Want to achieve
Vue 2.6.10
Thankyou for watching.
I am creating an application in Vue.js.
Please tell me about sorting array data.
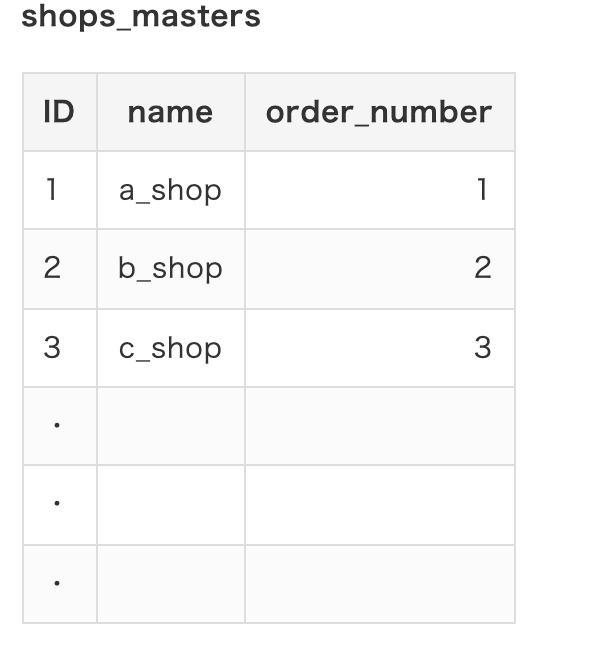
An object called shops_masters contains this data.

On the other hand,The data item.shops contains only the name of the shop data associated with the item, as shown below)
[c_shop,b_shop]
I want to sort the data in this item.shops in ascending order of the order_number of shops_masters, but I can't think of a way to do it.
I hope you can tell me about this one.
CodePudding user response:
First thing you wanna do is to create a map from entries like so:
const shopsMap = new Map(
shops_masters.map(({ name, order_number }) => [name, order_number])
);
Then use it inside the sort method this way:
const sortedItemShops = item.shops.sort(
(prev, next) => shopsMap.get(prev) - shopsMap.get(next)
);
