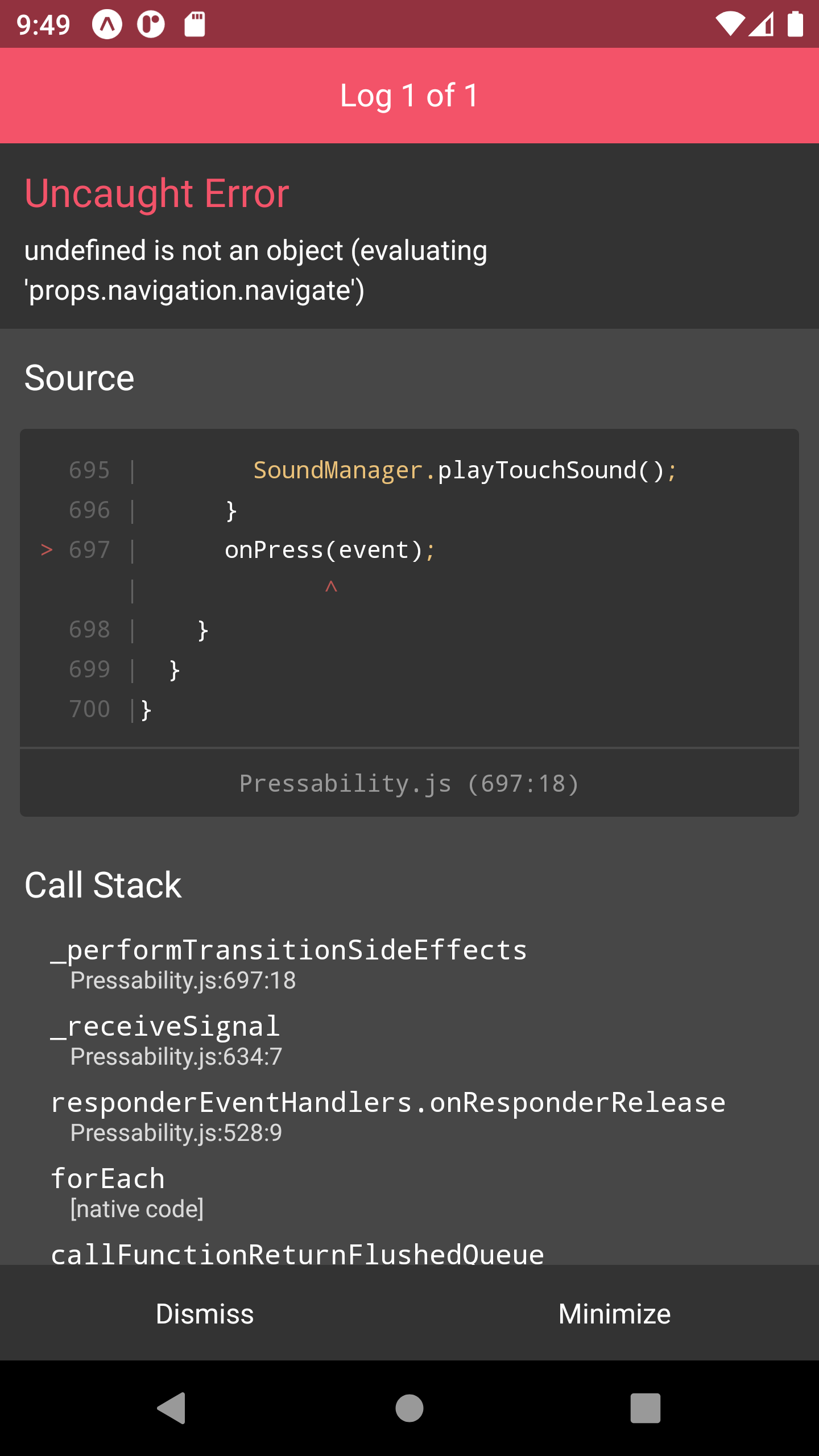
wanted to implement react navigation in my expo app but i was getting this error.

here is my code on the first screen and where i use the navigation:
import React from "react";
import { View, Image, Text,TouchableOpacity } from "react-native";
import PropTypes from "prop-types";
import AppIntroSlider from "react-native-app-intro-slider";
import dynamicStyles from "./styles";
import { useColorScheme } from "react-native-appearance";
const WalkthroughScreen = (props) => {
const appConfig = props.appConfig;
const appStyles = props.appStyles;
const colorScheme = useColorScheme();
const styles = dynamicStyles(appStyles, colorScheme);
const slides = appConfig.onboardingConfig.walkthroughScreens.map(
(screenSpec, index) => {
return {
key: `${index}`,
text: screenSpec.description,
title: screenSpec.title,
image: screenSpec.icon,
touchableOpacity:screenSpec.touchableOpacity
};
}
);
const _renderItem = ({ item, dimensions }) => (
<View style={[styles.container, dimensions]}>
<Image
style={styles.image}
source={item.image}
size={100}
color="white"
/>
<View>
<Text style={styles.title}>{item.title}</Text>
<Text style={styles.text}>{item.text}</Text>
</View>
<TouchableOpacity onPress={() =>{
props.navigation.navigate("HomeScreen");
}}><Text>{item.touchableOpacity}</Text></TouchableOpacity>
</View>
);
return (
<AppIntroSlider
data={slides}
slides={slides}
renderItem={_renderItem}
//Handler for the done On last slide
showSkipButton={false}
showDoneButton={false}
showNextButton={false}
/>
);
};
WalkthroughScreen.propTypes = {
appStyles: PropTypes.object,
appConfig: PropTypes.object,
};
export default WalkthroughScreen;this is the navigation screen:
import { createAppContainer, createSwitchNavigator} from 'react-navigation';
// importing screens
import Home from './home';
import GetStarted from './GetStarted';
const SwitchNavigator = createSwitchNavigator({
GetStartedScreen: GetStarted,
HomeScreen: Home
});
export default createAppContainer(SwitchNavigator);and this is in app.js:
import React from 'react'
import Navigator from './stack'
export default function App() {
return (
<Navigator />
)
}and this is the getstarted screen in which i am calling the walkthrough screen.
import React, { useEffect, useState } from "react";
import { AppearanceProvider, Appearance } from "react-native-appearance";
import WalkthroughScreen from "./screens/WalkthroughScreen/WalkthroughScreen";
import WalkthroughAppConfig from "./WalkthroughAppConfig";
import DynamicAppStyles from "./DynamicAppStyles";
export default function GetStarted({navigation}) {
const [colorScheme, setColorScheme] = useState(Appearance.getColorScheme());
useEffect(() => {
Appearance.addChangeListener(({ colorScheme }) => {
setColorScheme(colorScheme);
});
});
return (
<AppearanceProvider>
<WalkthroughScreen
appConfig={WalkthroughAppConfig}
appStyles={DynamicAppStyles}
/>
</AppearanceProvider>
);
}can someone plz tell me what i did wrong i am a bit new to react native.
thanks in advance.
CodePudding user response:
Looking into your code further, and the console.dir you provided indicates to me that you're not forwarding props (which is required, if you want child components to have access to navigation).
You can fix it by spreading whatever props you want to pass.
For example, in your GetStartedScreen, try the following:
const walkthroughProps = {navigate}
return (
// Wrapper Begin
<WalkthroughScreen
// Other props
{...walkthroughProps}
/>
// Wrapper End
)
CodePudding user response:
So you added that component in GetStarted Screen, that's the catch, you need to pass all the props form GetStartedScreen to WalkthroughScreen (component):
export default function GetStarted(props) { //or {props: {navigation}}
...
return (
<AppearanceProvider>
<WalkthroughScreen
{...props}
... //other props
/>
</AppearanceProvider>
);
}
now you will get all the props in the WalkthroughScreen
