I am new to react. I have a requirement in which if user click on symbol the same row should be inserted just below.. I am not able to think the logic.
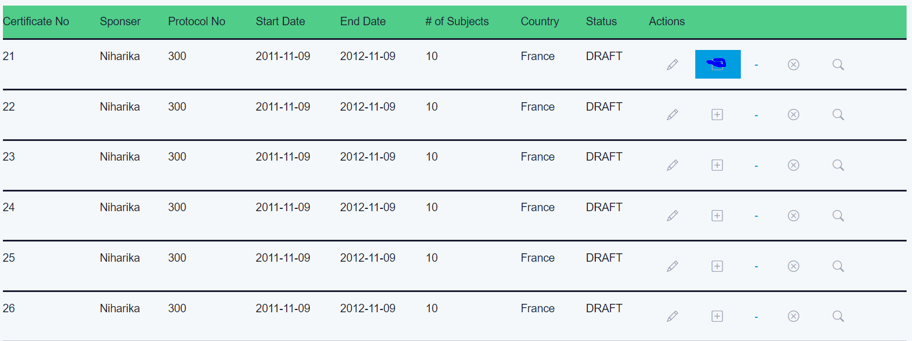
for generating table I have written below code. I dont know what I should write to create duplicate.
{response.map((certificate: Certificate) => {
return (
<tr key={certificate.certificateNo}>
<td>{certificate.certificateNo}</td>
<td>{certificate.sponser}</td>
<td>{certificate.protoColNo}</td>
<td>{certificate.startDate}</td>
<td>{certificate.endDate}</td>
<td>{certificate.noOfSubjects}</td>
<td>{certificate.country}</td>
<td>{certificate.requestStatus}</td>
<td>
<div className="btn-group mr-2">
<Link
to={`/certificates/${certificate.certificateNo}/edit`}
className="btn btn-sm btn-outline-secondary">
<i className="bi bi-pencil"></i>
</Link>
<Link
to={`/certificates/${certificate.certificateNo}/edit`}
className="btn btn-sm btn-outline-secondary">
<i className="bi bi-plus-square"></i>
</Link>
<a href="#" className="btn btn-sm btn-outline-secondary">
-
</a>
<a href="#" className="btn btn-sm btn-outline-secondary">
<i className="bi bi-x-circle"></i>
</a>
<a href="#" className="btn btn-sm btn-outline-secondary">
<i className="bi bi-search"></i>
</a>
</div>
</td>
</tr>
);
})}
As suggested by Samet below code is working. But I am passing index manually. like I have passed 0 .how to make it dynamic?
const copy = (index: number) => {
const duplicatRow = response[index];
const firstPart = response.slice(0, index 1);
const secondPart = response.slice(index 1, response.length);
const newData = [...firstPart, duplicatRow, ...secondPart];
setResponse(newData);
};
{response.map((certificate: Certificate) => {
return (
<tr key={certificate.certificateNo}>
<td>{certificate.certificateNo}</td>
<td>{certificate.sponser}</td>
<td>{certificate.protoColNo}</td>
<td>{certificate.startDate}</td>
<td>{certificate.endDate}</td>
<td>{certificate.noOfSubjects}</td>
<td>{certificate.country}</td>
<td>{certificate.requestStatus}</td>
<td>
<button className="btn btn-sm btn-outline-secondary" onClick={() =>copy(0)} >
<i className="bi bi-plus-square"></i>
</button>
CodePudding user response:
You can accomplish this in two steps:
1. Capture in which row the button is clicked
This is pretty straightforward. On the onClick method of your button, you can either receive a unique identifier for the row, probably the id field of the row data, or receive the index of the row in your data. I'd go with the second one and pass the index to my duplicateRow method.
2. Duplicate the row
This is where the magic will happen. You will receive the index, find the row data at that index, then slice your array into two pieces:
- From 0 to
index 1 - From
index 1todata.length
Your duplicated value will go right in between. Now you can update the state with the new data.
Here is the example code you can modify for your component:
function duplicateRow(index: number) {
const duplicateRow = data[index];
const firstPart = data.slice(0, index 1);
const secondPart = data.slice(index 1, data.length);
const newData = [...firstPart, duplicateData, ...secondPart];
setData(newData);
}