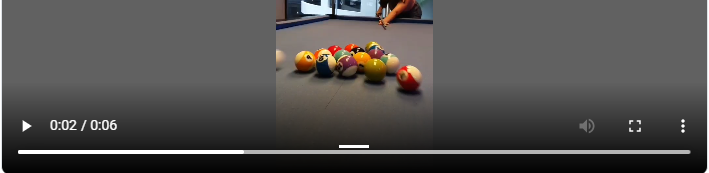
The working video plays normally and has regular "controls" appearance, while the non-working video does not play, does not show even the thumbnail and has a different "controls" appearance.
I have confirmed that both videos exists, there is no file not found error, they are the correct mime_type "video/mp4".
Working part:
// if only 1 image
if (reply.mediaDirs.length == 1){
console.log(`only 1 image for id:${reply.id}`)
// Each file name
reply.mediaDirs.forEach((dir,idx) =>{
if (idx == 0){
html = `<div class="carousel-item active" style="width:100%;height:30vh;overflow:hidden;">`
}
else{
html = `<div class="carousel-item" style="width:100%;height:30vh;overflow:hidden;">`
}
// Check if image
if (dir.toLowerCase().endsWith('.jpg')){
html = `
<img src="/static/${dir}" class="d-block w-100 card-img-top border-top border-left border-right bg-blur-image" style="border-radius:8px 8px 8px 8px !important; width:100%;height:100%;object-fit:contain;background-image:url('/static/${dir}');">`
}
// Check if video
else if (dir.toLowerCase().endsWith('.mp4')){
html = `
<video controls class="d-block w-100 card-img-top border-top border-left border-right bg-blur-image" style="border-radius:8px 8px 8px 8px !important; width:100%;height:100%;object-fit:contain;">
<source src="/static/${dir}" type="video/mp4" >
</video>`
}
html = `
</div>
</div>`
})
}
Non-working part:
// if more than 1 image
else if (reply.mediaDirs.length > 1){
console.log(`more than 1 image for id:${reply.id}`)
// Each file name
reply.mediaDirs.forEach((dir,idx) =>{
if (idx == 0){
html = `<div class="carousel-item active" style="width:100%;height:50vh;overflow:hidden;">`
}
else{
html = `<div class="carousel-item" style="width:100%;height:50vh;overflow:hidden;">`
}
// Check if image
if (dir.toLowerCase().endsWith('.jpg')){
html = `
<img src="/static/${dir}" class="d-block w-100 card-img-top border-top border-left border-right bg-blur-image" style="border-radius:8px 8px 8px 8px !important; width:100%;height:100%;object-fit:contain;background-image:url('/static/${dir}');">`
}
// Check if video
else if (dir.toLowerCase().endsWith('.mp4')){
html = `
<video controls class="d-block w-100 card-img-top border-top border-left border-right bg-blur-image" style="border-radius:8px 8px 8px 8px !important; width:100%;height:100%;object-fit:contain;">
<source src="/static/${dir}" type="video/mp4" >
</video>`
}
html = `
</div>`
What I am doing is basically appending to the html and if it matters, I am working with Django and Bootstrap.
EDIT: Not possible that it is due to malformed html, closing tags and such seems to be in place. Inspect element of the non-working vid
EDIT 2: There is something wrong with the video? I just tried hardcoding the video source to another video and it worked?! Does that mean there is some criteria that html employs for videos? (Eg. minimum video length, minimum video size... etc.) (The vid that did not work was: 4 seconds long, 406 kb big) Video Codec Info
CodePudding user response:
Thanks to @JurgenRutten for pointing me in the right direction.
The problem lies where browsers do not support the codec H265, as explained in another post:
In short: you should convert it using FFMPEG to a supported codec like H264
CodePudding user response:
At:
<div style="width:100%;height:30vh;overflow:hidden;">
I can see that in the above you have 30vh, and in the bottom 50vh; but I cannot see a difference, have you tried using different video's? It might be that the browser is unable to properly load the second video.
I ran your code using video's I have and everything seems to be working fine.