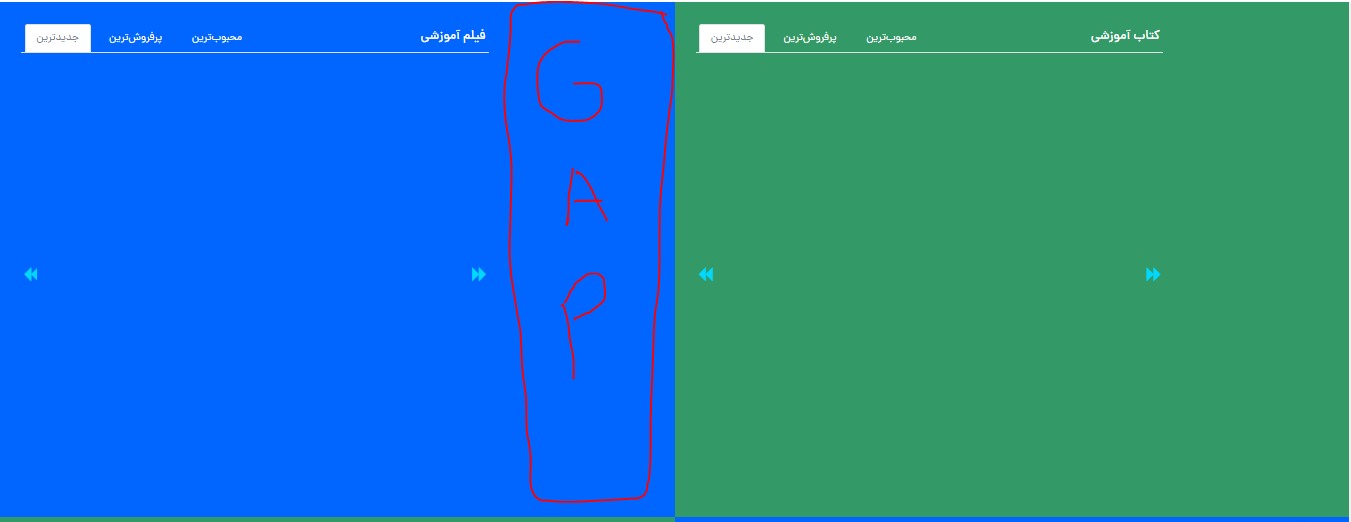
I have made a layout for showing shopping products of an online store using Bootstrap 3 and it looks like this:
As you can see there is a gap between Films container and the separator line and I need to remove this gap. So the Films container would stick to the right side.
And here is the code for that:
<section>
<div class="flex-kit-game-shop-main">
<!--Books -->
<div id="training-kit" style="background-color: #339966 !important;" class="">
<div class="card bg-transparent border-0 m-r-card">
<div class="">
<div class="title-tab-shop">
<!-- Nav tabs -->
<ul class="nav nav-tabs">
...
</ul>
<!-- Tab panes -->
<div class="tab-content">
<div class="tab-pane container active" id="latest-products">
...
</div>
<div class="tab-pane container fade" id="most-bied">
...
</div>
<div class="tab-pane container fade" id="popular-products">
...
</div>
</div>
</div>
</div>
</div>
</div>
<!--Films -->
<div id="training-kit" style="background-color: #0066ff !important;" class="" >
<div class="card bg-transparent border-0 m-r-card" >
<div class="">
<div class="title-tab-shop">
<!-- Nav tabs -->
<ul class="nav nav-tabs">
...
</ul>
<!-- Tab panes -->
<div class="tab-content">
<div class="tab-pane container active" id="latest-products">
...
</div>
<div class="tab-pane container fade" id="best-selling-products">
...
</div>
<div class="tab-pane container fade" id="popular-products">
...
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</section>
I can stick the Films container elements to the right by saying margin-right:-10px; but will affect the added products and make them bigger than their normal size.
So how can I properly make this Films container stick to the right in Bootstrap?
CSS File:
.flex-kit-game-shop-main {
display: flex;
flex-direction: row;
}
@media screen and (max-width: 1200px) {
.flex-kit-game-shop-main {
flex-direction: column;
}
}
CodePudding user response:
Go to the your css file. Find ".flex-kit-game-shop-main" selector. Probably, display value of your top parent div element is "flex"(display:flex;). If it is, I would recommend that you research about conseption of "flexbox" in css. And then, you will be aware of what you should do.
CodePudding user response:
A better option over here is to use the float property in CSS
select the box you wanna align to a side and then add float: left; also remember to clear the float if later you don't wanna use it further, for that add clear: both;