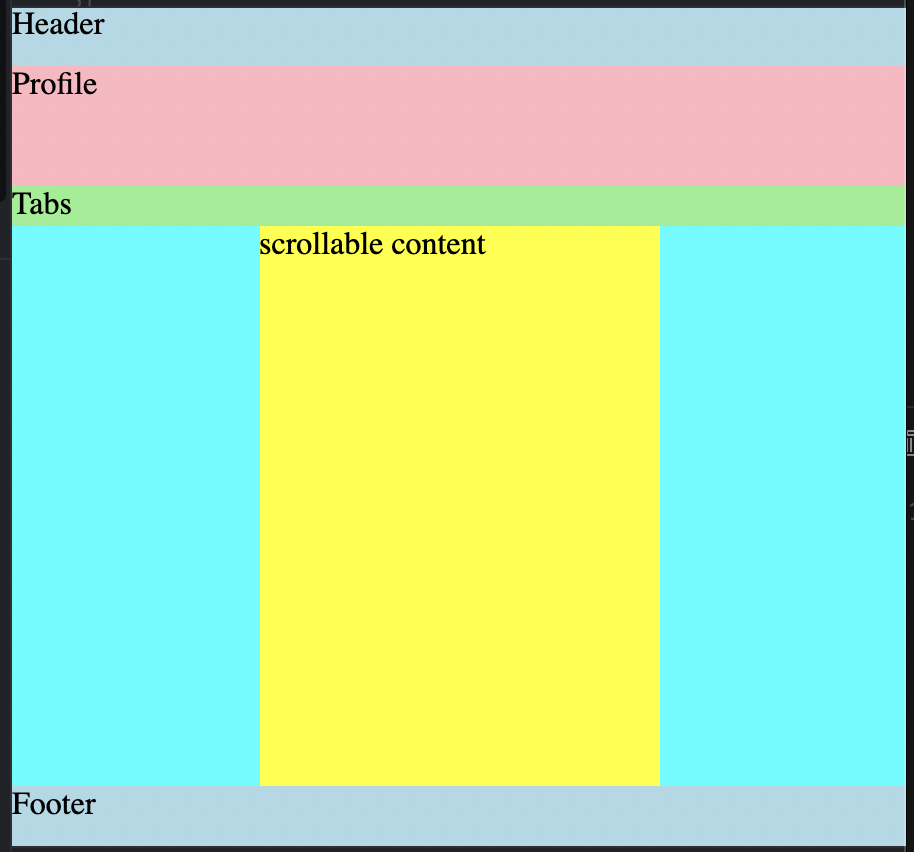
I am trying to make a scrollable area inside my div like the image below. I want only the scrollable area to change height on different screen heights and scrolls accordingly.
The problem, is if the scrollable content is big enough to scroll, it will make the whole page scroll. If its small, the footer stays at the bottom correctly.
Here is a what I have so far
* {
margin: 0;
padding: 0;
width: 100%;
}
.container {
display: grid;
grid-template-rows: auto 1fr auto;
height: 100vh;
}
.header {
height: 30px;
background-color: lightblue;
}
.footer {
height: 30px;
background-color: lightblue;
}
.content {
display: grid;
grid-template-rows: auto 1fr;
}
.profile {
height: 60px;
background-color: lightpink;
}
.tabs {
height: 20px;
background-color: lightgreen;
}
.scroller {
background-color: cyan;
height: 100%;
overflow-y: scroll;
}
.scrollable-content {
background-color: yellow;
width: 200px;
height: 600px;
margin: 0 auto;
position: relative;
}
span {
bottom: 0;
left: 0;
position: absolute;
}<div class="container">
<div class="header">Header</div>
<div class="content">
<div class="profile">Profile</div>
<div class="tab-control">
<div class="tabs">Tabs</div>
<div class="scroller">
<div class="scrollable-content">scrollable content<span>end</span></div>
</div>
</div>
</div>
<div class="footer">Footer</div>
</div>Any help is appriciated
CodePudding user response:
It works if you set some elements to have overflow: hidden;. Set that for .container, .content, and .tab-control
.container, .content, .tab-control {
overflow: hidden;
}
You will have a small issue with the .scroller element, part of it will be covered by the footer.
To fix that, add this too:
.tab-control {
display: flex;
flex-direction: column;
}
.scroller {
flex: 100% 1 1;
}
CodePudding user response:
Set a fixed height on scroller. 100vh = height of the browser - 140px (the cumulative height of all the other elements on the page)
Set overflow-y: auto on the bar you want to scroll and you can set the height of .scrollable-content to as big as you want.
.scroller {
background-color: cyan;
height: calc(100vh - 140px);
overflow-y: scroll;
}
.scrollable-content {
background-color: yellow;
width: 200px;
height: 600px;
margin: 0 auto;
position: relative;
overflow-y: auto;
}