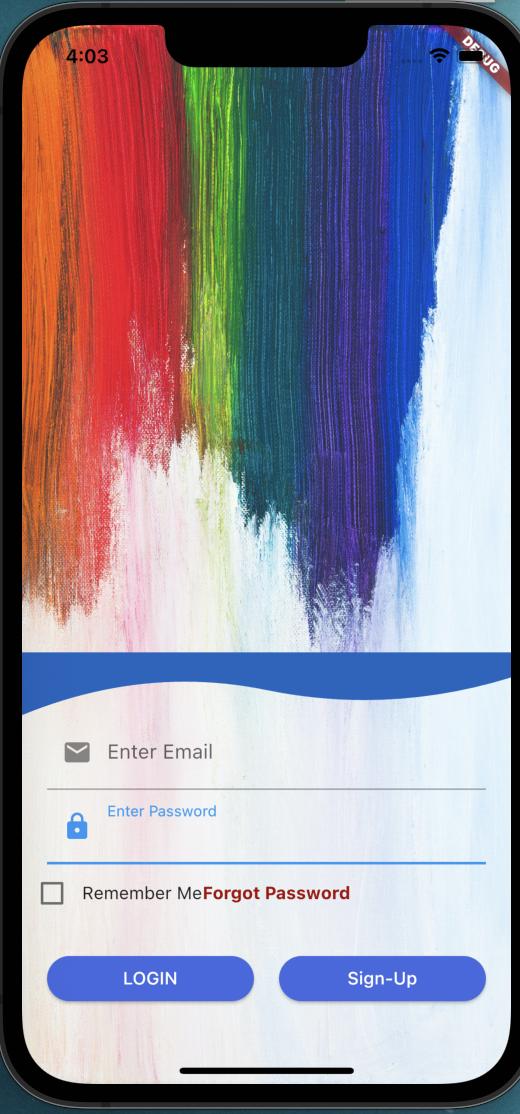
I want my checkBox and Remember password on the left screen and forgot Password on the right Screen..TextAlign is not working since it require space and using SizedBox won't be dynamic. What is the best way
Row(
children: [
Checkbox(
value: isChecked,
onChanged: (bool? value) {
setState(() {
isChecked = value!;
});
},
),
Text(
'Remember Password',
),
Text(
'Forgot Password',
),
],
),
CodePudding user response:
Try Spacer(),
Row(
children: [
Checkbox(
value: isChecked,
onChanged: (bool? value) {
setState(() {
isChecked = value!;
});
},
),
Text(
'Remember Password',
),
Spacer(),
Text(
'Forgot Password',
),
],
),
CodePudding user response:
tried mainAxisAlignment?
Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
Row(children:[ Checkbox(
value: isChecked,
onChanged: (bool? value) {
setState(() {
isChecked = value!;
});
},
),
Text(
'Remember Password',
)],
Text(
'Forgot Password',
),
],
),