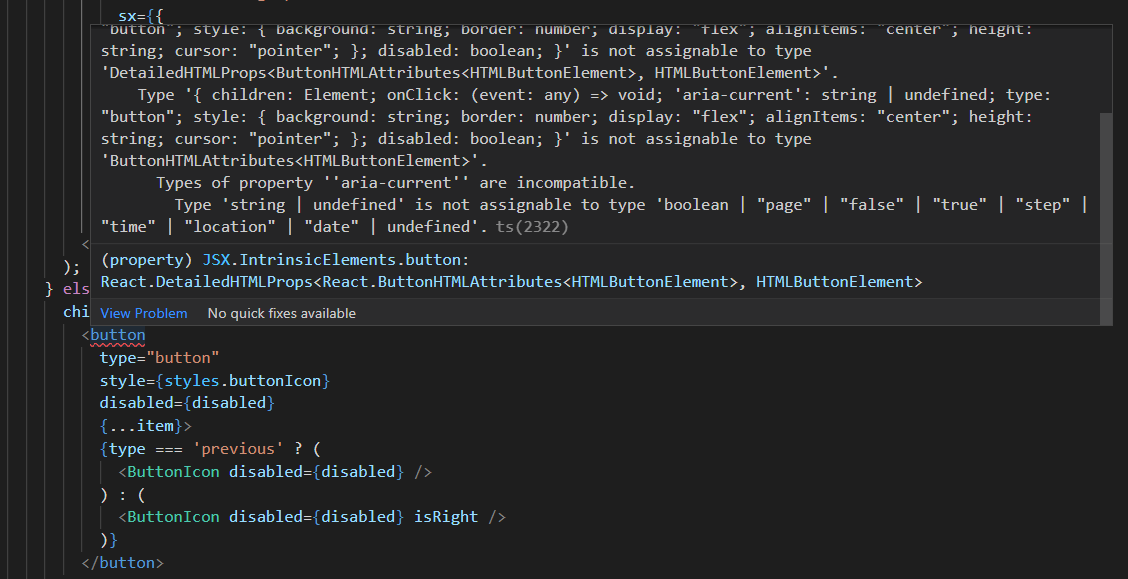
I'm building a custom component that has a normal <button> tag and I'm adding a new prop to it called aria-current.
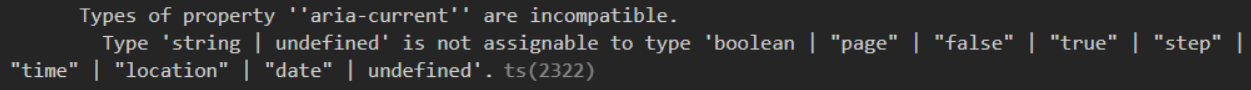
The problem is that Typescript complains that this property does not exist inside <button>(and it doesnt). My question is: How to add this property to a simple <button> tag?
CodePudding user response:
 This property does exist on button, but you provide incorrect type. You need to specify the correct type and it will work fine
This property does exist on button, but you provide incorrect type. You need to specify the correct type and it will work fine
CodePudding user response:
Hi before I could help can you add the reason why you want to add a props to button if the button tag dont get it's mean that he will never understand it and can't use it
UPDATE:
note that you can update but it will break the rest of the code you can look on this thread
How do I get the TypeScript engine to allow custom HTML attributes in JSX?
or this
How do I add attributes to existing HTML elements in TypeScript/JSX?