I have created a data sharing function, one to pass variables and one that gets these values as object as below.
var paramsObj = {};
var dataShareProvider = () => {
return {
getProperty: function () {
return {
paramsObj,
};
},
setProperty: function (pKey1, pKey2, pKey3, pKey4, pKey5) {
paramsObj.pKey1 = pKey1;
paramsObj.pKey2 = pKey2;
paramsObj.pKey3 = pKey3;
paramsObj.pKey4 = pKey4;
paramsObj.pKey5 = pKey5;
},
};
};
This is how i set the property values from a function.
dataShareProvider().setProperty(7, "active", true);
And i can access it another function as below
var userData = dataShareProvider().getProperty().paramsObj;
console.log(userData)
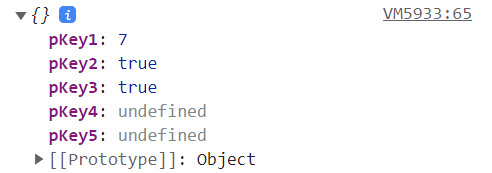
I need a small help in accessing values of objects. In my browser console, the values are as below

I need values of pKey1, pKey2 and pKey3 to be used. I tried to it below but it gives me undefined
console.log(userData.pKey1) ==> undefined
CodePudding user response:
Try It:
var paramsObj = {};
var dataShareProvider = () => {
return {
getProperty: () => window.paramsObj,
setProperty: (...pKey) => pKey.forEach((value, index) => window.paramsObj[`pKey${index 1}`] = value)
}
};
dataShareProvider().setProperty(7, "active", true);
const userData = dataShareProvider().getProperty();
console.log("pKey1: ", userData.pKey1) // output: 7
console.log("pKey2: ", userData.pKey2) // output: "active"
console.log("pKey3: ", userData.pKey3) // output: true