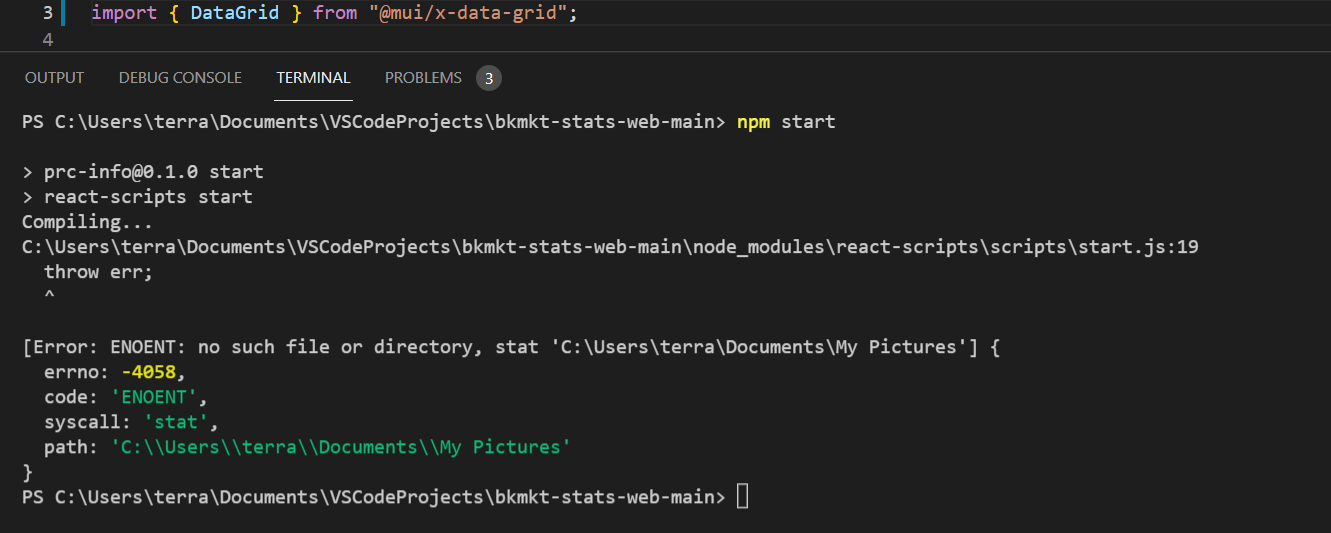
I am attempting to use MUI's Data Grid component in my React project. I have installed the package using $npm i @mui/x-data-grid. When I import DataGrid into my React component and run $npm start, I get the following ENOENT error. Anyone know why?
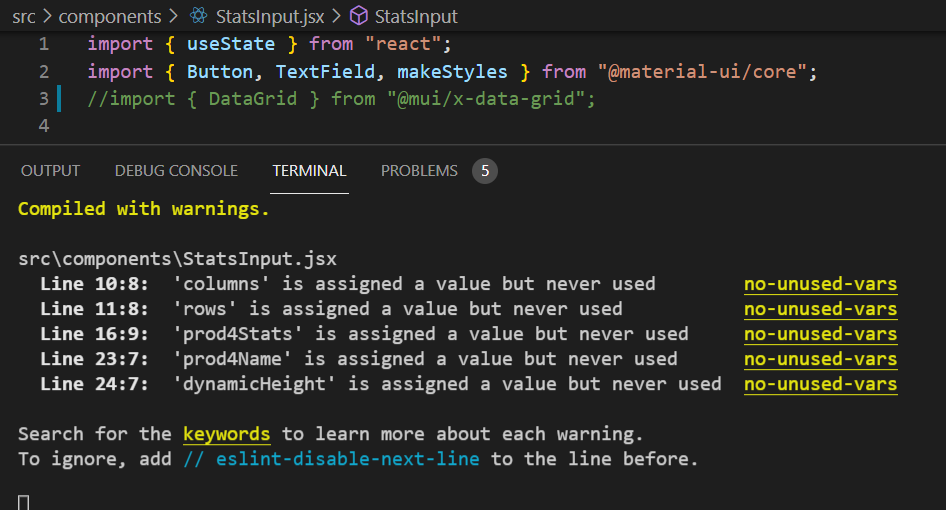
When the import is commented out, the error disappears:
Steps I've taken to resolve the issue:
- Restart VS Code
- Restart my computer
- Run the "hotfix" from https://www.codejourney.net/2021/04/how-to-fix-npm-err-enoent-enoent-no-such-file-or-directory-rename/
CodePudding user response:
Because it is renamed to C:\Users\<user>\Pictures since Windows 8?
BTW, why are you trying to access images outside your project directory? It works but it will be a nightmare to manage.
e.g. What are you going to do when you have to push the code to GitHub? Include C:\Users\<user>\Pictures to your source code?
CodePudding user response:
I believe this is an issue arising from incompatibility between @material-ui/core and @mui/x-data-grid. Thanks for bringing this to my attention @Matthew Kwong!
There are a few possible solutions that I have found:
- Use Webpack aliases to circumvent the problem via https://githubmemory.com/repo/mui-org/material-ui-x/issues/2527
- Install an older version of MUI Data Grid: https://github.com/mui-org/material-ui-x
- Go with a third party option for the data grid component. I have decided to proceed with the following: https://github.com/adazzle/react-data-grid/blob/main/README.md
Please let me know if I have overlooked anything!