I'm pretty new to the concept of React Router and am currently struggling to understand how I can pass data from one component and the display or use it for performing other functions on the other component. I have used the useHistory hook and the useParams hook.
This is where I have used the useHistory hook
const Table = (props) => {
const data = [];
const history = useHistory();
const [tableData, setTableData] = useState(data)
useEffect(() => {
setTableData(props.buttonValue)
}, [props.buttonValue]);
const tableDataPage = (value) => {
history.push(`/tableData/${value}`)
};
return (
<div className="tableDataList">
{!tableData ? "" : <table className="serviceRequestList">
<tbody>
<tr>
<th style={{ width: "5%" }}>Serial Number<span><ImFilter size={"12px"} /></span></th>
<th>Name<span><ImFilter size={"12px"} /></span></th>
<th>Date<span><ImFilter size={"12px"} /></span></th>
<th>Issue<span><ImFilter size={"12px"} /></span></th>
<th>Status<span><ImFilter size={"12px"} /></span></th>
</tr>
{tableData.map((value, key) => (
<tr key={key} onClick={() => tableDataPage(value.serial_number)}>
<td>{value.serial_number}</td>
<td>{value.name}</td>
<td>{value.date}</td>
<td>{value.issue}</td>
<td>{value.status}</td>
</tr>
))}
</tbody>
</table>}
</div>
);
}
export default Table;
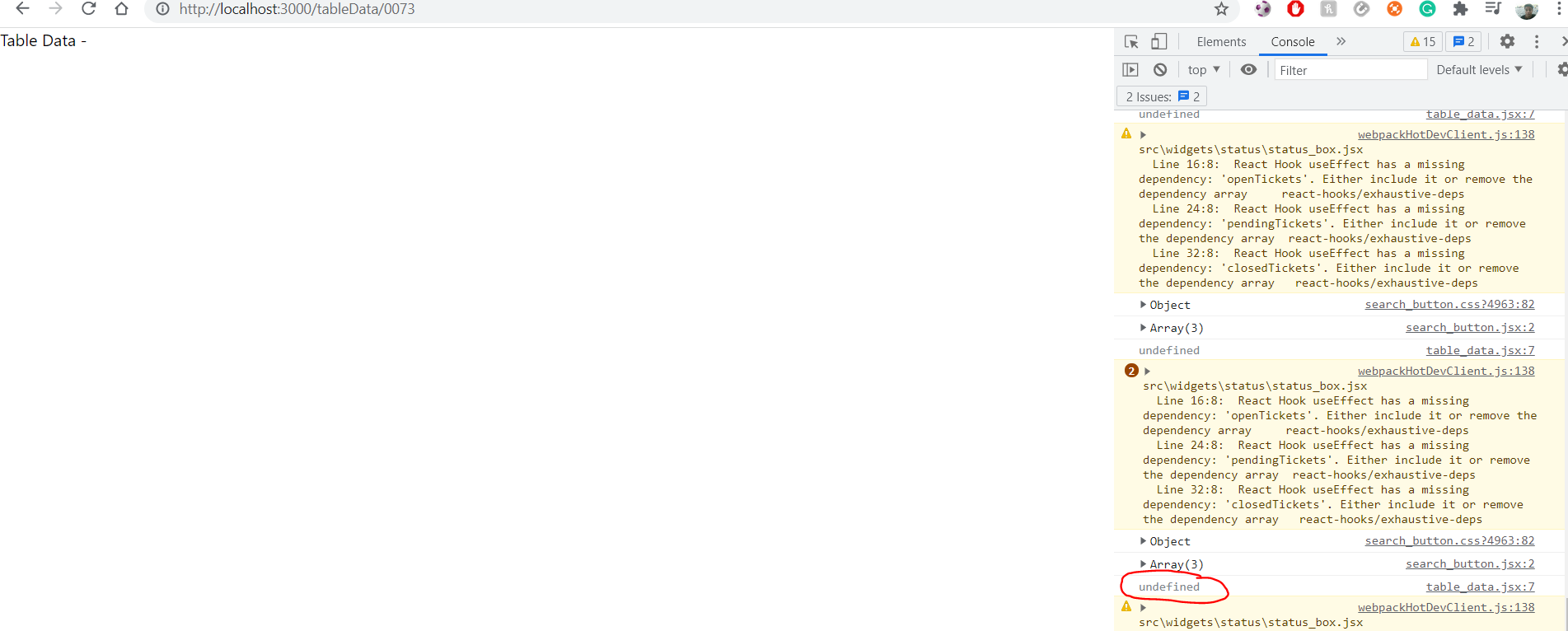
The component that we get directed to is the one below. However, although the route link has the serial_number showing in it, it doesn't get displayed in either the div or the console.log. The console log shows an undefined value.
import { useParams } from 'react-router-dom';
const TableData = () => {
const { serial_number } = useParams();
console.log(serial_number);
return (
<div>Table Data - {serial_number}</div>
);
}
export default TableData;
0073 is the serial number in the link and that is what's expected on the screen next to the Table Data text
This here is the App.js file where the routes are declared.
import { BrowserRouter as Router, Route, Switch } from 'react-router-dom';
function App() {
return (
<Router>
<div className="App">
<Switch>
<Route exact path="/" component={MainScreen}></Route>
<Route path="/addData" component={AddDataScreen}></Route>
// This is the route in question
<Route path="/tableData/:id" component={TableData}></Route>
</Switch>
</div>
</Router>
);
}
export default App;
CodePudding user response:
So in your route the parameter is :id and that is how you will access it form the params.
const { id } = useParams();
The route does not care where the param is coming from, it only knows that the dynamic part is named id.