Ok, so I am trying to make a todolist by using React javascript library.
Problem
I am trying to divide the divide the website screen by 2 div. which, one is on the top by 50% and the other is on the bottom by 50%. However,
.top{
width: 50%;
float: top;
}
.bottom{
width: 50%;
float: bottom;
}
seems not working..
I have tried
Adding html, body { height: 100%; }
Adding .App {text-align: center;margin:0;height:100%;}
and it does not give any change.
Example
import React from 'react'
import './App.css';
import Navigation from './components/ToDoNav';
function App() {
return (
<div className="App">
<Navigation/>
<div className="top">
<h1>Copy</h1>
</div>
<div className="bottom">
<h1>Design</h1>
</div>
</div>
);
}
export default App;
App.js
.App {
text-align: center;
margin:0;
height:100%;
}
html, body {
height: 100%;
}
.top{
height: 50%;
float: top;
}
.bottom{
height: 50%;
float: bottom;
}
.App-logo {
height: 40vmin;
pointer-events: none;
}
@media (prefers-reduced-motion: no-preference) {
.App-logo {
animation: App-logo-spin infinite 20s linear;
}
}
.App-header {
background-color: #282c34;
min-height: 100vh;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
font-size: calc(10px 2vmin);
color: white;
}
.App-link {
color: #61dafb;
}
@keyframes App-logo-spin {
from {
transform: rotate(0deg);
}
to {
transform: rotate(360deg);
}
}
App.css
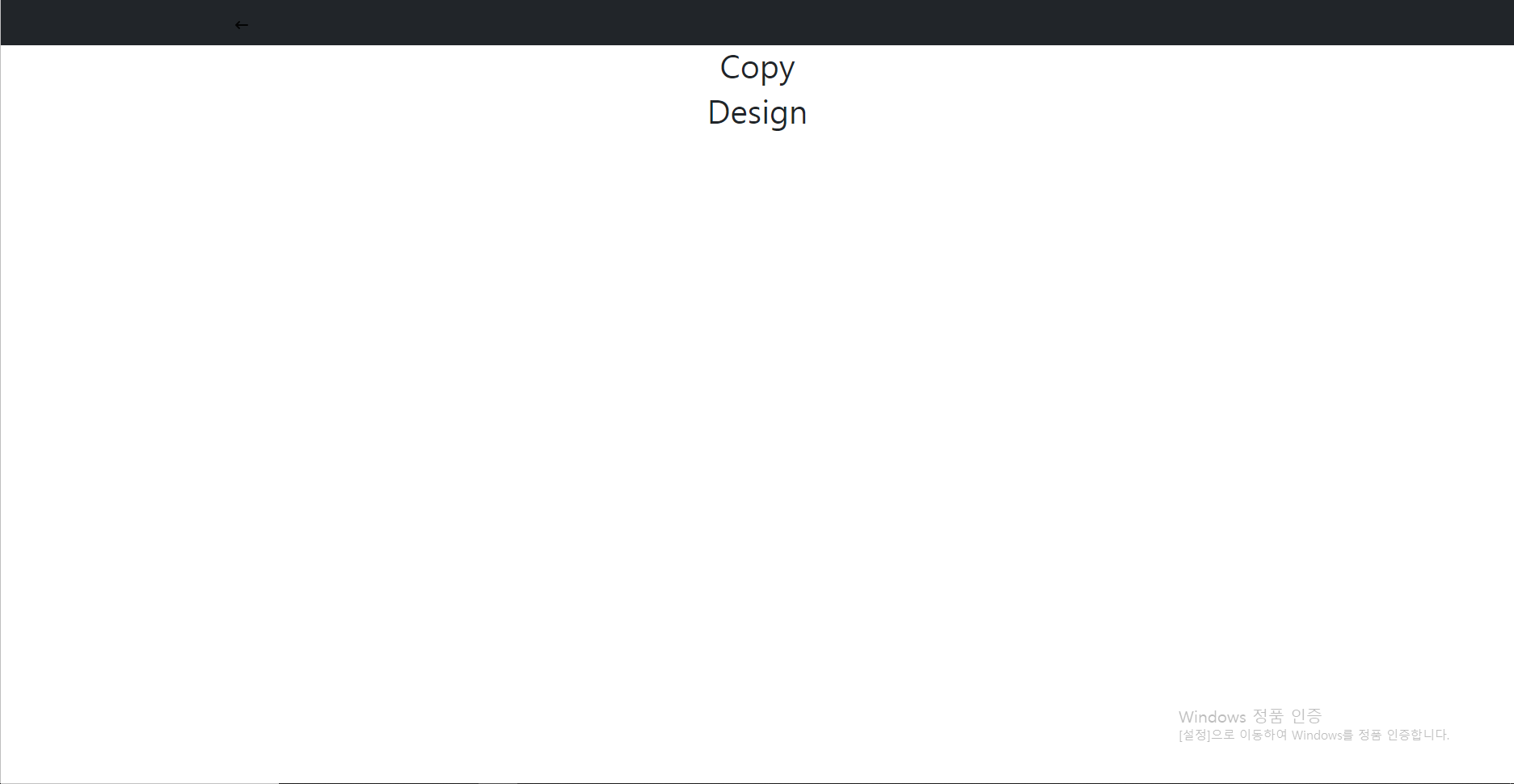
Result
CodePudding user response:
You must add height 100vh to the wrapper tag (.App)
.App {
text-align: center;
margin:0;
height:100vh;
}