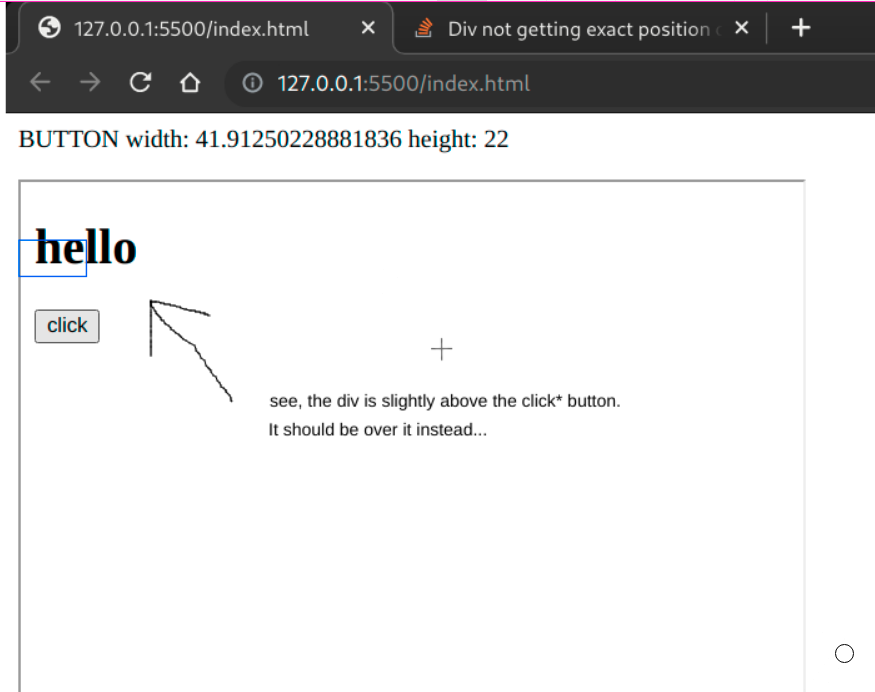
I have a div and I want it to be shown at the exact same position as the hovered element inside the iframe. It gets the height and width correct tho, but not the top and left. What am I doing wrong? How to make it get the correct element position?
Here's the code:
<html>
<body>
<div>
<div id="box"></div>
<p id="a">You clicked on:</p>
<iframe
id="zzz"
srcdoc="<html><h1>hello</h1><button> click </button></html>"
width="500"
height="500"
></iframe>
</div>
<script>
let elem = "";
let myiframe = document.getElementById("zzz").contentWindow;
let div = document.getElementById("box");
myiframe.addEventListener("mouseover", function (e) {
elem = e.target;
var rect = elem.getBoundingClientRect();
x = rect.left;
y = rect.top;
w = rect.width;
h = rect.height;
document.getElementById("a").innerHTML =
elem.tagName " width: " w " height: " h;
div.style.display = "block";
div.style.position = "absolute";
div.style.width = w;
div.style.height = h;
div.style.left = x;
div.style.top = y;
});
</script>
<style>
#box {
border: blue 1px solid;
height: 25px;
width: 50px;
display: none;
}
</style>
</body>
</html>
CodePudding user response:
This is occuring because the div is being placed relative to the top-left corner of the page, rather than the top-left corner of the iframe. You can add the X and Y coordinates of the iframe to the coordinates you get from getBoundingClientRect().
For example:
let elem = "";
let myiframe = document.getElementById("zzz").contentWindow;
let div = document.getElementById("box"); myiframe.addEventListener("mouseover", function (e) {
elem = e.target;
var rect = elem.getBoundingClientRect();
x = rect.left;
y = rect.top;
w = rect.width / 2; // It was a little bit hard to hover over anything because the div was blocking it, so I halved width and height.
h = rect.height / 2;
document.getElementById("a").innerHTML = elem.tagName " width: " w " height: " h;
div.style.display = "block";
div.style.position = "absolute";
var a = document.getElementById("zzz").getBoundingClientRect();
div.style.width = w;
div.style.height = h;
div.style.left = x a.left; // Iframe's x coordinate
div.style.top = y a.top; // Iframe's y coordinate
});
<html>
<head>
</head>
<body>
<div>
<div id="box" style="display: block; position: absolute; width: 1px; height: 1px; left: 7.98952px; top: 41.9606px; border: 2px solid black;"></div>
<p id="a">HTML width: 250.1717071533203 height: 54.38176345825195</p>
<iframe id="zzz" srcdoc="<html><h1>hello</h1><button> click </button></html>" width="500" height="500"></iframe>
</div>
<script>
let elem = "";
let myiframe = document.getElementById("zzz").contentWindow;
let div = document.getElementById("box");
myiframe.addEventListener("mouseover", function (e) {
elem = e.target;
var rect = elem.getBoundingClientRect();
x = rect.left;
y = rect.top;
w = rect.width;
h = rect.height;
document.getElementById("a").innerHTML = elem.tagName " width: " w " height: " h;
div.style.display = "block";
div.style.position = "absolute";
var a = document.getElementById("zzz").getBoundingClientRect();
div.style.width = w;
div.style.height = h;
div.style.left = x a.left;
div.style.top = y a.top;
div.innerText = "...";
});
</script>
</body>
</html>