app.component.html:
<div >
<mat-paginator (page)="pageEvent =
getServerData($event)"
[length]="totalRecords"
[pageSize]="search.size"
[pageSizeOptions]="[10, 20, 50, 100]" showFirstLastButtons>
</mat-paginator>
</div>
app.component.ts:
::ng-deep .mat-select-panel-wrap {
flex-basis: 100%;
padding-bottom: 40px !important;
padding-left: 12px !important;
}
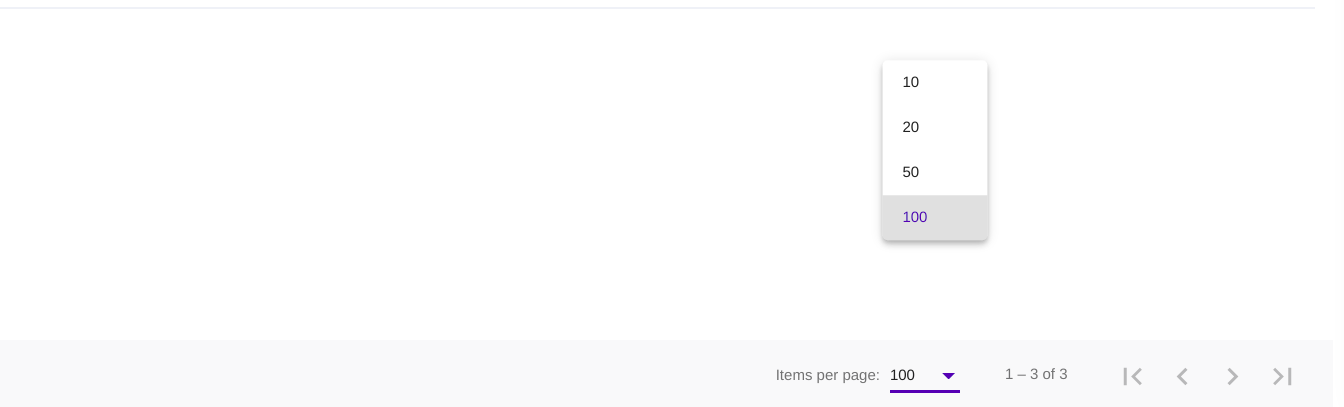
when i am selecting 10,20,50 the mat-select was working fine and even after selecting 100 its displays 100 rows.But when the select value was on 100 and i try to select the mat-select was going above as shown in the image.
https://stackblitz.com/edit/angular-mat-paginator-jhx2jf?file=app/table-pagination-example.ts
Thanks.
CodePudding user response:
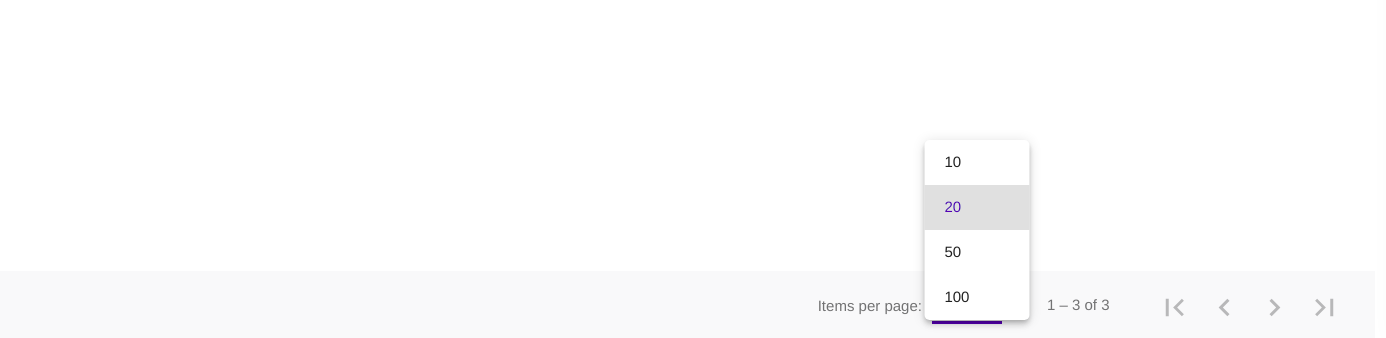
Hello I found your issue the problem is cdk-overlay-pane is applying there own CSS so you need to add CSS for that.
add styling code in Style.css
.cdk-overlay-pane{
min-width: 56px;
pointer-events: auto;
font-size: 12px;
bottom: 20.6875px;
left: 133.391px;
transform: translateX(0px) translateY(0px) !important; // set 0px for X and Y
}