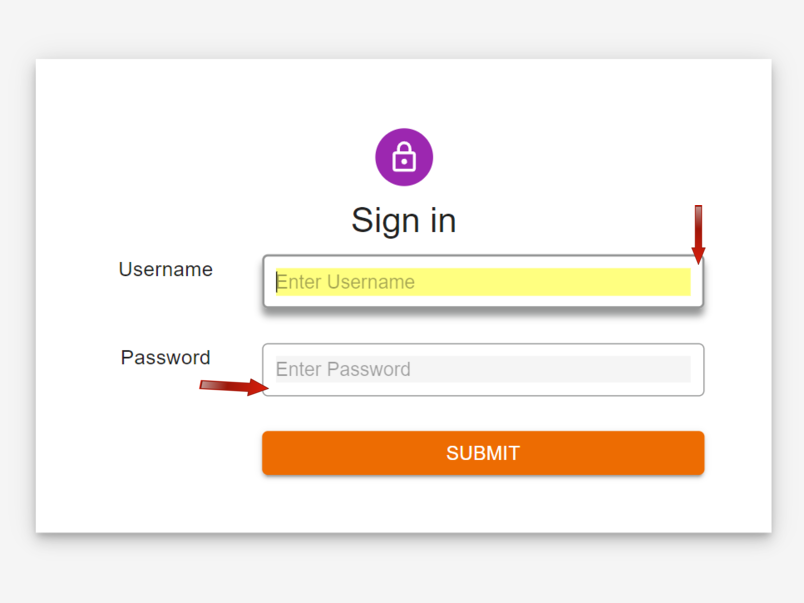
How can I remove this white padding border so that the textfield entire background color is yellow/grey and the font size covers the entire textbox ?
CodePudding user response:
You can add your padding: 0 into your .MuiOutlinedInput-input style definitions:
export const useStyles = makeStyles({
OutlinedTextField: {
// ... your other styles
"& .MuiOutlinedInput-input": {
backgroundColor: "#F5F5F5 !important",
borderWidth: 0,
outline: "none",
borderColor: "white !important",
padding: 0 // <-- added zero padding instruction
}
}
});
CodePudding user response:
Please inspect the element where the boxShadow and borderRadius are being applied. When you find it, accordingly you can use different attributes of the Material UI Textfiled and effect its style.
If the style is on the main element then your style attribute should have worked.
I suspect it to be on input element which you can change by using inputStyle attribute of TextField.
Also check the docs for more element specific style attributes option.