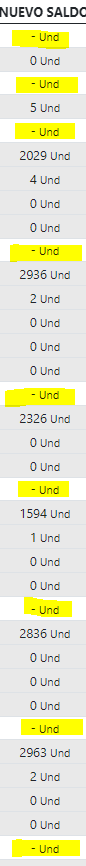
I have this table where I show in the td of white color is the consolidated information of the td of gray color.
Like this:
The yellow color fields "- Und" It should show the sum of the fields below.
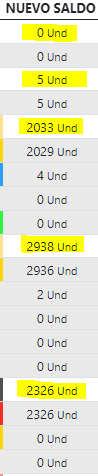
The correct result would look something like this:
I have identified the tds by an id, but I can't get it to add up.
- tdgray = gray
- tdwhite = white
var total = 0;
$(".tdgray").each(function() {
total = parseInt($(this).text()) || 0;
});
$(".tdwhite").text(total);<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<TABLE BORDER>
<TR>
<TD>price</TD>
</TR>
<TR>
<TD id="tdwhite" class="tdwhite"></TD>
</TR>
<TR>
<TD class="tdgray">421</TD>
</TR>
<TR>
<TD class="tdgray">124</TD>
</TR>
<TR>
<TD class="tdgray">982</TD>
</TR>
<TR>
<TD id="tdwhite" class="tdwhite">Und</TD>
</TR>
<TR>
<TD class="tdgray">200</TD>
</TR>
<TR>
<TD class="tdgray">200</TD>
</TR>
<TR>
<TD class="tdgray">200</TD>
</TR>
<TR>
<TD class="tdgray">200</TD>
</TR>
</TABLE>If you see the result works but adds all the gray tds and does not go from record to record, I have a table with more than 300 white tds, can be a problem some solution?
CodePudding user response:
Your explanation of what you are needing is quite confusing.
I believe this is what you are looking for. It uses nextUntil() to loop through the rows that have a tdgray after each tdwhite and sums that group
$(".tdwhite").text(function() {
var total = 0;
$(this).parent().nextUntil(':has(.tdwhite)').each(function() {
total = parseInt($(this).find('.tdgray').text()) || 0;
});
return total
});.tdwhite{color:red}<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<TABLE BORDER>
<TR>
<TD>price</TD>
</TR>
<TR>
<TD id="tdwhite" class="tdwhite"></TD>
</TR>
<TR>
<TD class="tdgray">421</TD>
</TR>
<TR>
<TD class="tdgray">124</TD>
</TR>
<TR>
<TD class="tdgray">982</TD>
</TR>
<TR>
<TD class="tdwhite">Und</TD>
</TR>
<TR>
<TD class="tdgray">200</TD>
</TR>
<TR>
<TD class="tdgray">200</TD>
</TR>
<TR>
<TD class="tdgray">200</TD>
</TR>
<TR>
<TD class="tdgray">200</TD>
</TR>
</TABLE>CodePudding user response:
Here is another (Vanilla JavaScript) solution:
document.querySelectorAll(".tdwhite").forEach(el => {
let p, total = 0;
for (p = el.parentNode.nextElementSibling;
(p && !p.querySelector('.tdwhite')); p = p.nextElementSibling)
total = p.querySelector('.tdgray').textContent || 0;
el.textContent = total
});.tdwhite {
color: red
}<TABLE BORDER>
<TR>
<TD>price</TD>
</TR>
<TR>
<TD id="tdwhite" class="tdwhite">one</TD>
</TR>
<TR>
<TD class="tdgray">421</TD>
</TR>
<TR>
<TD class="tdgray">124</TD>
</TR>
<TR>
<TD class="tdgray">982</TD>
</TR>
<TR>
<TD class="tdwhite">Und</TD>
</TR>
<TR>
<TD class="tdgray">200</TD>
</TR>
<TR>
<TD class="tdgray">200</TD>
</TR>
<TR>
<TD class="tdgray">200</TD>
</TR>
<TR>
<TD class="tdgray">200</TD>
</TR>
</TABLE>