fff"
/>
),
}}
/>
</Stack.Navigator>
);
}
You can find the example here