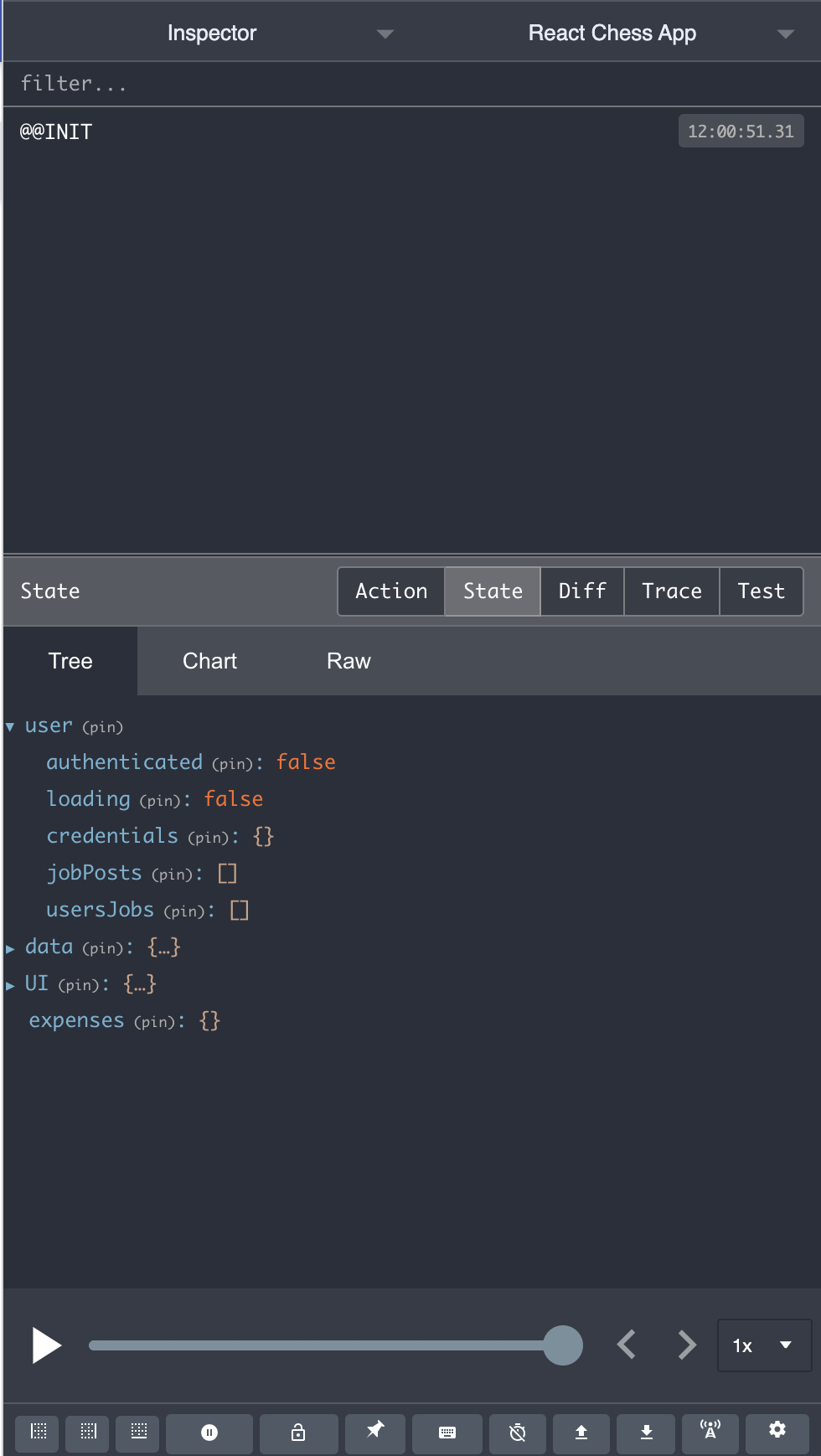
 I have just copied some code from one project to another , and console.log("this is authenticated: " authenticated) is returning undefined although i can see authenticated as true - in redux state (when i am in local host click right click inspect then go to redux then state.)
I have just copied some code from one project to another , and console.log("this is authenticated: " authenticated) is returning undefined although i can see authenticated as true - in redux state (when i am in local host click right click inspect then go to redux then state.)
?
is this perhaps an issue with my version of react or redux?
import React, { Component, Fragment } from "react";
import { Link } from "react-router-dom";
import { connect } from "react-redux";
import Proptypes from "prop-types";
import MyButton from "./util/MyButton";
import { logoutUser } from "./redux/actions/userActions";
import { getConversations } from "./redux/actions/dataActions";
//icons
import KeyboardReturn from "@material-ui/icons/KeyboardReturn";
///npm install @material-ui/core
import AppBar from "@material-ui/core/AppBar";
import Toolbar from "@material-ui/core/Toolbar";
import Button from "@material-ui/core/Button";
import { auth } from "./firebase";
export class Navbar extends Component {
render() {
const { authenticated } = this.props;
console.log("this is authenticated: " authenticated);
const { user } = this.props;
return (
<AppBar>
<Toolbar className="nav-container">
{authenticated ? (
<Fragment>
<Link to="/login">
<MyButton
tip="Logout"
onClick={this.handleLogout}
>
<KeyboardReturn color="primary" />
</MyButton>
</Link>
</Fragment>
) : (
<Fragment>
<Button
color="inherit"
component={Link}
to="/login"
onClick={this.handleLogout}
>
{" "}
Login
</Button>
<Button
color="inherit"
component={Link}
to="/signup"
>
{" "}
SignUp
</Button>
</Fragment>
)}
</Toolbar>
</AppBar>
);
}
}
const mapStateToProps = state => ({
authenticated: state.user.authenticated,
user: state.user,
conversations: state.data
});
const mapActionsToProps = {
getConversations,
logoutUser
};
export default connect(mapStateToProps, mapActionsToProps)(Navbar);
CodePudding user response:
You're most likely importing the wrong component
import {NavBar} from "../file"
which imports the named component (unconnected component, in your case).
Instead, you should have used
import NavBar from "../file"
which imports the default component (the connected component, in your case)
The reason the functional component works is because redux uses context internally to connect the state of the component to the redux store. As a result, you don't require two exports and the exported components will always be connected.
