The status property on the JSON data below will not show on the table whenever I input new data at a particular index. As it seems, my code is only displaying the status properties of the data that was originally in the JSON but not the ones that get added. Posted below are the JSON and the codes for the add_data, add_button, and the table components.
JSON(I have kept the JSON short for obvious reasons but the other properties in each of the grievance and services keys are serial_number, name, date, issue, and status as you would see in the table that follows)
[
{
"district": "Kolkata",
"ward_no": [
{
"ward": "6",
"grievance": [
{"status": "open"}
],
"services": [
{"status": "pending"}
]
},
{
"ward": "7",
"grievance": [
{"status": "open"}
],
"services": [
{"status": "closed"}
]
},
{
"ward": "9",
"grievance": [
{"status": "open"}
],
"services": [
{"status": "pending"}
]
}
]
},
{
"district": "Hooghly",
"ward_no": [
{
"ward": "10",
"grievance": [
{"status": "pending"}
],
"services": [
{"status": "pending"}
]
},
{
"ward": "11",
"grievance": [
{"status": "open"}
],
"services": [
{"status": "closed"}
]
},
{
"ward": "12",
"grievance": [
{"status": "pending"}
],
"services": [
{"status": "open"}
]
}
]
}
]
add_data.jsx(This is the form for taking inputs. Again, to avoid this question from getting too lengthy, I have only shown the code that's taking the input for status. Just to add, the status gets selected from the dropdown.)
const AddDataScreen = () => {
const [openState, setOpenState] = useState(false);
const [stateDropdown, setStateDropdown] = useState('');
const onStatusSelectValue = (value) => {
setStateDropdown(value);
setOpenState(!openState);
}
return (
<div>
<div>
<label>Status</label>
<div className="blockStatusDrop">
<div className="statusSelectDropdown">
<div className="statusSearchBox">
{!stateDropdown ? "Set Status" : stateDropdown}
</div>
<div className="searchStatusIcon" onClick={() => setOpenState(prev => !prev)}>
{openState ? <GoTriangleUp size={"22px"} /> : <IoMdArrowDropdown size={"30px"} />}
</div>
</div>
<div className={openState ? "statusSelectedOption" : "statusOption"}>
<div onClick={() => onStatusSelectValue("open")}>Open</div>
<div onClick={() => onStatusSelectValue("pending")}>Pending</div>
<div onClick={() => onStatusSelectValue("closed")}>Closed</div>
</div>
</div>
</div>
<div className="buttonContainer">
<div className="submitButton">
<AddButton state={stateDropdown} id={`00${serviceRequestNumber.length 1}`} type={typeDropDown} district={districtDropdown} ward={wardDropdown} name={name} issue={issue} description={description} ></AddButton>
</div>
<div className="resetButton" onClick={resetForm}>Reset</div>
</div>
</div>
);
}
export default AddDataScreen;
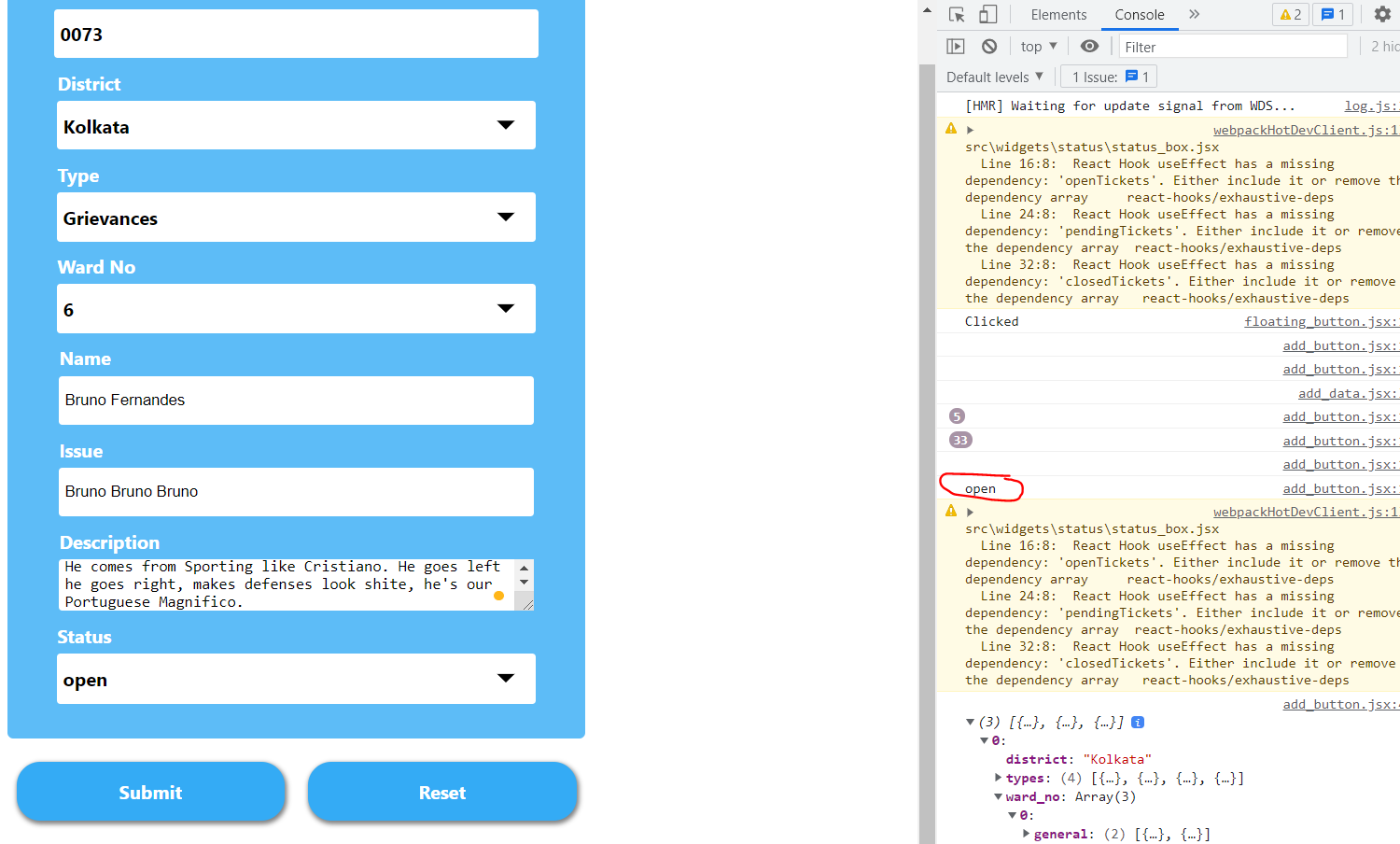
add_button.jsx(This is the AddButton Component which facilitates the insertion of data at a particular index. The props named district, ward and type from the AddDataScreen component are used to find the index at which the data is to be inserted. Please note, that props.state is the state value and amazingly enough, when I console.log(props.state) to check if the value was selected from the previous component, it does show the selected option from the dropdown the screenshot for which is given below)
const AddButton = (props) => {
const query = { //The query parameters
district: props.district,
ward: props.ward,
category: props.type
}
console.log(props.state)
const insertData = {
serial_number: props.id,
name: props.name,
date: new Date().toISOString(),
issue: props.issue,
description: props.description.split(/[,.]/),
state: props.state
};
//This is where the filtering happens to find the index
const districtData = dummyData.find(value => value.district === query.district);
const submitData = () => {
//This is where the data is getting pushed
if (districtData) {
const wardData = districtData.ward_no.find(value => value.ward === query.ward);
if (wardData) {
wardData[query.category.toLowerCase()].push(insertData);
}
}
console.log(dummyData);
}
return (
<div className="submitAddButton" onClick={submitData}>Submit</div>
);
}
export default AddButton;
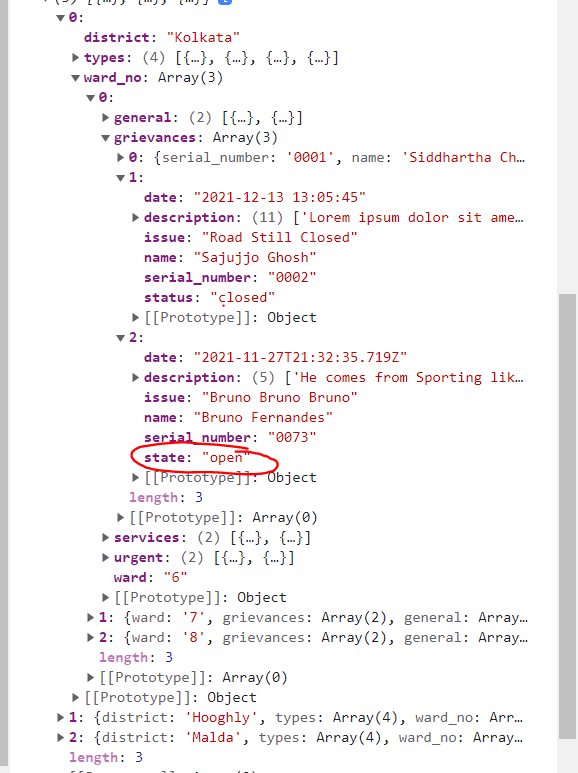
In this screenshot, you can see that the status of the new data(i.e Bruno Fernandes) does have a value that says open which is exactly what was selected.
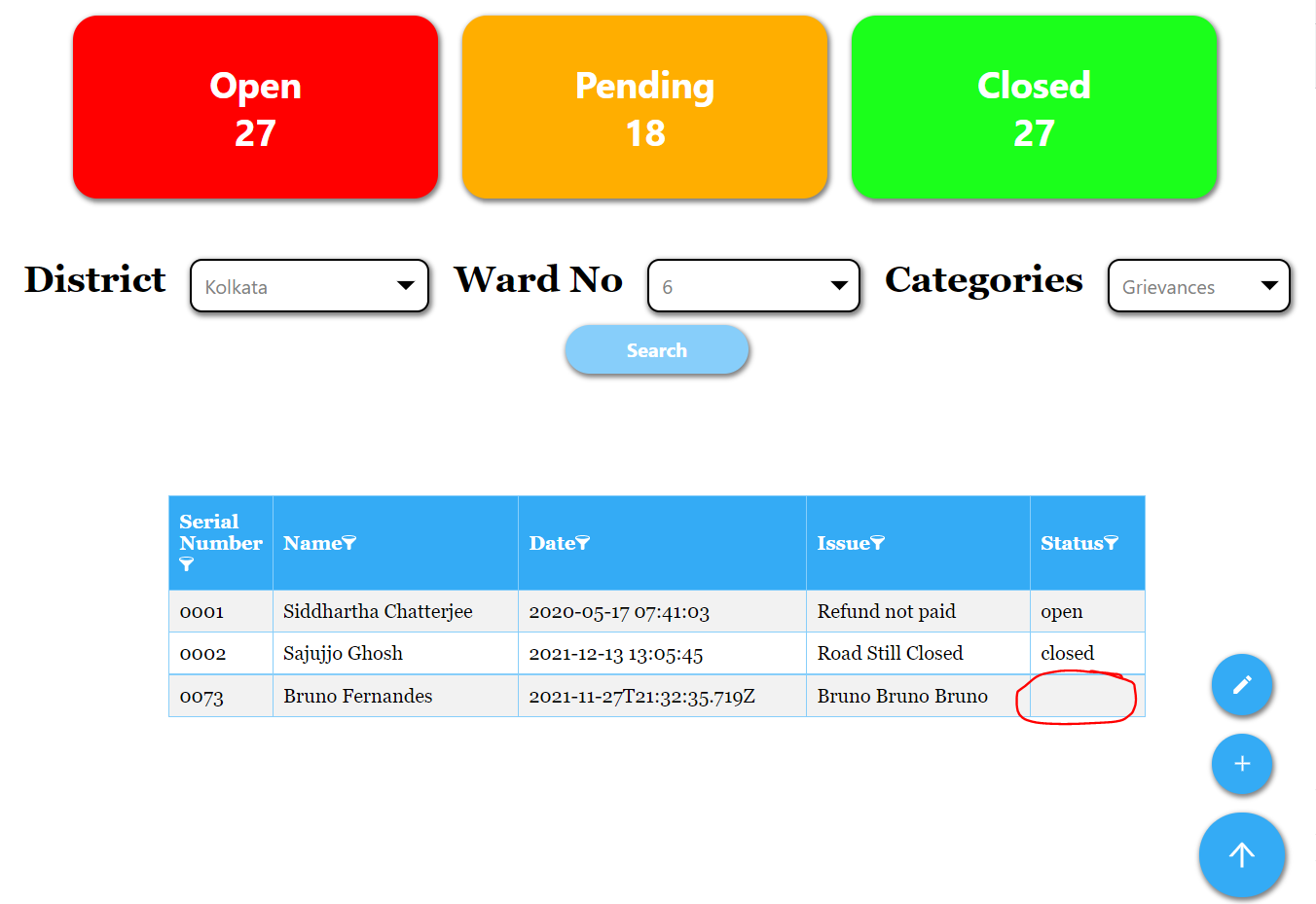
Now finally, when it comes to displaying this data on the table, this is the outcome. The status doesn't show.

table.jsx
const Table = (props) => {
const data = [];
const history = useHistory();
const [tableData, setTableData] = useState(data)
useEffect(() => {
setTableData(props.buttonValue)
}, [props.buttonValue]);
const tableDataPage = () => {
history.push("/tableData")
};
return (
<div className="tableDataList">
{!tableData ? "" : <table className="serviceRequestList">
<tbody>
<tr>
<th style={{ width: "5%" }}>Serial Number<span><ImFilter size={"12px"} /></span></th>
<th>Name<span><ImFilter size={"12px"} /></span></th>
<th>Date<span><ImFilter size={"12px"} /></span></th>
<th>Issue<span><ImFilter size={"12px"} /></span></th>
<th>Status<span><ImFilter size={"12px"} /></span></th>
</tr>
{tableData.map((value, key) => (
<tr key={key} onClick={tableDataPage}>
<td>{value.serial_number}</td>
<td>{value.name}</td>
<td>{value.date}</td>
<td>{value.issue}</td>
<td>{value.status}</td>
</tr>
))}
</tbody>
</table>}
</div>
);
}
export default Table;
CodePudding user response:
AddButton
Based on your screenshot, your dummyData should have the key as status, but in your insertData, you are using the state key. The issue might be with the key mismatch.
const insertData = {
serial_number: props.id,
name: props.name,
date: new Date().toISOString(),
issue: props.issue,
description: props.description.split(/[,.]/),
status: props.state
};