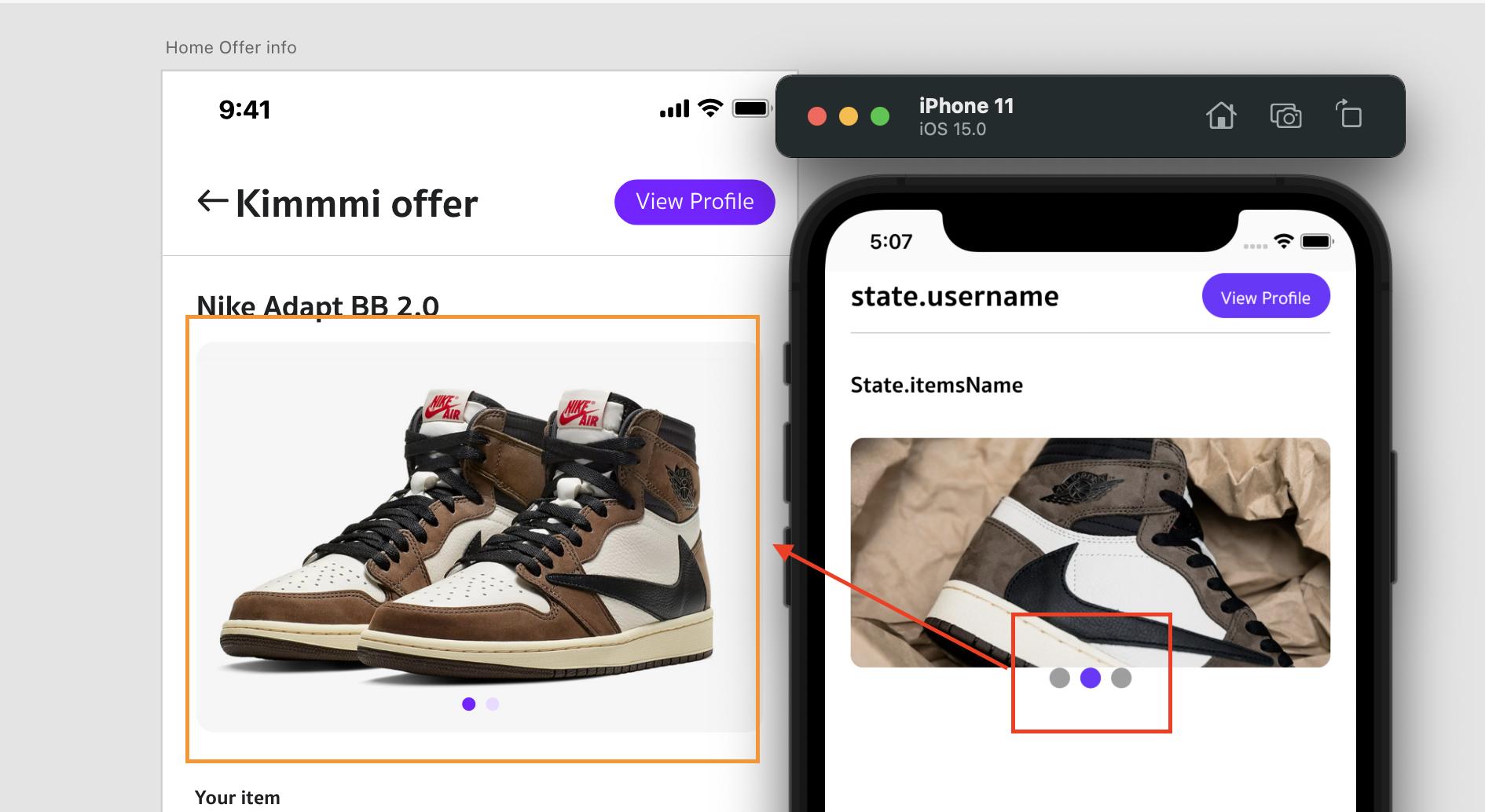
how to put on image like the design. I was learn on youtube but tutorial have only outside, I try to use Carousel_Pro but it's can't use because it's not nullSafety .
Center(
child: CarouselSlider(
carouselController: _carouselController,
options: CarouselOptions(
initialPage: 0,
height: MediaQuery.of(context).size.height * 0.23,
viewportFraction: 1.0,
enlargeCenterPage: false,
onPageChanged: (index, reason) =>
setState(() => activeIndex = index)
// autoPlay: false,
),
items: imageList
.map((item) => Container(
child: ClipRRect(
borderRadius: BorderRadius.circular(10.0),
child: SizedBox(
height:
MediaQuery.of(context).size.height *
1,
width:
MediaQuery.of(context).size.width * 1,
child: Image.network(
item,
fit: BoxFit.cover,
height:
MediaQuery.of(context).size.height *
1,
))),
))
.toList(),
)),
buildIndicator(),
CodePudding user response:
Use the Stack widget : https://api.flutter.dev/flutter/widgets/Stack-class.html
It will help you to stack widget one on another instead of one under another
CodePudding user response:
Center(
child: CarouselSlider(
carouselController: _carouselController,
options: CarouselOptions(
initialPage: 0,
height: MediaQuery.of(context).size.height * 0.23,
viewportFraction: 1.0,
enlargeCenterPage: false,
onPageChanged: (index, reason) =>
setState(() => activeIndex = index)
// autoPlay: false,
),
items: imageList
.map((item) => Container(
child: ClipRRect(
borderRadius: BorderRadius.circular(10.0),
child: SizedBox(
height:
MediaQuery.of(context).size.height *
1,
width:
MediaQuery.of(context).size.width * 1,
child: Image.network(
item,
fit: BoxFit.cover,
height:
MediaQuery.of(context).size.height *
1,
))),
))
.toList(),
)),
imageList.lenght> 0? buildIndicator() : SizedBox(),